table布局:
table来做整体页面的布局,布局技巧归纳如下:
(1)按照设计图的尺寸设置表格的宽高以及单元格的宽高
(2)将表格的border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
表格的Cellpadding:设置表格中的单元格内容(如:文字等)离单元格边线的距离
表格的cellspacing:设置表格中单元格之间的间距
(3)针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
(4)单元格中的元素或者嵌套的表格用align和valign设置对齐方式
(5)通过属性或者CSS样式设置单元格中元素的样式
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<body topmargin="0">
<!-- topmargin 设置页面上边缘的距离 -->
<!-- 从整体到局部,从大到小,从左到右 -->
<table border="0" width="800" height="800" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="260" valign="top" bgcolor="#f2f2f2">
<table width="200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td height="100"></td>
</tr>
<tr>
<td align="right"><img src="images/照片1.png" alt="照片" /></td>
</tr>
<tr>
<td align="right">张三</td>
</tr>
<tr>
<td align="right">13111111111</td>
</tr>
<tr>
<td align="right">zhangshan@qq.com</td>
</tr>
</table>
</td>
<td width="30"></td>
<td width="480" valign="top">
<table width="480" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="50"></td>
</tr>
<tr>
<td align="right"><img src="images/简历logo3.png" alt="简历logo" /></td>
</tr>
</table>
<br />
<hr />
<br />
<table width="480" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2"><b>个人基本信息</b></td>
</tr>
<tr>
<td><b>姓名:</b>张三</td>
<td><b>籍贯:</b>北京海淀</td>
</tr>
<tr>
<td><b>性别:</b>男</td>
<td><b>身高:</b>180</td>
</tr>
<tr>
<td><b>民族:</b>汉</td>
<td><b>体重:</b>75kg</td>
</tr>
<tr>
<td><b>出生日期:</b>1999.09.09</td>
<td><b>电话:</b>13111111111</td>
</tr>
<tr>
<td><b>专业:</b>软件开发</td>
<td><b>居住地:</b>北京海淀</td>
</tr>
</table>
<br />
<table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>教育背景及工作经历</b></td>
</tr>
<tr>
<td><b>2015.09-2019.06</b> 北京大学 软件开发</td>
</tr>
<tr>
<td><b>2018.09-2019.06</b> 北京xx科技有限公司 xx工程师</td>
</tr>
</table>
<br />
<table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>所获证书</b></td>
</tr>
<tr>
<td><b>2018年</b> xx证书</td>
</tr>
<tr>
<td><b>2019年</b> “xxxx”证书</td>
</tr>
</table>
<br />
<table width="480" height="70" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>自我评价</b></td>
</tr>
<tr>
<td>
<br />
本人性格开朗、稳重、有活力,待人热情、真诚;<br />
工作认真负责,积极主动,能吃苦耐劳,用于承受压力,勇于创新;<br />
有很强的组织能力和团队协作精神,具有较强的适应能力; <br />
</td>
</tr>
</table>
</td>
<td width="30"></td>
</tr>
</table>
</body>
</html>
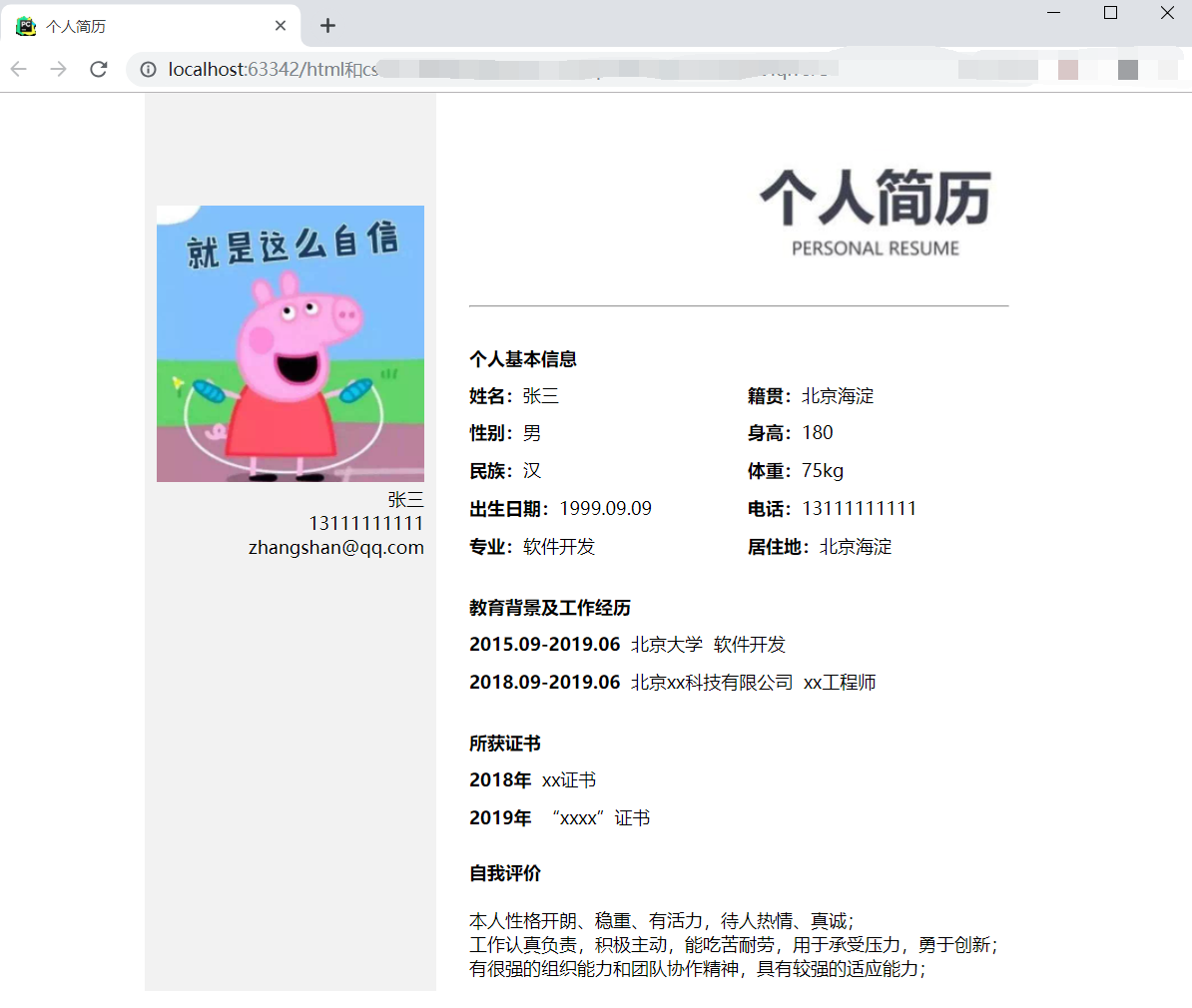
页面显示效果: