5、Node对象
u 遍历节点
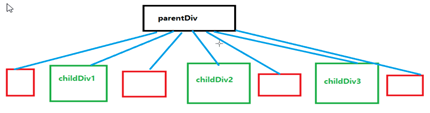
u 父节点
.parentNode - 获取父节点—> 元素节点或文档节点
.parentElement - 获取父元素节点—> 元素节点
u 子节点
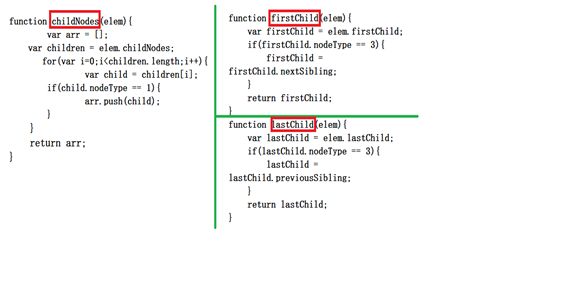
.childNodes – 获取所有子节点;
.firstChild – 获取第一个子节点; .lastChild – 获取最后一个子节点
u 兄弟节点
.previousSibling - 上一个兄弟节点; .nextSibling - 下一个兄弟节点
L 空白节点问题:

概念:空白节点,实际上就是一个空的文本节点
原因: 编写HTML代码时,输入换行符,浏览器解析HTML页面为DOM结构时,自动添加空白节点 ---获取子节点及兄弟节点的属性不能正常使用
注:IE8及以下版本的浏览器不存在空白节点问题
- 解决方案
1. 弃用获取子节点和兄弟节点的属性;改用getElementsByTagName( ) 方法
从父级根据标签名得到所有子级,选[0]; 自动把空白节点去掉
- 使用原本的子节点属性,人为进行判断,进行重构
- 封装方法:

l 插入节点
父.appendChild(子)
作用:将child节点插入到parent父节点的子节点列表的最后面
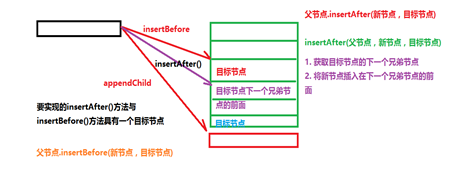
父.insertBefore(new子,current子)
作用:将newChild插入到parent父节点下currentChild子节点的前面
注意 - 没有insertAfter( )方法
- 自定义---- insertAfter(newChild, currentChild) 方法

function insertAfter(parent, newChild, currentChild){
var next = currentChild.nextSibling;
if(next.nodeType == 3){
next = next.nextSibling;
}
Parent.insertBefore(newChild,next);}
如果调用该方法时,目标节点为 null 值或不存在的话;等价于调用 appendChild( ) 方法
}
l 删除节点 – 父.removeChild(子)
l 替换节点 –父.replaceChild(newChild,oldChild)
newChild - 创建新的,从页面获取; parent和oldChild之间必须是父子关系
u 复制节点 - .cloneNode(boolean)
boolean类型的参数:是否复制后代节点 true:表示赋值; false:(默认值)表示不复制
* 返回值 - 表示被复制新的节点
注:如果复制的节点具有id属性的话,在复制完成之后,修改id属性值
6、Element对象
u 概念:

* 使用<节点>概念解析HTML
被解析为元素节点、属性节点和文本节点;三者相互独立(文本、元素节点是父子关系)
* 使用<元素>概念解析HTML
被解析为元素,属性和文本是元素的一部分
注:元素节点和元素都代表HTML页面中的标签
DOM查询的六个方法返回的既是元素节点(Node对象),又是元素(Element对象)
u 遍历元素
² 获取父元素
.parentElement
² 获取子元素
.children 获取所有子元素的集合
.firstElementChild获取第一个子元素 .lastElementChild获取最后一个子元素
² 获取兄弟元素
.previousElementSibling 获取指定节点的前一个兄弟节点。
.nextElementSibling 获取指定节点的后一个兄弟节点。
注:所有获取子元素和兄弟元素的属性,在 IE8及以下版本的浏览器不支持
* 人为提供浏览器的兼容解决方案
u 操作属性
² 获取属性 .getAttribute(属性名)
如果获取的属性名根本不存在,结果为null
如果属性名存在,返回属性的值,转换为boolean值 true
如果属性名不存在,返回null,转换为boolean值 false
² 设置属性 .setAttribute(属性名, 属性值)
如果属性名已存在的话 - 修改指定属性名的值
如果属性名不存在的话 - 新增属性(同时设置属性名和属性值) */
² 删除属性 .removeAttribute(属性名)
效果: 将属性名和属性值一并删除
² 判断是否含有属性 .hasAttribute(属性名) 有----true; 没有----false
* hasAttribute( )方法:
属于Element对象; 作用:判断指定标签是否含有【指定属性】
* hasAttributes( )方法:
属于Node对象;作用:判断指定标签是否包含属性
l 文本操作
- Ø 通过Node 对象的节点方式进行操作
* 文本节点一定是元素节点的子节点 - 获取指定的文本节点
* 通过 nodeValue 属性可以获取或设置文本节点的文本内容
利用 Node 方式操作文本(文本节点)
* 通过获取子节点的方式得到文本节点
* 通过 appendChild() 方法添加文本节点
* 通过 removeChild() 方法删除文本节点
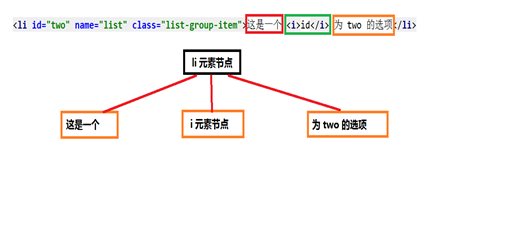
文本节点的节点图

文本节点具有 nodeName、nodeType和nodeValue
nodeType - 用于判断当前是否是文本节点(3)
nodeValue - 用于获取或设置文本节点的文本内
【当元素节点的子节点为文本节点时; 不存在空白节点的问题】
- Ø textContent 属性
作用:获取指定元素中所有的文本内容(包含所有后代节点的文本内容);
【注:不支持IE8及以下版本;结果不报错,为 undefined 转换为boolean类型 false】
- innerText属性
【支持IE8及以下版本浏览器[专有]属性; IE9以上及其他(Chrome和火狐)新版本都兼容
获取文本的兼容问题
function getText(elem){
var text;
if(elem.textContent){
text = elem.textContent;
}else{
text = elem.innerText;
}
return text;
}
- innerHTML属性
作用:获取或设置指定标签的所有HTML代码[有什么输出什么]
注意:使用innerHTML属性的安全性很低(可能接收一些恶意代码)
解决:使用innerHTML属性时,对应的值不能是用户输入内容