1、搜索
效果:

<!DOCTYPE HTML> <html> <head> <meta charset="gbk" /> <title></title> <style> * { margin: 0px; padding: 0px; font-size: 12px; } .btn_search_all { background-color: #2d58b9; border: solid 1px #2d58b9; } .btn_search_goal { background-color: #CC0099; border: solid 1px #CC0099; } .searchArea { width: 280px; height: 100px; background-color: #f1f1f1; padding: 10px; } .searchArea .search_all { width: 280px; height: 30px; margin-bottom: 10px; overflow: hidden; } .searchArea .search_goal { width: 280px; height: 30px; overflow: hidden; margin-bottom: 10px; } .searchArea .search_goal p, .searchArea .search_all p { width: 208px; height: 28px; border: 1px #2d58b9 solid; border-right: none; display: block; float: left; } .search_text { width: 200px; height: 20px; padding: 4px 4px; float: left; border: 0 none; line-height: 20px; } .search_btn { float: left; padding: 5px; color: #fff; width: 68px; height: 30px; border: none; outline: none; resize: none; cursor: pointer; font: 12px/1.5 Verdana,'Microsoft YaHei',Tahoma,'Simsun',sans-serif; word-spacing: 20px; } .search_type { padding-top: 5px; } .searchArea { margin:50px auto; } </style> </head> <body> <div class="searchArea"> <div class="search_all "> <p> <input type="text" class="search_text" /> </p> <input type="button" class="search_btn btn_search_all" value="全站搜" /> </div> <form id="search_form"> <div class="search_goal "> <p> <input type="text" class="search_text" maxlength="20" /> </p> <input type="button" class="search_btn btn_search_goal" value="精准搜" /> </div> <table width="100%" class="search_type"> <tbody> <tr> <td> <input name="searchtype" type="radio" id="ss2" value="forum" checked="checked"><label for="ss2">帖子</label></td> <td> <input name="searchtype" type="radio" id="ss1" value="article"><label for="ss1">文章</label></td> <td> <input name="searchtype" type="radio" id="ss3" value="blog"><label for="ss3">笔记</label></td> <td> <input name="searchtype" type="radio" id="ss4" value="group"><label for="ss4">帮派</label></td> <td> <input name="searchtype" type="radio" id="ss5" value="user"><label for="ss5">前端工程师</label></td> </tr> </tbody> </table> </form> </div> </body> </html>
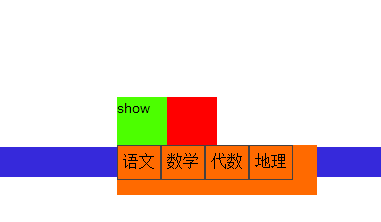
2、 菜单:

<style>
#menu { margin: 20px auto 0px auto; 100px; height: 50px; background-color: red; }
#menu div { 50px; height: 50px; display: block; }
#menu .show_content { position: relative; }
#menu .hide_content { margin-top: 50%; position: absolute; height:50px; 200px; }
.hide_content ul { float:left; }
.hide_content ul li { float:left;
list-style:none; padding:5px; display:block;border:solid #454141 1px;}
</style>
<div id="menu">
<div style="background-color: #4cff00">
<div id="show" class="show_content">
show
<div class="hide_content" style="background-color: #ff6a00; display:none;">
<ul><li>语文</li><li>数学</li><li>代数</li><li>地理</li></ul>
</div>
</div>
</div>
</div>
<div style="background-color: #3629db; 100%; height: 30px; display: block;"></div>
<script src="http://common.cnblogs.com/script/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#show").hover(function () {
$(".hide_content").show();
}, function () {
$(".hide_content").hide();
});
});
</script>