概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
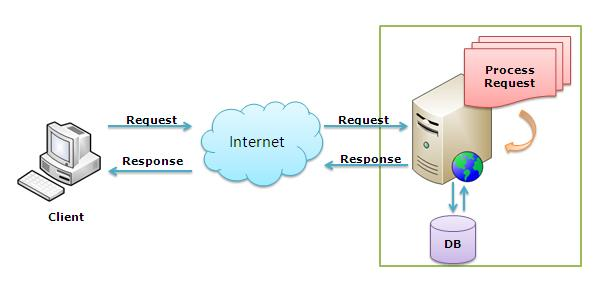
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

HTML文档
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
- 描述
例如:cnblogs
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />Title
网页头部信息
Link
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
- icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:< style type="text/css" >
.bb{
}
< /style>
Script
- 引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
< script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.htmlp 和 br
p表示段落,默认段落之间是有间隔的!
br 是换行
a标签
< a href="http://www.autohome.com.cn"> </a>
1、target属性,_black表示在新的页面打开
2、锚
H 标签
H1
H2
H3
H4
H5
H6
select 标签
Checkbox
redio
男 女 保密男 女 保密
password
button
file
提交文件时: enctype='multipart/form-data' method='POST'
textarea
label
姓名: 婚否:ul ol dl
ul
- ul.li
- ul.li
- ul.li
ol
- ol.li
- ol.li
- ol.li
dl
- 河北省
- 邯郸
- 石家庄
- 山西省
- 太原
- 平遥
table
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | ||
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 3 | 3 |
| 3 | 3 | |
| 3 | 3 | |
| 3 | 3 | 3 |
fieldset
form 表单
文件:enctype='multipart/form-data' method='POST'
对于路径:
- / 网站根目录
- ./ 当前目录(相当于什么也不加)
- ../ 父母路
- ../../ 父目录的父目录
作业
要求:第一个页面:协议,选择【我同意】进入注册页面
第二个页面:用户名、密码、重复密码、省份(下拉菜单)、性别、爱好(多选),使用label来修饰。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>协议</title> </head> <body> <form action="register.html"> 协议<input type="radio" value="1" name="protocol" checked="checked"/> <input type="submit" value="我同意"/> <!--<input type="submit" value="退出"/>--> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> <form action="http://localhost:8888/index" method="get"> <h1>Register pager</h1> <label for="username">用户名:</label> <input id="username" type="text" name="user"/>      <label for="password">密码:</label> <input id="password" type="password" name="pwd"/>      <label for="again_password">重复密码:</label> <input id="again_password" type="password" name="again_pwd"/> <br/> <br/> 城市: <select name="city" size="0"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</option> <option value="4">深圳</option> </select> <p>性别   男<input type="radio" name="gender" value="1"/> 女<input type="radio" name="gender" value="2"/> </p> <p>爱好   篮球<input type="checkbox" name="hobby"/> 摄影<input type="checkbox" name="hobby"/> 跑步<input type="checkbox" name="hobby"/> 旅游<input type="checkbox" name="hobby"/> </p> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </body> </html>
