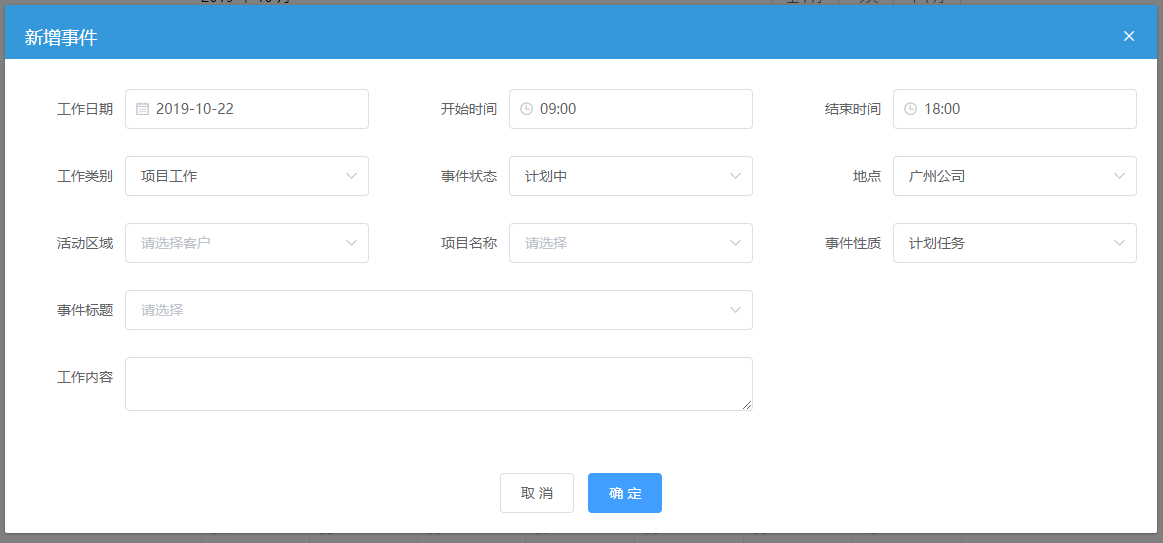
1.基于Bootstrap的栅格布局
<div id="home" style="margin-top: 60px;">
<div class="col-md-6 col-md-offset-3">
<el-calendar>
<template slot="dateCell" slot-scope="{date, data}">
<div style=" 100%; height: 100%" @click="dialogVisible = true">
<p :class="data.isSelected ? 'is-selected' : ''">
{{ data.day.split('-')[2] }}
</p>
</div>
</template>
</el-calendar>
</div>
<el-dialog
title="新增事件"
:visible.sync="dialogVisible"
width="60%"
:before-close="handleClose">
<div class="row">
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">工作日期</label>
<div class="col-sm-8">
<el-date-picker v-model="addDate" type="date" placeholder="选择日期" format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
</el-date-picker>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">工作类别</label>
<div class="col-sm-8">
<el-select v-model="addJobType" style=" 100%">
<el-option
v-for="item in jobTypeData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">客户名称</label>
<div class="col-sm-8">
<el-select v-model="searchCustomer" placeholder="请选择客户" style=" 100%">
<el-option
v-for="item in customerData"
:label="item.bk_username"
:value="item.bk_username">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">开始时间</label>
<div class="col-sm-8">
<el-time-select v-model="addStartTime"
:picker-options="{start: '08:00',step: '00:30',end: '23:30'}"></el-time-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">事件状态</label>
<div class="col-sm-8">
<el-select v-model="addStatus" style=" 100%">
<el-option
v-for="item in statusData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">项目名称</label>
<div class="col-sm-8">
<el-select v-model="addProjectName" style=" 100%">
<el-option
v-for="item in projectData"
:label="item.key"
:value="item.title">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">结束时间</label>
<div class="col-sm-8">
<el-time-select v-model="addEndTime"
:picker-options="{start: '08:00',step: '00:30',end: '23:30'}"></el-time-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="control-label col-sm-4 bk-lh30 pt0">地点</label>
<div class="col-sm-8">
<el-select v-model="addAddress" style=" 100%">
<el-option
v-for="item in addressData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="control-label col-sm-4 bk-lh30 pt0">事件性质</label>
<div class="col-sm-8">
<el-select v-model="addEventType" style=" 100%">
<el-option
v-for="item in eventTypeData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-8">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-2 control-label bk-lh30 pt0">事件标题:</label>
<div class="col-sm-10">
<el-select v-model="addEventTitle" placeholder="请选择" style=" 100%">
<el-option v-for="item in eventTitleData" :label="item.key"
:value="item.title"></el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-8">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-2 control-label bk-lh30 pt0">工作内容:</label>
<div class="col-sm-10">
<el-input v-model="addJobContent" type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"></el-input>
</div>
</div>
</form>
</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
<script type="text/javascript">
new Vue({
el: '#home',
data: {
dialogVisible: false,
addDate: new Date(),
addJobType: '项目工作',
addStatus: '计划中',
addProjectName: '',
addAddress: '广州公司',
addEventTitle: '',
searchCustomer: '',
addEventType: '计划任务',
addJobContent: '',
addStartTime: '09:00',
addEndTime: '18:00',
projectData: [],
eventTitleData: [],
jobTypeData: [
{
"key": "项目工作"
},
{
"key": "售前工作"
},
{
"key": "讲师授课"
},
{
"key": "知识准备"
},
{
"key": "团队管理"
},
{
"key": "年假调休"
},
{
"key": "产品研发"
},
{
"key": "客户拜访"
},
{
"key": "其他工作"
}
],
eventTypeData: [
{
"key": "计划任务"
},
{
"key": "项目事件"
},
{
"key": "其他工作"
}
],
addressData: [
{
"key": "广州公司"
},
{
"key": "深圳公司"
},
{
"key": "北京公司"
},
{
"key": "上海公司"
},
{
"key": "客户处"
},
{
"key": "其他"
}
],
statusData: [
{
"key": "计划中"
},
{
"key": "执行未完成"
},
{
"key": "已完成"
}
],
customerData: []
},
mounted() {
this.init()
},
methods: {
init() {
},
handleClose(done) {
this.dialogVisible = false
}
}
})
</script>
<style>
.is-selected {
color: red;
}
.el-dialog__header {
background: #3498DB;
}
.el-dialog__title {
color: white;
}
.el-icon-close:before {
color: white;
}
.el-dialog__footer {
text-align: center;
}
</style>
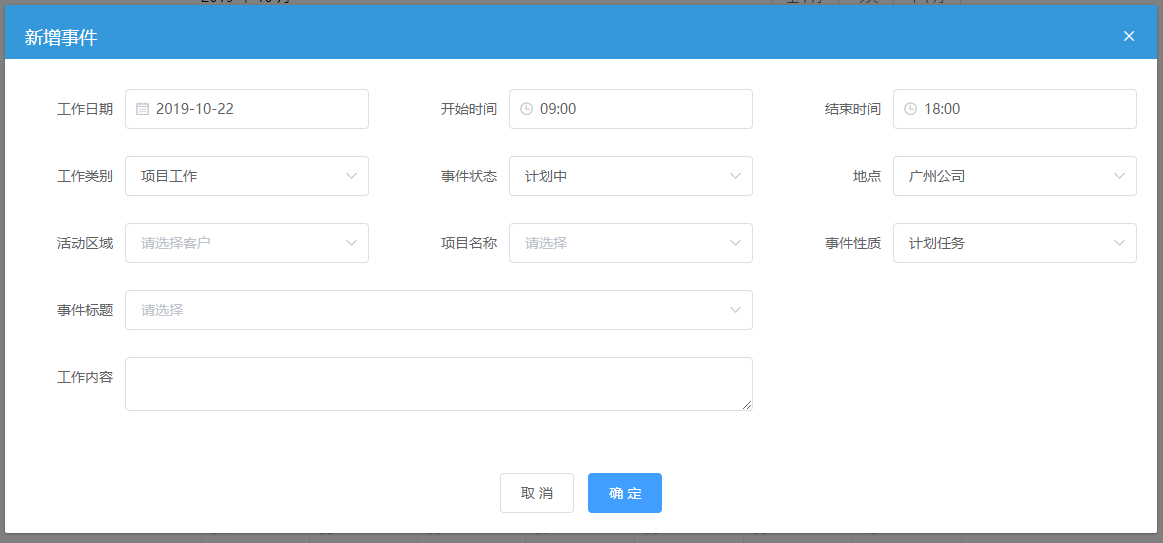
2.基于Element的栅格布局
<div id="home" style="margin-top: 60px;">
<el-row>
<el-col :span="10" :offset="7">
<el-calendar>
<template slot="dateCell" slot-scope="{date, data}">
<div style=" 100%; height: 100%" @click="dialogVisible = true">
<p :class="data.isSelected ? 'is-selected' : ''">{{ data.day.split('-')[2] }}</p>
</div>
</template>
</el-calendar>
</el-col>
</el-row>
<el-dialog title="新增事件" :visible.sync="dialogVisible" width="60%" :before-close="handleClose">
<el-row :gutter="40">
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="工作日期">
<el-date-picker v-model="addDate" type="date" format="yyyy-MM-dd" value-format="yyyy-MM-dd" style=" 100%">
</el-date-picker>
</el-form-item>
<el-form-item label="工作类别">
<el-select v-model="addJobType" style=" 100%">
<el-option v-for="item in jobTypeData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="searchCustomer" placeholder="请选择客户" style=" 100%">
<el-option v-for="item in customerData" :label="item.bk_username" :value="item.bk_username"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="开始时间">
<el-time-select v-model="addStartTime" :picker-options="{start: '08:00',step: '00:30',end: '23:30'}" style=" 100%"></el-time-select>
</el-form-item>
<el-form-item label="事件状态">
<el-select v-model="addStatus" style=" 100%">
<el-option v-for="item in statusData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="项目名称">
<el-select v-model="addProjectName" style=" 100%">
<el-option v-for="item in projectData" :label="item.key" :value="item.title"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="结束时间">
<el-time-select v-model="addEndTime" :picker-options="{start: '08:00',step: '00:30',end: '23:30'}" style=" 100%"></el-time-select>
</el-form-item>
<el-form-item label="地点">
<el-select v-model="addAddress" style=" 100%">
<el-option v-for="item in addressData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="事件性质">
<el-select v-model="addEventType" style=" 100%">
<el-option v-for="item in eventTypeData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="16">
<el-form label-width="100px">
<el-form-item label="事件标题">
<el-select v-model="addEventTitle" placeholder="请选择" style=" 100%">
<el-option v-for="item in eventTitleData" :label="item.key" :value="item.title"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="16">
<el-form label-width="100px">
<el-form-item label="工作内容">
<el-input v-model="addJobContent" type="textarea" :autosize="{ minRows: 2, maxRows: 4}"></el-input>
</el-form-item>
</el-form>
</el-col>
</el-row>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
<script type="text/javascript">
new Vue({
el: '#home',
data: {
dialogVisible: false,
addDate: new Date(),
addJobType: '项目工作',
addStatus: '计划中',
addProjectName: '',
addAddress: '广州公司',
addEventTitle: '',
searchCustomer: '',
addEventType: '计划任务',
addJobContent: '',
addStartTime: '09:00',
addEndTime: '18:00',
projectData: [],
eventTitleData: [],
jobTypeData: [
{
"key": "项目工作"
},
{
"key": "售前工作"
},
{
"key": "讲师授课"
},
{
"key": "知识准备"
},
{
"key": "团队管理"
},
{
"key": "年假调休"
},
{
"key": "产品研发"
},
{
"key": "客户拜访"
},
{
"key": "其他工作"
}
],
eventTypeData: [
{
"key": "计划任务"
},
{
"key": "项目事件"
},
{
"key": "其他工作"
}
],
addressData: [
{
"key": "广州公司"
},
{
"key": "深圳公司"
},
{
"key": "北京公司"
},
{
"key": "上海公司"
},
{
"key": "客户处"
},
{
"key": "其他"
}
],
statusData: [
{
"key": "计划中"
},
{
"key": "执行未完成"
},
{
"key": "已完成"
}
],
customerData: []
},
mounted() {
this.init()
},
methods: {
init() {
},
handleClose(done) {
this.dialogVisible = false
}
}
})
</script>
<style>
.is-selected {
color: red;
}
.el-dialog__header {
background: #3498DB;
}
.el-dialog__title {
color: white;
}
.el-icon-close:before {
color: white;
}
.el-dialog__footer {
text-align: center;
}
</style>
3.实现效果