关于如何获取、修改、添加或删除HTML元素的标准
标签体的设置和获取
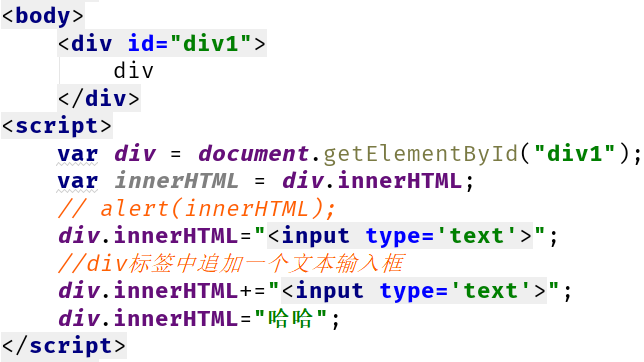
innerHTML:修改对象内容(设置获取的标签内容)

使用HTML元素对象的属性(查文档)
控制样式
修改样式方式1:style所有标签都有的属性,后跟.css属性
如果属性是两个单词用横杠连起来,font-size-->fontSize取消横杠第二个单词首字母大写
修改样式方式2:className设置类
setAttribute():设置属性,也行
修改版动态表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table {
border: 1px solid;
margin: auto;
500px;
}
td, th {
text-align: center;
border: 1px solid;
}
div {
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="but_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTR(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTR(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTR(this);">删除</a></td>
</tr>
</table>
<script>
//使用interHTML添加
//1.给添加按钮绑定单机事件
document.getElementById("but_add").onclick = function () {
//2.获取文本框的内容(value属性就是他的内容)
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML+="<tr>
" +
"<td>"+id+"</td>
" +
"<td>"+name+"</td>
" +
"<td>"+gender+"</td>
" +
"<td><a href="javascript:void(0);" onclick="delTR(this);">删除</a></td>
" +
"</tr>";
}
</script>
<script>
//删除方法
function delTR(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);//通过父节点删除子节点
}
</script>
</body>
</html>
样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
border: 1px red solid;
100px;
height: 100px;
}
.d2{
border: 1px blue solid;
200px;
height: 200px;
}
</style>
</head>
<body>
<div id="div1">
div
</div>
<div id="div2">
div
</div>
<script>
var div1 = document.getElementById("div1");
div1.onclick=function () {
//修改样式方式1:style所有标签都有的属性,后跟.css属性
div1.style.border="1px red solid";
div1.style.width="200px";
//如果属性是两个单词用横杠连起来
//font-size-->fontSize取消横杠
// 第二个单词首字母大写
div1.style.fontSize="200px";
}
//修改样式方式2:className设置类
//setAttribute():设置属性,也行
var div2 = document.getElementById("div2");
div2.onclick=function () {
div2.className="d1";
}
</script>
</body>
</html>