背景描述
有一个项目要使用postman进行接口测试,接口所需参数有:
- appid: 应用标识;
- sign:请求签名,需要使用HMACSHA1加密算法计算,签名串是:{appid}${url}${stamp};
- stamp:这个是时间戳;
- option:业务参数;
问题是怎么在Postman发起请求时根据参数动态构建签名(sign)?
postman的脚本库中CryptoJS是支持各种算法的加密,包括HMACSHA1,签名算法有了。
难点是获取url中的path参数,当发起一个请求时开始可以固定一个path值的,自动化测试需要执行时获取path值,怎么获取呢?
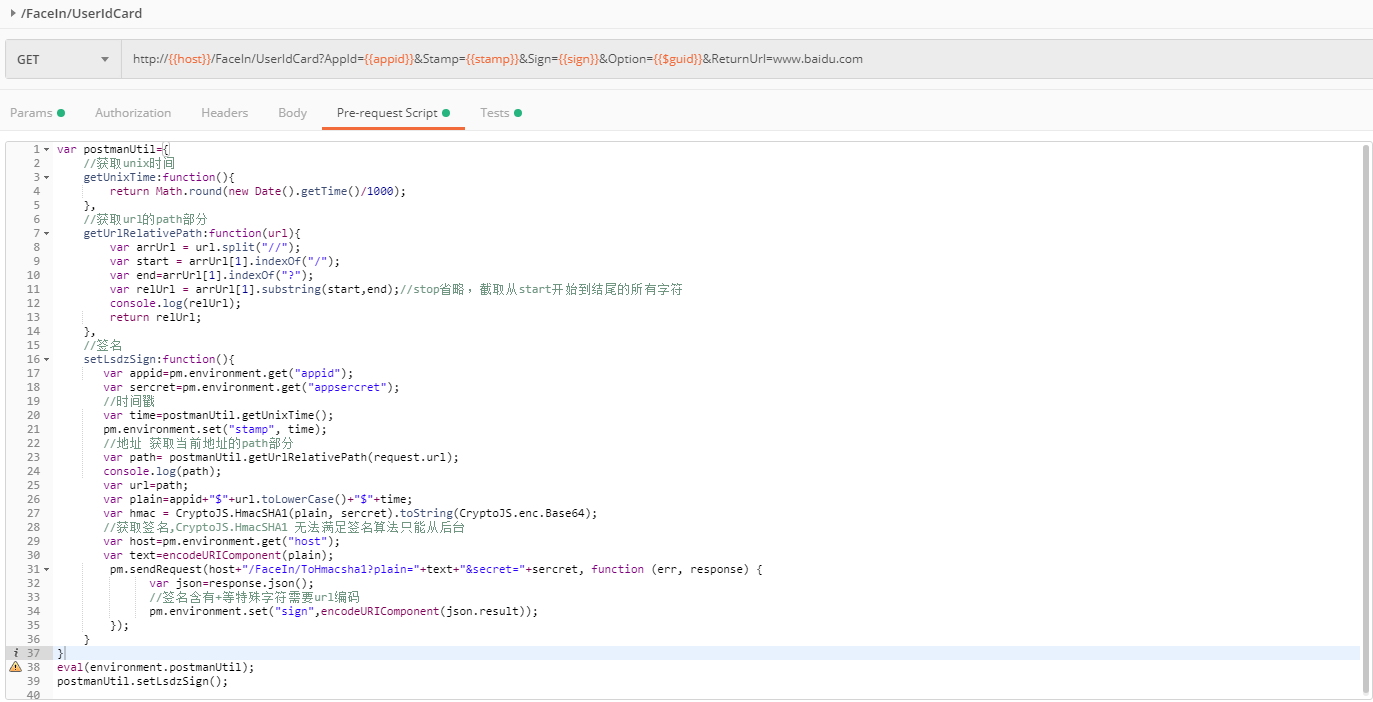
创建一个GET请求
postman基础用法就不介绍了,先创建一个GET请求,URL中有配置各种动态参数
{{变量名}} :postman引用环境变量的语法;
{{$guid}}:postman预定义的环境变量用于获取一个GUID值;

在pre-request scripts构建签名
pre-request scripts 是个javascript执行环境,在请求发送之前执行;把他当做js用就行,不过有的js库是不支持的。
接下来就是动态获取签名了
1、appid环境变量中配置的固定值;
2、stamp时间戳获取:
//获取unix时间
getUnixTime:function(){
return Math.round(new Date().getTime()/1000);
}
3、url值可以通过request.url获取然后解析出其中的path:
//获取url的path部分
getUrlRelativePath:function(url){
var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var end=arrUrl[1].indexOf("?");
var relUrl = arrUrl[1].substring(start,end);//stop省略,截取从start开始到结尾的所有字符
console.log(relUrl);
return relUrl;
}
4、构造签名串,使用秘钥加密即可。
postman提供的加密算法库并不一定所有都支持,有时候需要向后台去换取签名;
var host=pm.environment.get("host");
var text=encodeURIComponent(plain);
pm.sendRequest(host+"/FaceIn/ToHmacsha1?plain="+text+"&secret="+sercret, function (err, response) {
var json=response.json();
//签名含有+等特殊字符需要url编码
pm.environment.set("sign",encodeURIComponent(json.result));
});
签名串最好进行URL编码。
遗留问题:向后台换取签名的时候起初是返回字符串responsejson()解析不了的!
5、使用eval将定义的变量postmanUtil注入全局变量中然后调用
eval(environment.postmanUtil);
postmanUtil.setLsdzSign();
结果如图:

代码如下:
var postmanUtil={
//获取unix时间
getUnixTime:function(){
return Math.round(new Date().getTime()/1000);
},
//获取url的path部分
getUrlRelativePath:function(url){
var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var end=arrUrl[1].indexOf("?");
var relUrl = arrUrl[1].substring(start,end);//stop省略,截取从start开始到结尾的所有字符
console.log(relUrl);
return relUrl;
},
//签名
setLsdzSign:function(){
var appid=pm.environment.get("appid");
var sercret=pm.environment.get("appsercret");
//时间戳
var time=postmanUtil.getUnixTime();
pm.environment.set("stamp", time);
//地址 获取当前地址的path部分
var path= postmanUtil.getUrlRelativePath(request.url);
console.log(path);
var url=path;
var plain=appid+"$"+url.toLowerCase()+"$"+time;
var hmac = CryptoJS.HmacSHA1(plain, sercret).toString(CryptoJS.enc.Base64);
//获取签名,CryptoJS.HmacSHA1 无法满足签名算法只能从后台
var host=pm.environment.get("host");
var text=encodeURIComponent(plain);
pm.sendRequest(host+"/FaceIn/ToHmacsha1?plain="+text+"&secret="+sercret, function (err, response) {
var json=response.json();
//签名含有+等特殊字符需要url编码
pm.environment.set("sign",encodeURIComponent(json.result));
});
}
}
eval(environment.postmanUtil);
postmanUtil.setLsdzSign();
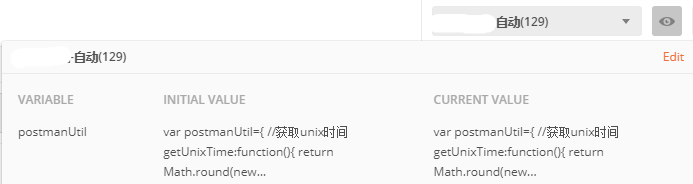
脚本写在环境变量中
在Pre-request Script写上面代码,要是单个接口还是可以的,即使很多接口只要Copy一份即可。
万一脚本需要改麻烦就来了,你需要去每个请求的 Pre-request Script窗口改,怎么解决呢?
可以解决,将postmanUtil定在ENVIRONMENT中就可以了,做法如下:

其实就是将postmanUtil放入环境变量了,其它没有变,只要维护环境变量里的值就OK了,不用一个个去改。
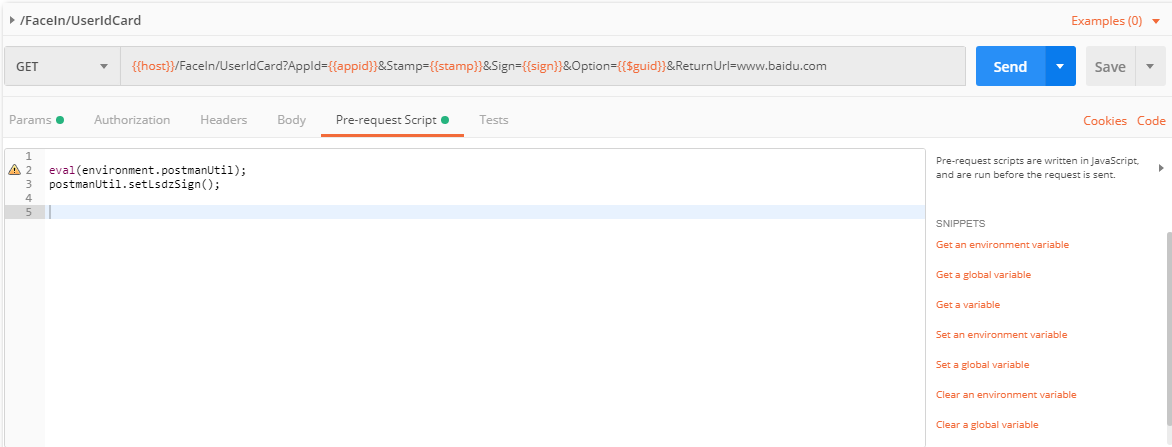
再看pre-request script代码,这样就简单多了:

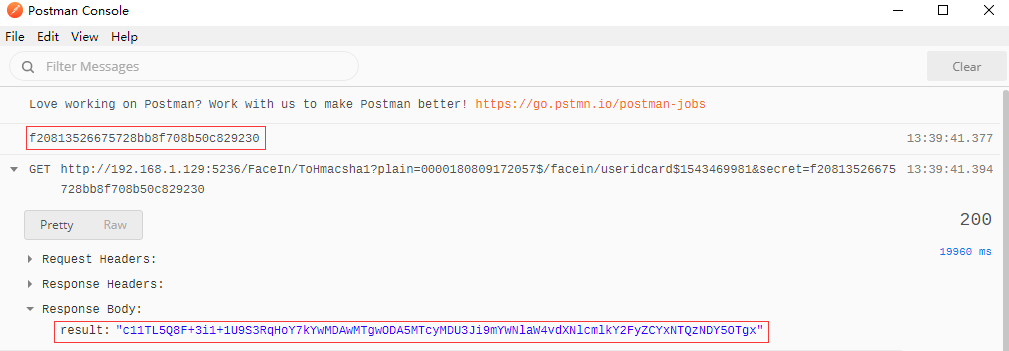
postman console的用法
不知道是否成功获取了环境变量,又或者想查看某个变量的值,postman也提供了很方便的控制台查看,菜单View下Show Postman Console可以打开如下控制台:

图中是console.log(sercret) 和 sendRequest()的结果
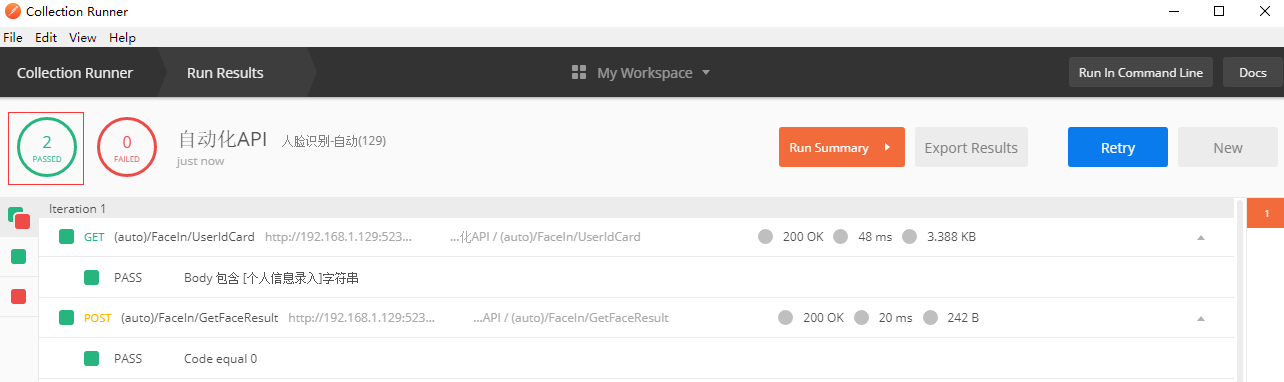
Collection Runner 自动化API测试
创建接口的测试用例
对于返回html的结果,只要测试body中包含某个值就算通过

对于返回Json结果,只要Code为0即为通过

窗口右侧有常用的脚本快捷操作,选中就可以生成,很方便
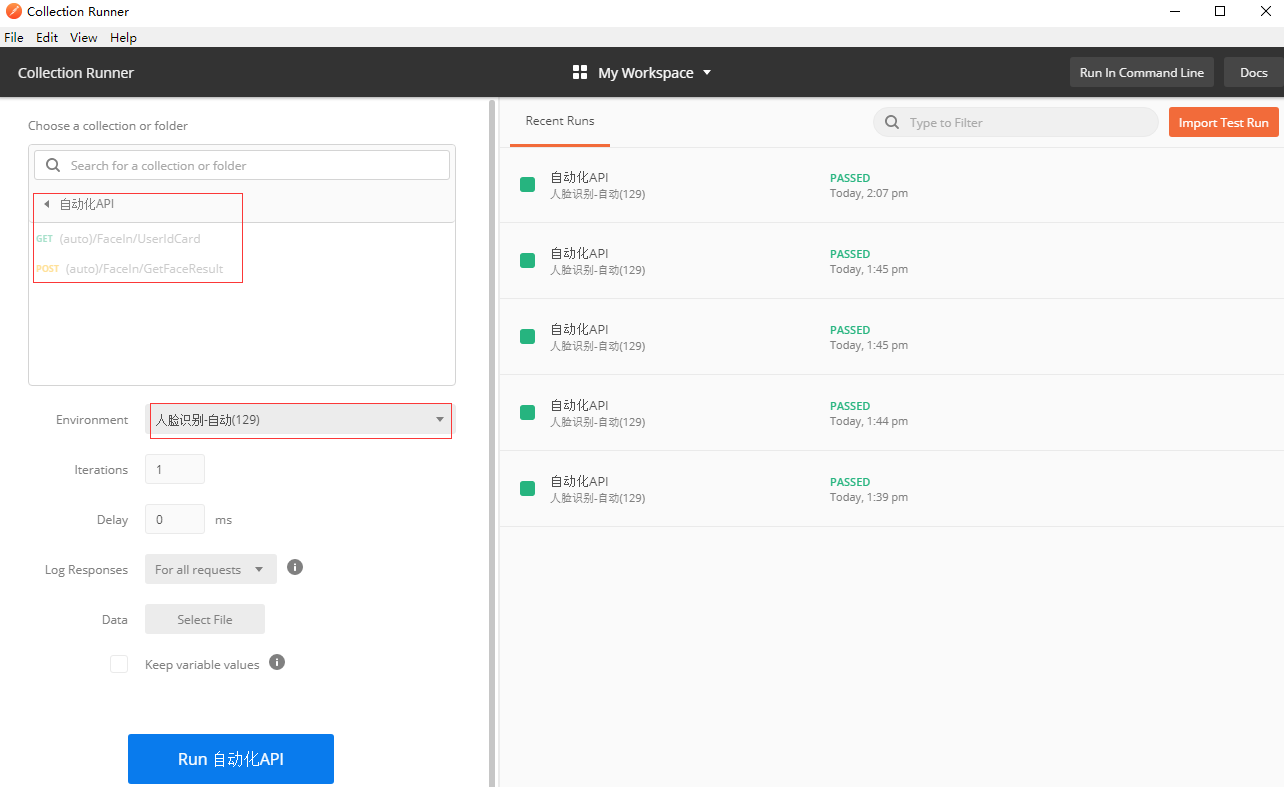
选择并运行自动化接口测试
点击主页左上角Runner进入,选择之前构建好的接口,并选择好环境,点击Run xxx 接口运行脚本测试

测试结果
可以看到结果2接口都成功返回预定的结果