视图文件里使用{{}}可以绑定数据,:
<image src="{{like?'images/like_on.png':'images/like.png'}}"></image>
再到组件js里定义data数据即可实现数据的绑定
data: {
like:true
},
使用组件的时候要遵循封装性,开放性等原则
使用变量保存这两张图片的路径:
data: {
like:true,
yesSrc: 'images/like_on.png',
noSrc: 'images/like.png'
},
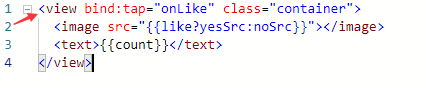
相应的视图层


<image src="{{like?yesSrc:noSrc}}"></image>
在组件js properties下定义的变量可以被称之为:属性
在其三个设置中,type是必填的,value是初始值(选填)

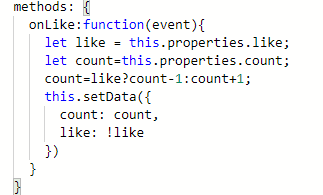
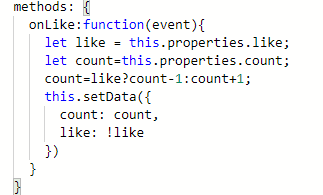
最后在组件的点击事件中

定义方法实现点击切换,使用setData来更新数据

至此一个组件内部基本的数据绑定DEMO就完成了