创建Application Project
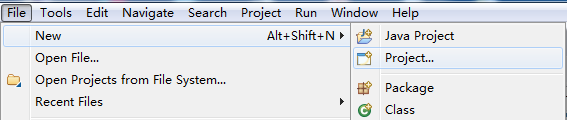
1.打开Eclipse,创建Project



sap.ui.commons 和 sap.m 是两个不同的 UI 库,但现在因为跨平台的原因,sap.ui.commons 中控件基本都被标记为 deprecated,所以我们直接选择 sap.m
View 代表 MVC 开发模型中的视图 (View),在 Eclipse 项目文件中,找到并选中 index.html,运行程序,Eclipse 会自动启动 Tomcat。打开浏览器,输入 http://localhost:8080, 出现天蓝色背景,表示 Hello world 运行成功。

2.HTML代码构成说明
2.1源码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
var oText = sap.m.Text({text:"Hello OpenUI5!"});
oText.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content">Hello World</div>
</body>
</html>
2.2HTML包含三个部分:
• bootstrap
• Application area
• UI area
2.2.1 Bootstrap部分:
1 <script src="resources/sap-ui-core.js"
2 id="sap-ui-bootstrap"
3 data-sap-ui-libs="sap.m"
4 data-sap-ui-theme="sap_bluecrystal">
5 </script>
Bootstrap 负责OpenUI5 的加载和初始化。
OpenUI5 被组织放在不同的 library 中,为了把 OpenUI5 相关代码加载到 Application,开发人员必须明确指定去哪里获取 OpenUI5 的资源。
src属性: src 属性告诉 application,OpenUI5 库所在的位置。如果我们手工编写代码,OpenUI5 库需要放在 Tomcat 的 webapps 目录下面,代码中则通过 src="http://localhost:8080/openui5/resources/sap-ui-core.js" 引用。SAP 也提供了在线的 Library,通过src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" 引用。data-sap-ui-theme:设定加载的主题。SAP提供了blue crystal(sap_bluecrystal), platinum (sap_platinum), gold reflection(sap_goldreflection)和high contrast black (sap_hcb)等几个默认主题,开发人员也可以自定义主题。data-sap-ui-libs:设定加载的 OpenUI5 库。如果有 OpenUI5 中多个库需要加载,不同的 namespace 用逗号分开。比如我们需要显示sap.m.Text,位于 sap.m 这个 namespace 中。
2.2.2 Application area部分:
1 <script>
2 var oText = sap.m.Text({text:"Hello OpenUI5!"});
3 oText.placeAt("content");
4 </script>
定义一个 text 属性为 “Hello OpenUI5” 的 Text控件,并放在 id 为 content 的 div 中。当然,这种直接把控件放在 div 中的做法只适合简单的演示,我们编写的程序要有与用户交互的功能,需要加载一些核心对象,对整个 application 进行有效管理。一个常见的模式如下:
1 <script>
2 sap.ui.getCore().attachInit(function() {
3 var oText = sap.m.Text({text: "Hello OpenUI5!"});
4 oText.placeAt("content");
5 });
6 </script>
与刚才把控件放在 div 中不同的是,获取 sap.ui.core.Core 实例,然后调用 Core 的 attachInit() 方法,这个方法的作用是:框架 (framework) 初始化完成后,立即调用匿名函数。对 OpenUI5,目前最全面的参考是 SAP 公司的 SAP UI Development Toolkit: https://sapui5.hana.ondemand.com/ ,我们可以在里面查询 API, 查看Demo,或通过 Tutorial 学习。如果下载了 Openui5 库,启动 Tomcat 后也可以在浏览器中查看和学习。
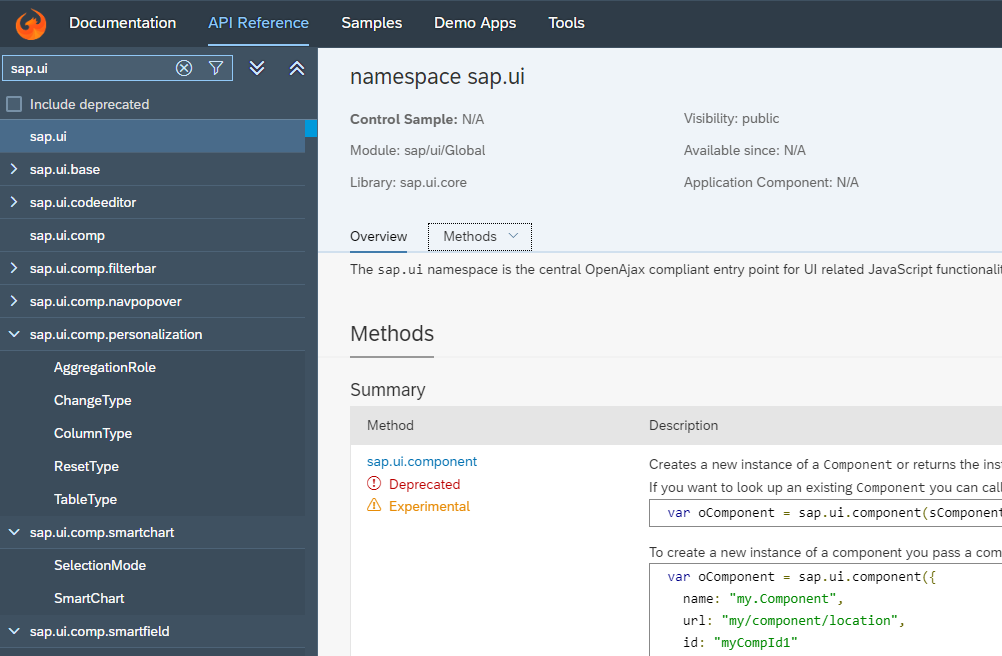
sap.ui namespace :我们通过 url: https://sapui5.hana.ondemand.com/#docs/api/symbols/sap.ui.html , 可以看到 sap.ui 这个命名空间的解释,以及命名空间的方法。

sap.ui namespace 是 SAP 提供的与 OpenAjax 兼容的入口,用于UI(用户界面)相关的 JavaScript 功能(The sap.ui namespace is the central OpenAjax compliant entry point for UI related JavaScript functionality provided by SAP.)
sap.ui.core.Core
OpenUI5 界面库的核心类,这个类启动核心框架 (Core Framework),并且通过 sap.ui.getCore() 方法让它自己变得可用。也就是说,我们前面的代码:sap.ui.getCore() 用于获得 Core 类的实例,这样就可以调用Core 类的方法。框架 (Core framework) 初始化后,就可以通过框架的方法执行代码。框架提供了对配置的读取,也暴露了方法,从而
application 和控件可以注册。Core 对象本身并不含任何控件。控件都在其他库 (library) 中。需要开发人员自行加载。Core.attachInit(fnFunction)注册一个函数,函数在framework 初始化后会立即执行。
2.2.3 UI area
1 <body class="sapUiBody" role="application">
2 <div id="content">Hello World</div>
3 </body>
负责界面展示,上述例子把 Textbox 放在 div 里面,这样就完成了OpenUI5 的 Hello world,理解 UI5 程序的基本结构。