1.CSS的层叠性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { color: skyblue; font-size: 12px; } div { color: hotpink; } </style> </head> <body> <div>王可可 是一条狗</div> 1. 样式冲突,遵循就近原则;哪个样式离着结构近,就执行哪个样式. 2. 样式不冲突,不会折叠. </body> </html>
2.CSS的继承性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { color: pink; font-size: 20px; } </style> </head> <body> <div> <p>i am robot</p> <!-- 继承div标签的颜色和字体大小样式 --> <!-- 注意:恰当的使用继承可以简化代码,降低CSS样式的复杂性.子元素可以继承父元素的样式(text-,font-,lin-这些开头的元素都可以继承,以及color属性) --> </div> </body> </html>
3.继承的权重为0

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .daohanglan { color: red; /*0,0,1,0 是nav的 不是li标签的*/ } li { color: pink; /*0,0,0,1*/ } </style> </head> <body> <nav class="daohanglan"> <ul> <li>继承的权重为0</li> </ul> </nav> </body> </html>
4.CSS优先级测试题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #father #son { color: blue; } #father p.c2 { color: black; } div.c1 p.c2 { color: red; } #father { color: green !important; } </style> </head> <body> <div id="father" class="c1"> <p id="son" class="c2"> 试问这行字体是什么颜色的? </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #father { color: red; /*继承的权重为0*/ } p { color: blue; } </style> </head> <body> <div id="father"> <p>试问这行字体是什么颜色?</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div p { color: red; } #father { color: red; } p.c2 { /*权重最高*/ color: blue; } </style> </head> <body> <div id="father" class="c1"> <p class="c2"> 试问这行字体是什么颜色的? </p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div div { color: blue; /*权重最高*/ } div { color: red; } </style> </head> <body> <div> <div> <div> 试问这行字体是什么颜色的? </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div>div>div>div>div>div>div>div>div>div>div>div { color: red; } .me { color: blue; /*权重最高*/ } </style> </head> <body> <div> <div> <div> <div> <div> <div> <div> <div> <div> <div> <div> <div class="me">试问这行文字是什么颜色的?</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .c1 .c2 div { color: blue; } div #box { color: green; } #box1 div { color: yellow; /*权重最高*/ } </style> </head> <body> <div id="box1" class="c1"> <div id="box2" class="c2"> <div id="box3" class="c3"> 文字 </div> </div> </div> </body> </html>
5.盒子模型边框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border-width: 10px; /*边框宽度的粗细*/ border-color: pink; /*边框颜色*/ /*border-style: solid;*/ /*边框样式 实线 用的最多*/ /*border-style: dashed;*/ /*边框虚线*/ border-style: dotted; /*边框点线*/ /*border-style: double;*/ /*边框双线 */ } </style> </head> <body> <div>我是一个盒子</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .user { border-width: 1px; border-color: pink; border-style: solid; } .nickname { border-top-width: 1px; /*上边框宽度*/ border-top-color: hotpink; border-top-style: solid; border-bottom-width: 1px; border-bottom-color: blue; border-bottom-style: solid; } .email { border-top: 1px solid red; /*上边框 宽度 样式 颜色 一行写完*/ border-bottom: 1px solid green; /*上边框 宽度 样式 颜色 一行写完*/ } .tel { /* border: 1px; border-style: solid; border-color: skyblue; */ border: 1px solid skyblue; /*综合性写法 */ } </style> </head> <body> 用户名: <input type="text" class="user" /> <br><br /> 昵称: <input type="text" class="nickname" /> <br><br /> 邮箱: <input type="email" class="email" /> <br><br /> 手机: <input type="tel" class="tel" /> <br><br /> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> table { width: 700px; height: 300px; border: 1px solid red; border-collapse: collapse; /*合并相邻边框*/ } td { border: 1px solid green; text-align: center; } </style> </head> <body> <table cellspacing="0" cellpadding="0"> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>4576</td> <td>4576</td> <td>4567</td> </tr> </table> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border: 1px solid red; } div:first-child { /*结构伪类选择器 选亲兄弟*/ border-radius: 10px; /*一个数值表示4个角都是相同的10px的弧度*/ } div:nth-child(2) { /*选择第三个元素*/ border-radius: 100px; /*取宽度和高度一半 则会变成一个圆形*/ /*border-radius: 50%; 和上面的效果一样*/ } div:nth-child(3) { border-radius: 10px 40px; /*左上角和右下角为10px 右上角和左下角为40px,对角线形式*/ } div:nth-child(4) { /*左上角10 右上角和左下角40 右下角80*/ border-radius: 10px 40px 80px; } div:nth-child(5) { border-radius: 10px 40px 80px 100px; /*左上角10 右上角40 右下角 80 左下角100 顺时针方向*/ } div:nth-child(6) { border-radius: 100px; height: 100px; /*变成椭圆*/ } div:nth-child(7) { border-radius: 100px 0; } </style> </head> <body> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> </body> </html>
6.盒子模型内外边距

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; border: 1px solid red; /*padding-left: 20px; padding-top: 30px;*/ /*padding: 10px 30px; 上下10px 左右30px*/ /*padding: 10px 30px 50px; 上10 左右30 下50*/ padding: 10px 20px 30px 40px; } </style> </head> <body> <div>内边距就是内容和边框的距离</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新浪导航栏</title> <style> * { margin: 0; padding: 0; } nav { height: 41px; background-color: #FCFCFC; border-top: 3px solid #FF8500; /*上边框*/ border-bottom: 1px solid #EDEEF0; /*下边框*/ } nav a { font-size: 14px; color: #4C4C4C; text-decoration: none; /*取消下划线*/ padding: 0 15px; height: 41px; line-height: 41px; /*行高等于高度可以文字垂直居中*/ /*因为链接是行内元素没有大小,所以需要转换成行内块*/ display: inline-block; } nav a:hover { /*链接伪类选择器 鼠标经过a链接的时候变换颜色*/ background-color: #eee; } </style> </head> <body> <nav> <a href="#">首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> <a href="#">博客</a> <a href="#">微博</a> <a href="#">关注我</a> </nav> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; /*margin-top: 100px; margin-left: 50px;*/ margin: 30px auto; /*上下30 左右auto自动 这样可以让块级带有宽度的盒子水平居中对齐*/ padding: 4px; } header { width: 900px; height: 120px; background-color: black; margin: 0 auto; /*左右一定是auto就可以居中*/ } </style> </head> <body> <div></div> <header>头部标签</header> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 300px; height: 100px; border: 1px solid pink; text-align: center; /*文字水平居中*/ margin: 10px auto; /*盒子水平居中 左右margin 改为auto就可以了*/ line-height: 100px; /*文字垂直居中*/ } </style> </head> <body> 1. 文字水平居中 和 盒子水平居中 <div>文字水平居中</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { padding: 0; /*清除内边距*/ margin: 0; /*清除外边距*/ } div { height: 200px; background-color: pink; text-align: center; line-height: 200px; } </style> </head> <body> <div>i am robot!</div> </body> </html>

s<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span { background-color: pink; margin: 30px 50px; /*上下30 左右50*/ padding: 50px; /*上下左右都是50*/ } </style> </head> <body> <span>行内元素</span> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } div:first-child { margin-bottom: 100px; } div:last-child { background-color: purple; margin-top: 50px; } /*外边距合并 垂直的块级盒子 以最大的外边距为准*/ </style> </head> <body> <div></div> <div></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { width: 300px; height: 300px; background-color: pink; margin-top: 100px; /*border: 1px solid red; 解决外边距合并塌陷问题,解决方法1 padding: 1px; 解决外边距合并塌陷问题,解决方法2 */ overflow: hidden; } .son { width: 200px; height: 200px; background-color: purple; margin-top: 30px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { height: 30px; border: 1px solid red; padding-left: 20px; /*因为这个盒子没有宽度,所以padding不会影响盒子的宽度*/ padding-top: 10px; /* 100%*/ } nav { width: 300px; height: 40px; border: 1px solid pink; } p { /*因为p没有指定宽度 则会默认和父亲一样宽 块级元素*/ height: 20px; background-color: hotpink; padding-left: 30px; /*此时padding 也不会影响盒子的宽度*/ } </style> </head> <body> <div>奔跑吧, 兄弟</div> <nav> <p>摔跤吧,弟弟</p> </nav> </body> </html>
7.搜索趣图案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { /*清空默认的内外边距 写CSS必须要写的*/ margin: 0; padding: 0; } ul { list-style: none; /*取消列表自带的小点*/ } .searchPic { width: 238px; height: 294px; border: 1px solid #D9E0EE; border-top: 3px solid #FF8400; margin: 100px; } .searchPic h3 { height: 35px; line-height: 35px; border-bottom: 1px solid #D9E0EE; font-size: 16px; font-weight: normal; /*让粗体不变粗*/ padding-left: 10px; /*没有宽度,继承父亲的宽度 padding就不会撑开盒子了*/ } .searchPic img { margin: 7px 0 0 8px; /*上右下左*/ } .searchPic ul li a { font-size: 12px; color: #666; text-decoration: none; /*取消下划线*/ } .searchPic ul { margin-left: 8px; } .searchPic ul li { padding-left: 10px; height: 26px; line-height: 26px; background: url(images/img1.jpg) no-repeat left center; /*背景设置*/ } .searchPic ul li a:hover { text-decoration: underline; /*添加下划线*/ color: #ff8400 } </style> </head> <body> <div class="searchPic"> <h3> 搜索趣图 </h3> <img src="images/lion.jpg" height="160" width="218" alt=""> <ul> <li><a href="#">GIF: 小胖墩游泳被卡被救后一脸无辜</a></li> <li><a href="#">GIF: 小胖墩游泳被卡被救后一脸无辜</a></li> <li><a href="#">GIF: 小胖墩游泳被卡被救后一脸无辜</a></li> </ul> </div> </body> </html>
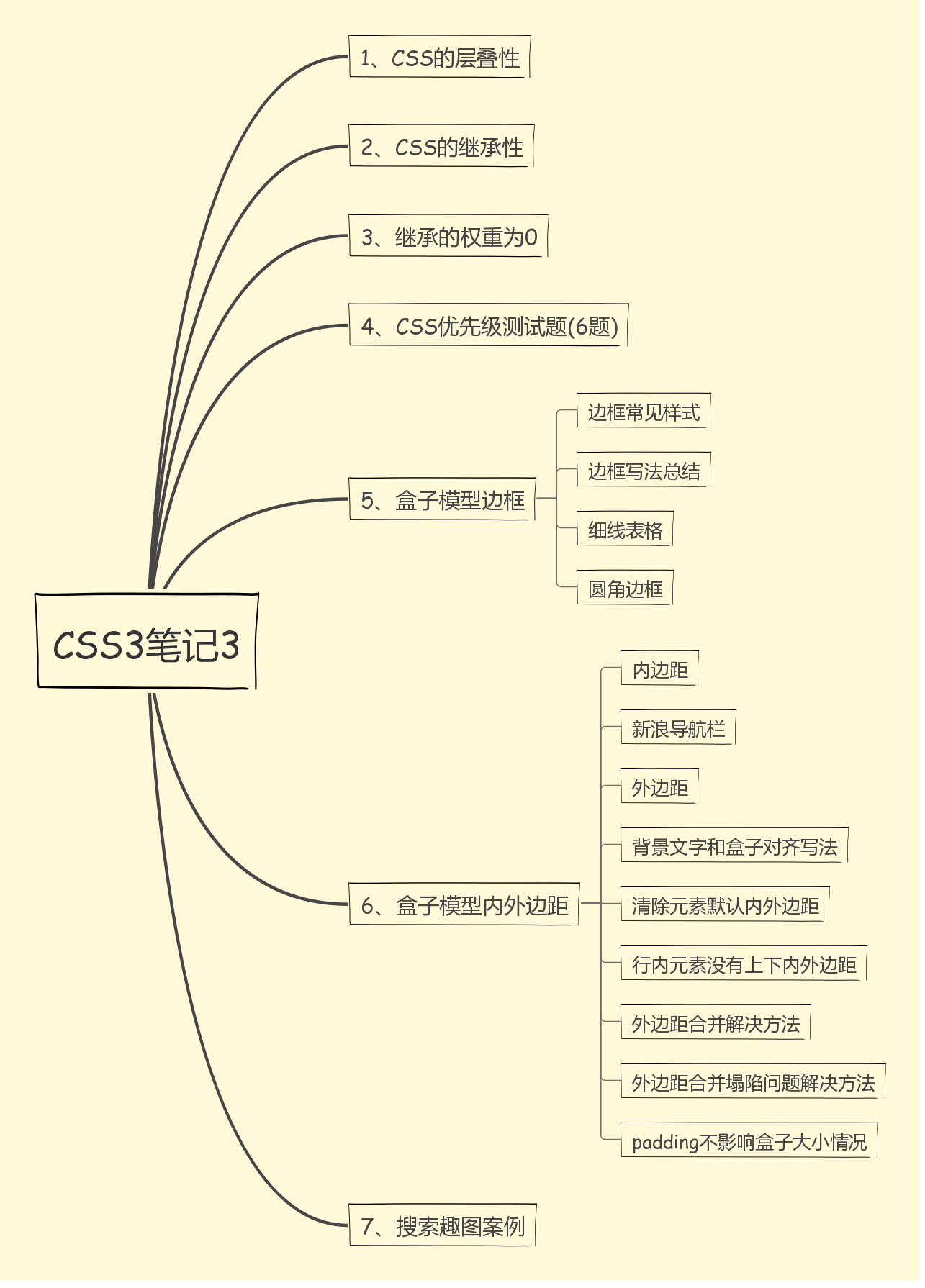
8.思维导图总结