在完成了应用程序结构的所有工作之后,是时候改进我们的应用程序的外观了。在这一步中,您还将了解控件聚合.
Preview

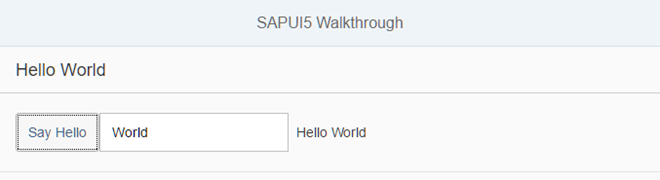
A panel is now displaying the controls from the previous steps
Coding
You can view and download all files at Walkthrough - Step 11.
webapp/view/App.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc" displayBlock="true"> <App> <pages> <Page title="{i18n>homePageTitle}"> <content> <Panel headerText="{i18n>helloPanelTitle}"> <content> <Button text="{i18n>showHelloButtonText}" press="onShowHello"/> <Input value="{/recipient/name}" description="Hello {/recipient/name}" valueLiveUpdate="true" width="60%"/> </content> </Panel> </content> </Page> </pages> </App> </mvc:View>
▪ 它将一些属性写入index.html的header。在移动设备上是必需的。我们将输入字段和按钮都放在一个名为sap.m. page的包含控件中。该页面提供了一个到0..n的聚合。其他N个称为内容的控件。它还在内容顶部的标题部分显示title属性。页面本身被放置到另一个名为sap.m.app控件的页面聚合中。为我们做了以下重要的事情:
▪ 它提供了使用动画在页面之间导航的功能。我们很快就会用到它。
为了使视图的全屏高度正常工作,我们将值为true的displayBlock属性添加到视图中。实际内容被包装在面板控件中,以便对相关内容进行分组。
webapp/i18n/i18n.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
We add new key/value pairs to our text bundle for the start page title and the panel title.
Conventions
▪不要隐式地使用默认聚合,但总是在视图中显式地声明聚合名称。在上面的示例中,也可以忽略内容聚合,因为面板控件将其声明为默认值,但这会使视图更难读取。
Parent topic: Walkthrough
Previous: Step 10: Descriptor for Applications
Next: Step 12: Shell Control as Container
Related Information