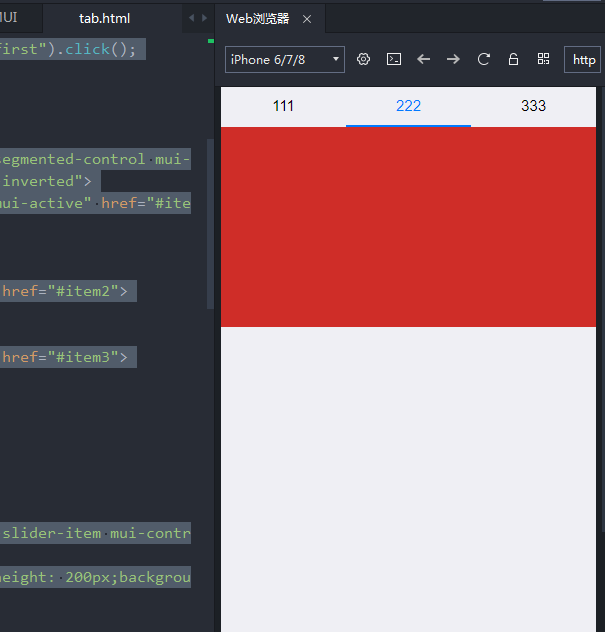
网上看了些资料 都有问题 ,官网也没有示例代码,这里贴一下代码示例

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> </head> <body> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init() $("#segmented").children(":first").click(); </script> <div id="segmented" class="mui-segmented-control mui-segmented-control mui-segmented-control-inverted"> <a class="mui-control-item mui-active" href="#item1"> 111 </a> <a class="mui-control-item" href="#item2"> 222 </a> <a class="mui-control-item" href="#item3"> 333 </a> </div> <div class="mui-slider-group"> <div id ="item1" class="mui-slider-item mui-control-content mui-active"> <div style="100%;height: 200px;background-color:#2AC845;"> </div> </div> <div id ="item2" class="mui-slider-item mui-control-content"> <div style="100%;height: 200px;background-color:#CF2D28;"> </div> </div> <div id ="item3" class="mui-slider-item mui-control-content"> <div style="100%;height: 200px;background-color: #0062CC;"> </div> </div> </div> </body> </html>