链接:https://zhuanlan.zhihu.com/p/23041522
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
自从 8 月中旬苹果向开发者发布了一封关于“上传至 App Store 的 App 可设置一套尺寸相同的截图“的邮件以来,小编收到了很多与此问题相关的咨询:
- 上传一套截图的话,应该选择什么尺寸?
- 如何为应用设置尺寸相同的截图?
- 还能根据设备的不同,设置不同尺寸的截图吗?
- 每种截图的尺寸分别是多少?
……
目前,有部分开发者仍然对此次苹果针对截图的调整充满疑问。为帮大家解开谜团,小编将近期解答的相关问题以及 ITC 后台对截图的规定进行了梳理。
1、使用一套截图时,需要选择最大尺寸的屏幕截图
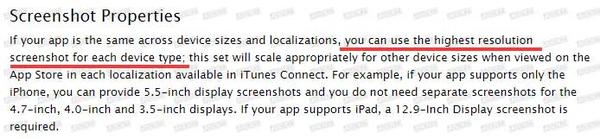
苹果在 iTunes Connect 开发者指南 (iTunes Connect Developer Guide)中对使用一套相同尺寸的截图进行了规定:使用一套尺寸相同的截图时,最好选择最大尺寸的屏幕截图。

也就是说,如果你的应用只支持 iPhone,你只需提供 5.5 英寸的显示屏截图(像素-纵向:1242 x 2208,横向:2208 x 1242)即可。如果你的应用支持iPad,一套 12.9 英寸的屏幕截图就可以满足要求。
2、可设置一套尺寸相同的截图,也可以按照之前的方式——根据设备的不同,设置尺寸不同的截图

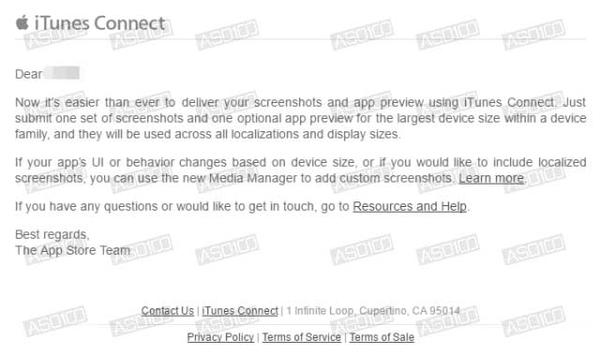
苹果发布的邮件大意是“如果你的 App 并没有基于设备的型号采用不同的 UI 或操作,在本地化方面也没有特殊要求,便可以选择为应用上传一套尺寸相同的截图”。
A. 如何为应用设置一套尺寸相同的截图?
如果想为 App 设置一套尺寸相同的截图,我们只需在“5.5 英寸显示屏”部分点击“选择文件”,然后上传一套 5.5 英寸的截图,最后将下图红色横线部分勾选即可。

注:4.7 英寸、4 英寸、3.5 英寸显示屏部分都可以使用上一级别的尺寸,且红色横线部分的尺寸会根据上一级别所用尺寸的变化而变化。也就是说,如果“4.7 英寸显示屏”部分勾选了【使用 5.5 英寸显示屏】,“4 英寸显示屏”部分就会自动变成【使用 5.5 英寸显示屏】,以此类推。
B. 如何根据设备的不同,设置尺寸不同的截图?
如果不想使用一套尺寸相同的屏幕截图,我们可以在 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸显示屏部分分别点击“选择文件”,然后上传不同尺寸的截图。

注:4.7 英寸、4 英寸、3.5 英寸显示屏部分都可以使用上一级别的尺寸。
3、针对不同的设备,苹果给出了不同的屏幕截图要求
面向 iPhone 的有 4 种,分别是 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸。面向 iPad,有 2 种:9.7 英寸、12.9 尺寸……以下是苹果公布的规格要求:
- iPhone
A. 3.5 英寸 Retina 显示屏屏幕快照要求↓

B.4 英寸 Retina 显示屏屏幕快照要求↓

C. 4.7 英寸 Retina 显示屏屏幕快照要求↓

D. 5.5 英寸 Retina 显示屏屏幕快照要求↓

- iPad
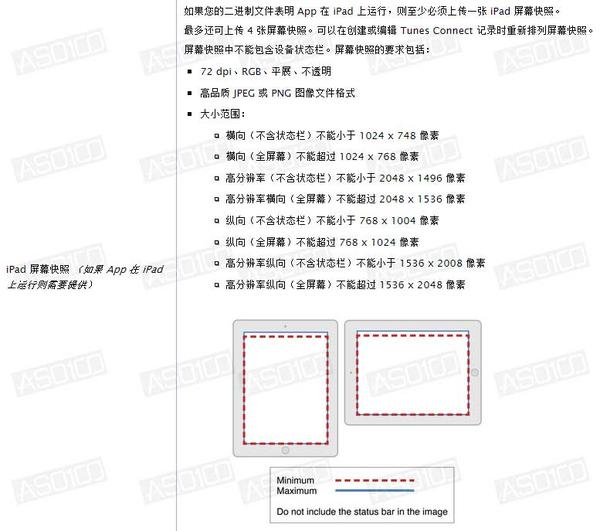
对于 9.7 英寸 Retina 显示屏屏幕快照要求,苹果做了如下规定↓

苹果对 12.9 英寸 Retina 显示屏屏幕快照要求,除了像素不同之外,其他基本类似:
- 72 dpi、RGB、平展、不透明
- 高品质 JPEG 或 PNG 图像文件格式
- 大小范围:
- 高分辨率纵向不能超过 2048 x 2732 像素
- 高分辨率横向不能超过 2732 x 2048 像素