最近两天在测试OData服务类方法CREATE_DEEP_ENTITY及GET_EXPANDED_ENTITYSET,刚开始采用ODataModel方式调用没有任何问题,但是ODataModel采用的是异步方式(调整async:false没起到作用,不太清楚oDataModel是否存在同步机制),后来采用jQuery.ajax进行调用,此过程中token问题查询了很多资料(最终通过官网标准文档解决),现将测试过程及相关问题做下备注:
1.oDataModel方式调用
oDataModel API文档:https://sapui5.hana.ondemand.com/#/api/sap.ui.model.odata.v2.ODataModel
oDataModel封装方法与HTTP请求方式的对应关系:
- read -> get
- create -> post
- update -> put
- remove -> delete
GET_EXPANDED_ENTITYSET对应的oDataModel请求方式:
1 var oModel = new sap.ui.model.json.JSONModel(); 2 3 this.cModel.read("/ZRICO_USRSet",{ 4 async:false, 5 urlParameters:{ 6 "$filter":"Usrid eq '" + this.inpusr + "'", //过滤条件 7 "$expand":"HeaderToItem" //expand参数 8 }, 9 success:function(oData,oResponse){ 10 oModel.setData(oResponse.data.results[0]); 11 }, 12 error:function(oError){ 13 // 14 } 15 });
CREATE_DEEP_ENTITY对应的oDataModel请求方式:
1 this.saveModel = this.getOwnerComponent().getModel("ZRICO_DEEP_USR"); 2 this.saveData = { 3 Usrid:this.getView().byId("inp_usrid").getValue(), 4 Usrname:this.getView().byId("inp_usrname").getValue(), 5 Usraddr:this.getView().byId("inp_usraddr").getValue(), 6 HeaderToItem:this.getView().byId("usrTable").getModel().getData().HeaderToItem.results 7 }; 8 9 this.saveModel.create("/ZRICO_USRSet",this.saveData,{ 10 async:false, 11 success:function(oData,oResponse){ 12 this.oModeldeep.setData(oData); 13 }, 14 error:function(oError){ 15 return oError; 16 } 17 });
以上调用过程中都设置了async:false(即同步参数),但是执行过程中没起作用,具体如何设置需进一步查阅资料。
2.JQuery.AJAX方式调用
采用jQuery.ajax方式请求数据,目前出现最多的问题应该是token验证问题了,在SAP论坛及博客空间查阅了一整天,讨论token问题的帖子很多,但是没找到一个实际有效的方法,最后直接查阅了官方标准文档(https://help.sap.com/viewer/b3d0daf2a98e49ada00bf31b7ca7a42e/2.0.04/en-US/e8a6bc904c0c48a182288604f467e84a.html?q=x-csrf-token)解决该问题。
JQuery.ajax具体调用过程如下:
1 onBTSave: function(oEvent) { 2 //This code was generated by the layout editor. 3 //设置oDataModel 4 this.saveModel = this.getOwnerComponent().getModel("ZRICO_DEEP_USR"); 5 //c 6 this.saveData = { 7 Usrid:this.getView().byId("inp_usrid").getValue(), 8 Usrname:this.getView().byId("inp_usrname").getValue(), 9 Usraddr:this.getView().byId("inp_usraddr").getValue(), 10 HeaderToItem:this.getView().byId("usrTable").getModel().getData().HeaderToItem.results 11 }; 12 13 this.oModeldeep = this.onBTSaveModel(this.saveData); 14 this.getView().setModel(this.oModeldeep); 15 this.oTable.setModel(this.oModeldeep); 16 }, 17 18 onBTSaveModel: function(fv_data) { 19 var oModel = new sap.ui.model.json.JSONModel(); 20 var sUrl = this.getOwnerComponent().getModel("ZRICO_DEEP_USR").sServiceUrl + "/ZRICO_USRSet"; 21 //var token = this.getOwnerComponent().getModel("ZRICO_DEEP_USR").getSecurityToken(); 22 23 jQuery.ajax({ 24 url: this.getOwnerComponent().getModel("ZRICO_DEEP_USR").sServiceUrl, 25 type: "GET", 26 async: false, 27 beforeSend: function(xhr) { 28 xhr.setRequestHeader("X-CSRF-Token", "Fetch"); //获取token 29 }, 30 success: function(data, textStatus, XMLHttpRequest) { 31 var token = XMLHttpRequest.getResponseHeader('X-CSRF-Token'); //取值token 32 jQuery.ajax({ 33 url: sUrl, 34 type: "POST", 35 async: false, 36 contentType: "application/json", 37 dataType: "json", 38 data: JSON.stringify(fv_data), //注意JSON格式转换 39 beforeSend: function(xhr) { 40 xhr.setRequestHeader("X-CSRF-Token", token); //赋值token 41 }, 42 success: function(response, stextStatus, jqXHR) { 43 oModel.setData(response.d); 44 }, 45 error: function(xhr, etextStatus, error) { 46 oModel.state = ""; 47 oModel.errorMessage = xhr ? xhr.status + " - " + xhr.statusText : textStatus; 48 oModel.errorStack = error && error.stack; 49 } 50 }); 51 } 52 }); 53 return oModel; 54 } 55 });
错误:解析 XML 流时出错:'value expected at 'Usrid=1&Us''。 主要是JSON格式未转换造成的 JSON.stringify(),如上代码所示。
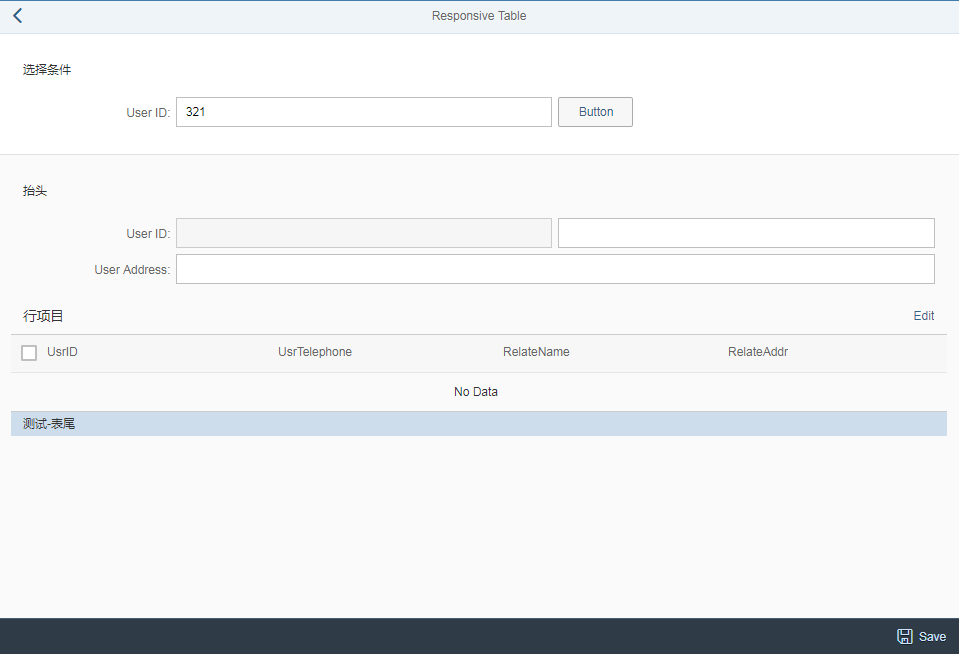
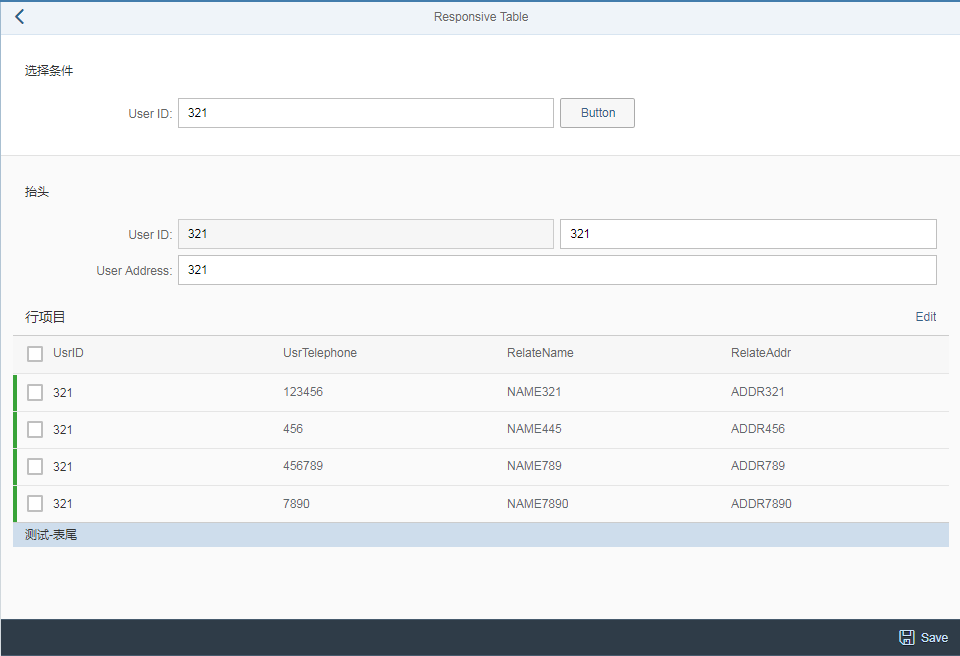
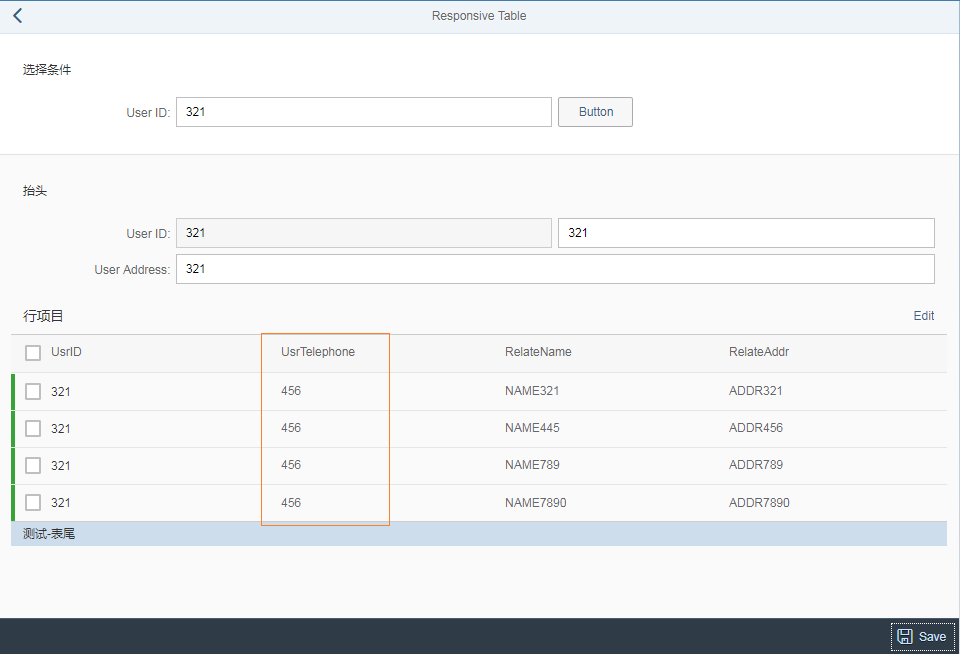
3.执行过程测试