用于为简单用例开发应用程序。用于Eclipse的SAPUI5应用程序开发工具提供向导来支持您以一种简单的方式创建应用程序。使用application project向导,将自动创建包含视图和控制器的必要应用程序框架。
请注意:我们只建议有经验的开发人员使用此开发环境,并且只针对简单的用例。对于所有其他目的,请使用SAP Web IDE。有关更多信息,请参见 App Development Using SAP Web IDE。
本节内容:
Installing SAPUI5 Tools for Eclipse
Using SAPUI5 Tools for Eclipse
1.为Eclipse安装SAPUI5工具
请注意:在开始安装之前,请确保已经安装了所需的软件版本,并下载了相应的软件组件。根据您所使用的产品,对于所需的软件、软件组件和安装步骤,有不同之处和具体细节。
安装和运行SAPUI5工具所需的软件
要安装和运行SAPUI5开发工具,必须安装以下软件:
• Java运行时环境(JRE): JRE 1.8是必需的。
• Eclipse版本:建议使用Eclipse Oxygen(还支持Eclipse Photon)。
▪ 操作系统:Microsoft Windows 7(32位或64位版本)、8、8.1或10
▪ 浏览器: Browser and Platform Support.
SAPUI5工具的安装过程
要安装用于Eclipse的SAPUI5工具,只需遵循https://tools.hana.ondemand.com/#sapui5中针对Eclipse的SAPUI5工具部分中的说明即可。
2.为Eclipse使用SAPUI5工具
Eclipse的SAPUI5应用程序开发工具提供向导,以一种简单的方式支持您创建SAPUI5应用程序。使用SAPUI5应用程序项目向导,将自动创建包含视图和控制器的必要应用程序框架。
创建SAPUI5应用程序
SAPUI5tools支持您根据MVC创建应用程序。在本节中,我们将通过一个简单的示例指导您。您将创建一个SAPUI5应用程序项目,该项目包括一个控件、控制器中的一个方法和一个附加视图。
公用程式
使用Eclipse,您可以使用JavaScript开发的实用程序。此外,SAPUI5还提供了模板和代码片段。
JavaScript代码完成
Eclipse JavaScript开发工具(JSDT)提供了一个编辑器,它可以解析脚本并提供代码完成功能。代码完成的核心库是自动可用的。
本节内容:
Create an SAPUI5 Application Project
Implement a Method in the Controller
Linking your Eclipse Editor to the Demo Kit
Use JavaScript and XML Templates
Running an App in the Application Preview
2.1Create an SAPUI5 Application Project
要创建SAPUI5应用程序项目,您必须在Eclipse安装中安装了SAPUI5应用程序开发特性。
创建过程:
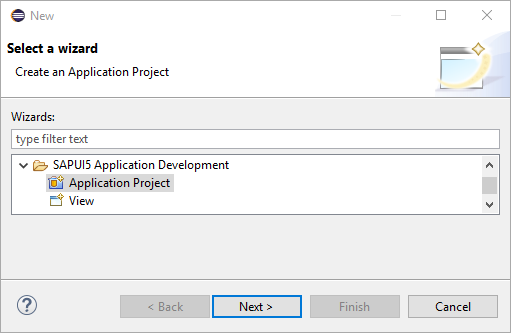
a. 通过选择File->New->Other...->SAPUI5 Application Development->Application Project->Next,在Eclipse中启动SAPUI5应用程序项目向导。

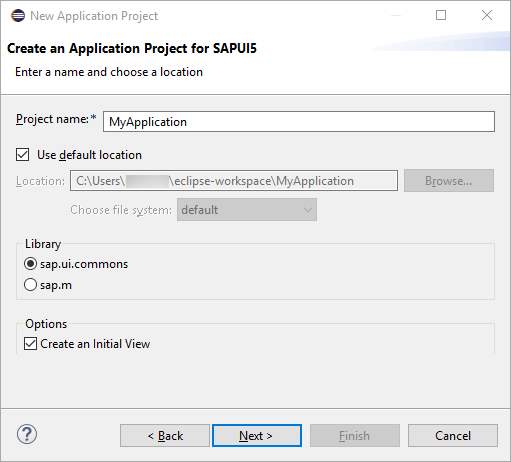
b.输入以下项目相关数据:
▪ 输入项目名称(必须填写)。
▪ 输入一个位置(可选,从当前工作区预填充)。
▪ 选择一个库:“sa .m”(移动目标设备)或“sa .ui.commons”(桌面目标设备)。
▪ 选择“创建初始视图”。
▪ 稍后还可以使用SAPUI5应用程序视图向导添加视图。
▪ 选择Next。

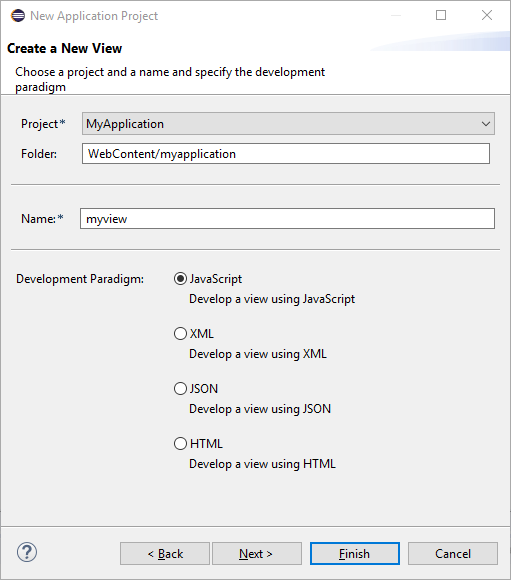
c.输入以下视图相关数据:
▪ 选择要在其中创建视图的文件夹。
▪ 为视图输入惟一名称。
▪ 选择开发范式Development Paradigm。

d.选择Finish。
总结:
完成向导后,系统将执行以下步骤:
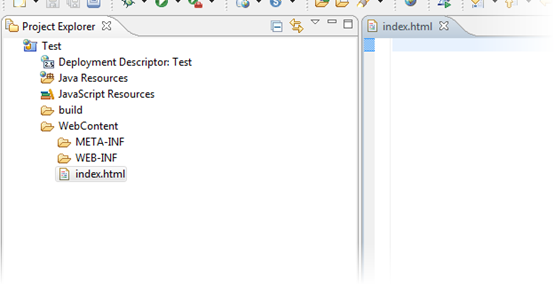
▪ 创建了一个新的动态Web项目。所有相关文件都在WebContent文件夹中创建。
▪ 已经预创建的文件index.html,其中包含桌面目标设备引导中的sap.ui.commons库和sap_belize主题,移动目标设备引导中的sap.m库和sap_mvi主题。这取决于您在步骤2中所做的选择。
▪ 在WEB-INF文件夹中,创建文件web.xml,其中包含用于资源处理和SimpleProxyServlet使用的设置。
▪ 已安装的SAPUI5 UI lib插件将自动添加到Java构建路径和部署程序集。
▪ 类路径容器(如果可用)被自动添加到JavaScript包含路径。
▪ index.html页面在标准编辑器中打开。
▪ 在index.html文件JavaScript代码块,代码完成是可用的,查看JavaScript Code Completion.
▪ J2EE透视图将自动加载
▪ 如果您在SAPUI5应用程序项目向导的第一页上选择了Create a Initial View选项,那么将创建一个视图和一个视图控制器,并将调用该视图的代码添加到index.html文件。
相关信息:
Use JavaScript and XML Templates
Linking your Eclipse Editor to the Demo Kit
2.2Add a Control to Your View
在SAPUI5应用程序项目中,构建应用程序的第一步是向视图中添加控件,并实现一个方法来对用户交互进行响应。在这种情况下,您将创建一个按钮并实现一个函数,以便在用户按下按钮时进行响应。
过程:
若要向视图添加控件,请根据视图的类型添加以下代码:
▪ 在JS视图中,向createContent函数添加以下内容:
var aControls = [];
var oButton = new sap.ui.commons.Button({
id : this.createId("MyButton"),
text : "Hello JS View"
});
aControls.push(oButton.attachPress(oController.doIt));
return aControls;
▪ 在HTML视图中,向template标签添加以下内容:
<div data-sap-ui-type="sap.ui.commons.Button" id="MyButton" data-text="Hello HTML View" data-press="doIt"> </div>
▪ 在XML视图中,向core标签添加以下代码:
<Button id="MyButton" text="Hello XML View" press="doIt"/>
▪ 在JSON视图中,向content函数添加以下内容:
"Type":"sap.ui.commons.Button",
"id":"MyButton",
"text":"Hello JSON View",
"press":"doIt"
一个按钮被添加到您的视图中,当用户按下该按钮时将触发一个事件。
下一步:
在这些视图类型中调用的doIt方法是在控制器中实现的:Implement a Method in the Controller。
2.3Implement a Method in the Controller
所有与用户界面不直接相关的功能都应该在控制器中处理,以确保UI和数据之间的清晰分离。在本例中,您添加了一个方法来处理事件,该方法被附加到一个按钮上。
先决条件:您已经创建了一个按钮,描述如下: Add a Control to Your View。
创建过程:
为处理此事件,向控制器添加以下功能:
doIt : function(oEvent) { alert(oEvent.getSource().getId() + " does it!"); }
2.4Create an Additional View
SAPUI5应用程序视图只能为使用SAPUI5应用程序向导创建的SAPUI5应用程序项目创建,而不能为其他类型的项目创建。
环境:
▪ SAPUI5应用程序视图名需要在项目文件夹中是唯一的。
▪ SAPUI5应用程序视图的指定文件夹需要是WebContent/<application name>或子文件夹。
创建过程:
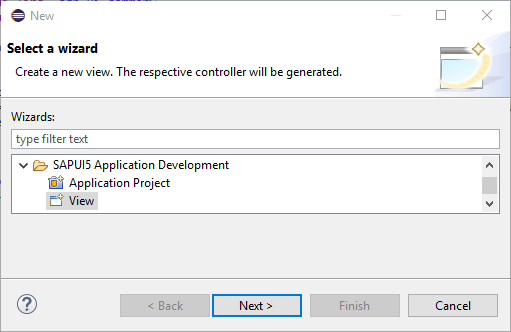
1.选择New->Other... ->SAPUI5 Application Development ->View,打开SAPUI5 Application View 文件向导。

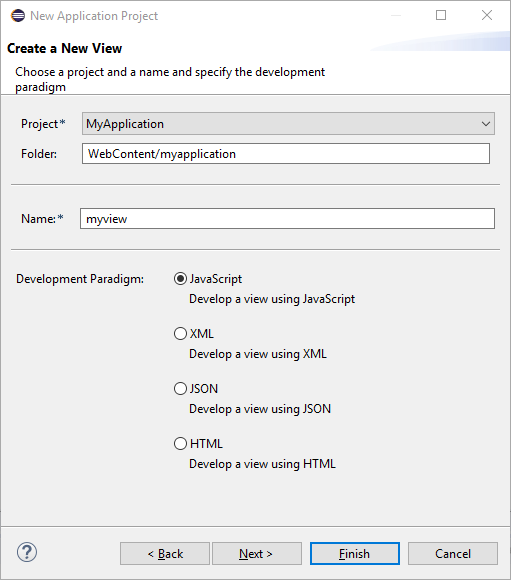
2.填写所需数据
▪ 选择要在其中创建视图的SAPUI5应用程序项目。
▪ 选择要存储视图的文件夹(default is WebContent/<application name>).
▪ 输入视图的名称。
▪ 选择您想要开发视图的开发范例。

结论:
完成向导后,系统将在指定文件夹中创建视图。文件名后缀表示开发范例:
- <viewname>.view.js for JavaScript views
- <viewname>.view.xml for XML views
- <viewname>.view.json for JSON views
- <viewname>.view.html for HTML views
如果对应的index.html文件在引导过程中包含sap.m库,也就是说,如果为移动目标设备创建了SAPUI5应用程序项目,那么该视图包含用于实例化移动页面控件sap.m. page的代码。系统还创建一个控制器文件<viewname>.controller.js与草稿编码。对于JavaScript视图,代码补全是可用的,请参见JavaScript Code Completion。
请注意:如果重命名视图或控制器文件,或者将它们移动到另一个文件夹,则需要手动调整视图和控制器以及视图使用位置中的编码。
相关信息:Views
2.5Integrate a New View
要集成新视图,可以将其添加到index.html或将其嵌套到另一个视图中。
先决条件:如果为现有的SAPUI5应用程序项目创建新视图,则需要手动调用该视图。
创建过程:
若要调用视图,请从以下选项中选择:
▪ 直接将新视图嵌入index.html页面
▪ 所有视图都可以独立于视图类型嵌套。每种视图类型的行为都与任何SAPUI5控件类似。viewName属性定义了嵌入哪些视图。要嵌套一个视图,按照给定的例子进行:
对于XML视图类型:
<mvc:View controllerName="sap.hcm.Address" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"> <Panel> <mvc:JSView id="myJSView" viewName="sap.hcm.Bankaccount" /> </Panel> <core:View>
对于HTML视图,嵌套视图如下所示:
<template data-controller-name= "example.mvc.test" > <div data-sap-ui-type= "sap.ui.core.mvc.HTMLView" id= "MyHTMLView" data-view-name= "example.mvc.test2" ></div> <div data-sap-ui-type= "sap.ui.core.mvc.JSView" id= "MyJSView" data-view-name= "example.mvc.test2" ></div> <div data-sap-ui-type= "sap.ui.core.mvc.JSONView" id= "MyJSONView" data-view-name= "example.mvc.test2" ></div> <div data-sap-ui-type= "sap.ui.core.mvc.XMLView" id= "MyXMLView" data-view-name= "example.mvc.test2" ></div> </template>
2.6JavaScript Code Completion
代码完成在编码时提供上下文敏感的输入帮助。
SAPUI5应用程序项目的自动代码完成:
Eclipse JavaScript开发工具(JSDT)提供了一个编辑器,用于分析脚本并提供代码完成功能。

SAPUI5视图的代码完成
对于JavaScript视图,代码补全是可用的。

为其他项目启用代码完成。
如果不使用SAPUI5应用程序项目,可以执行以下准备步骤,将所需的SAPUI5核心库添加到JavaScript include路径。
要设置JavaScript方面,请按照以下步骤进行:
a.打开Project->Properties.
b.选择Project->Facets.
c. 如果您没有看到所有可能方面的列表,请单击链接Convert to facet form请稍候查看所有可用的方面。
d. 在同一个视图上标记JavaScript facet
e. 选择Apply and Close
您的项目现在具有JavaScript方面。现在可以添加SAPUI5核心库了。进行如下:
- Open Project Properties.
- Choose JavaScript Include Path.
- Select Add JavaScript Library….
- Select SAPUI5.
- Choose Finish.
- Choose Apply and Close.
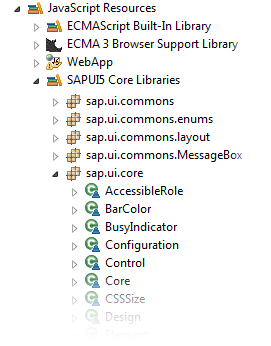
您现在应该能够在项目中看到以下JavaScript资源:

2.7Linking your Eclipse Editor to the Demo Kit
您可以使用Quick Fixes在演示工具包中显示SAPUI5控件的API文档。
创建过程:
a. 将光标放在JavaScript代码或XMLView中的SAPUI5控件名上。控件的名称通常以sap开头。
b. 要查看所有可用的快速修复程序,请按Ctrl + 1(默认键绑定)。
c. 要在演示工具包中打开控件的API文档,双击Display in Demo Kit。
2.8Use JavaScript and XML Templates
您可以为JavaScript代码添加SAPUI5特定于控件的模板。例如,可以在SAPUI5应用程序工具开发的JavaScript视图中使用这些模板。
环境:
SAPUI5提供了为JavaScript和XML代码添加SAPUI5控件特定模板的可能性。例如,可以在SAPUI5应用程序开发的JavaScript和XML视图中使用这些模板。它们是在Eclipse运行时启动时生成的。
这些模板是所有可用模板的概述:
▪ 控制属性control properties
▪ 聚合aggregations
▪ 关联associations
▪ 事件events
要使用JavaScript和XML模板,必须在Eclipse中安装SAPUI5应用程序开发工具特性。
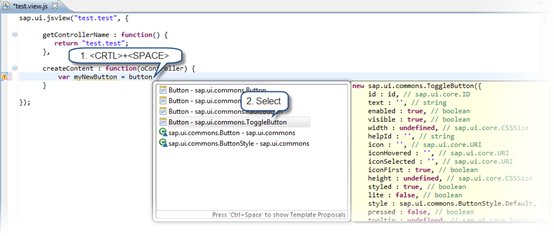
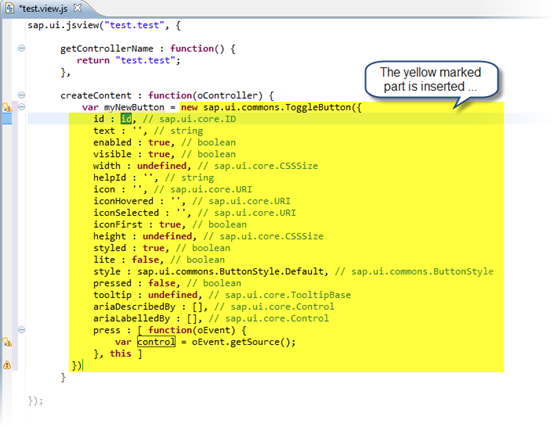
创建过程:
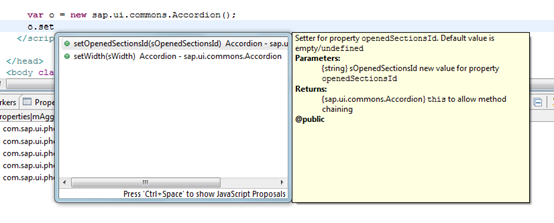
a. 要插入模板,请打开JavaScript编辑器
b. 开始键入各自控件的名称或别名,例如按钮的名称。
c. 选择CRTL + SPACE并从代码完成列表中选择控件。

插入所有属性和事件。

2.9SAPUI5 Snippets
SAPUI5代码片段是关于如何使用SAPUI5运行时和控件的模板和示例。
环境:
您可以添加特定于sapui5的代码部分,即所谓的sapui5snippet。SAPUI5代码片段是作为准备好的HTML页面提供的,模型、视图和控制器(MVC)之间没有分离。它们是在Eclipse运行时启动时生成的。
过程:
1. 要打开snippet视图,请按照以下步骤进行:
a.选择Window->Show->View->Other....
b. 在“Show View”对话框中,选择“General Snippets”,并以“Open”确认您的选择。
将打开Snippet视图

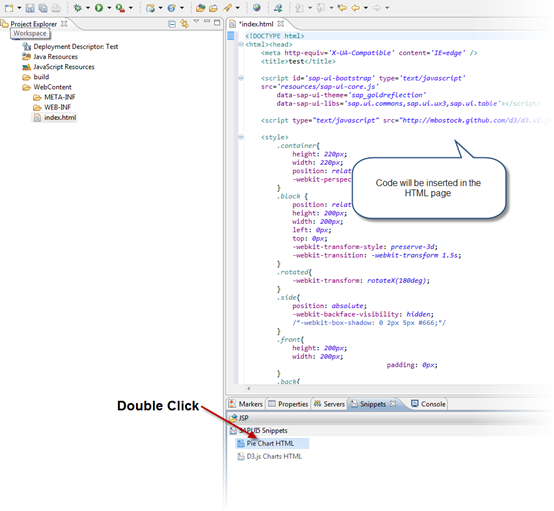
2. 要插入代码片段,请按照以下步骤进行:
a. 在应用程序项目中打开index.html文件

b. 删除所有内容。
c. 要插入代码片段,双击代码片段,或者使用拖放。

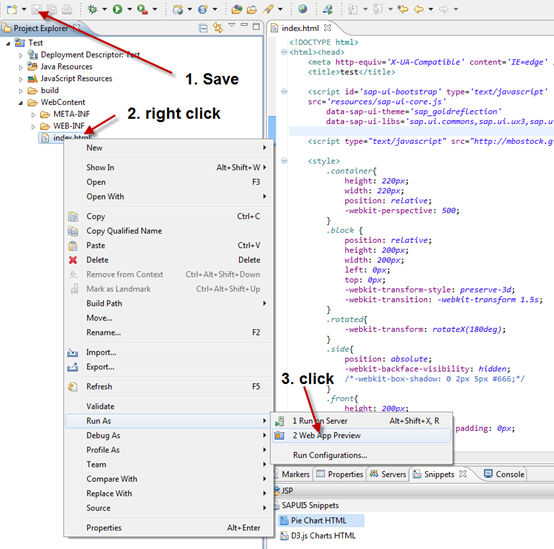
d. 保存代码,并在集成浏览器中运行它。

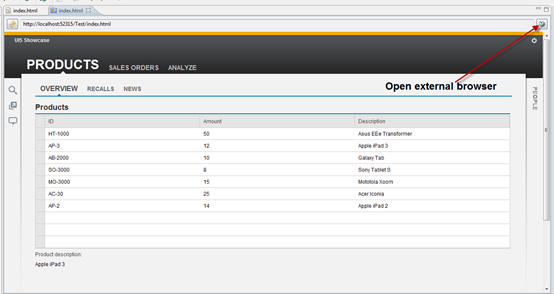
请注意:如果您有错误呈现页面的问题,请打开外部浏览器。
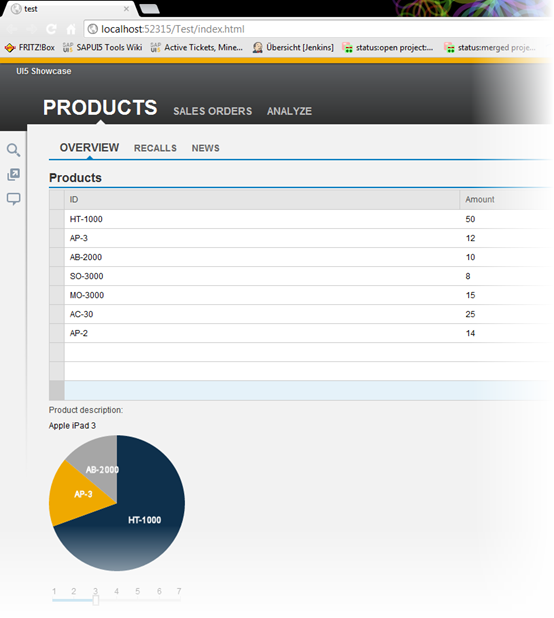
结果:
然后应该正确显示页面: