1 实现 person list
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/vueDemo413.css" />
</head>
<body>
<div id="app">
<fieldset>
<legend>
Person List
</legend>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</div>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</body>
<!-- <script src="js
ode_modulesvuedistvue.js"></script> -->
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Richard',
age: 30,
sex: 'Male'
}, {
name: 'Roy',
age: 26,
sex: 'Male'
}, {
name: 'Sansa',
age: 22,
sex: 'Female'
}, {
name: 'Micheal',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
// 删一个数组元素
this.people.splice(index,1);
}
}
})
</script>
</html>
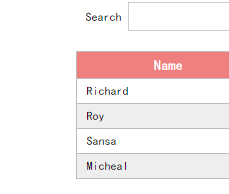
2 搜索person
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/myTest417.css" />
</head>
<body>
<div id="app">
<div id="searchBar">
Search <input type="text" v-model="searchQuery" />
</div>
<simple-grid :data="gridData" :columns="gridColumns" :filter-key="searchQuery">//:v-bind,@v-on
</simple-grid>
</div>
<template id="grid-template">
<table>
<thead>
<tr>
<th v-for="col in columns">
{{ col | capitalize}}
</th>
</tr>
</thead>
<tbody>
<tr v-for="entry in data | filterBy filterKey">
<td v-for="col in columns">
{{entry[col]}}
</td>
</tr>
</tbody>
</table>
</template>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('simple-grid', {
template: '#grid-template',
props: {
data: Array,
columns: Array,
filterKey: String
}
})
var demo = new Vue({
el: '#app',
data: {
searchQuery: '',
gridColumns: ['name', 'age', 'sex'],
gridData: [{
name: 'Richard',
age: 30,
sex: 'Male'
}, {
name: 'Roy',
age: 26,
sex: 'Male'
}, {
name: 'Sansa',
age: 22,
sex: 'Female'
}, {
name: 'Micheal',
age: 36,
sex: 'Male'
}]
}
})
</script>
</html>
CSS:
1:
* { margin: 0; padding: 0; box-sizing: border-box } html { font-size: 12px; font-family: Ubuntu, simHei, sans-serif; font-weight: 400 } body { font-size: 1rem } table, td, th { border-collapse: collapse; border-spacing: 0 } table { width: 100% } td, th { border: 1px solid #bcbcbc; padding: 5px 10px } th { background: lightcoral; font-size: 1.2rem; font-weight: 400; color: #fff; cursor: pointer } tr:nth-of-type(odd) { background: #fff } tr:nth-of-type(even) { background: #eee } fieldset { border: 1px solid #BCBCBC; padding: 15px; } input { outline: none } input[type=text] { border: 1px solid #ccc; padding: .5rem .3rem; } input[type=text]:focus { border-color: #42b983; } button { outline: none; padding: 5px 8px; color: #fff; border: 1px solid #BCBCBC; border-radius: 3px; background-color: lightcoral; cursor: pointer; } button:hover{ opacity: 0.8; } #app { margin: 0 auto; max-width: 640px } .form-group { margin: 10px; } .form-group > label { display: inline-block; width: 10rem; text-align: right; } .form-group > input, .form-group > select { display: inline-block; height: 2.5rem; line-height: 2.5rem; } .text-center{ text-align: center; } .pagination { display: inline-block; padding-left: 0; margin: 21px 0; border-radius: 3px; } .pagination > li { display: inline; } .pagination > li > a { position: relative; float: left; padding: 6px 12px; line-height: 1.5; text-decoration: none; color: #009a61; background-color: #fff; border: 1px solid #ddd; margin-left: -1px; list-style: none; } .pagination > li > a:hover { background-color: #eee; } .pagination .active { color: #fff; background-color: #009a61; border-left: none; border-right: none; } .pagination .active:hover { background: #009a61; cursor: default; } .pagination > li:first-child > a .p { border-bottom-left-radius: 3px; border-top-left-radius: 3px; } .pagination > li:last-child > a { border-bottom-right-radius: 3px; border-top-right-radius: 3px; }
2:
* { margin: 0; padding: 0; box-sizing: border-box } html { font-size: 12px; font-family: Ubuntu, simHei, sans-serif; font-weight: 400 } body { font-size: 1rem } table, td, th { border-collapse: collapse; border-spacing: 0 } table { width: 100%; margin: 20px; } td, th { border: 1px solid #bcbcbc; padding: 5px 10px } th { background: lightcoral; font-size: 1.2rem; font-weight: 400; color: #fff; cursor: pointer } tr:nth-of-type(odd) { background: #fff } tr:nth-of-type(even) { background: #eee } fieldset { border: 1px solid #BCBCBC; padding: 15px; } input { outline: none } input[type=text] { border: 1px solid #ccc; padding: .5rem .3rem; } input[type=text]:focus { border-color: #42b983; } button { outline: none; padding: 5px 8px; color: #fff; border: 1px solid #BCBCBC; border-radius: 3px; background-color: #009A61; cursor: pointer; } button:hover{ opacity: 0.8; } #app { margin: 0 auto; max-width: 480px; } #searchBar{ margin: 10px; padding-left: 20px; } #searchBar input[type=text]{ width: 80%; } .arrow { display: inline-block; vertical-align: middle; width: 0; height: 0; margin-left: 5px; opacity: 0.66; } .arrow.asc { border-left: 4px solid transparent; border-right: 4px solid transparent; border-bottom: 4px solid #fff; } .arrow.dsc { border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 4px solid #fff; }
1:

2: