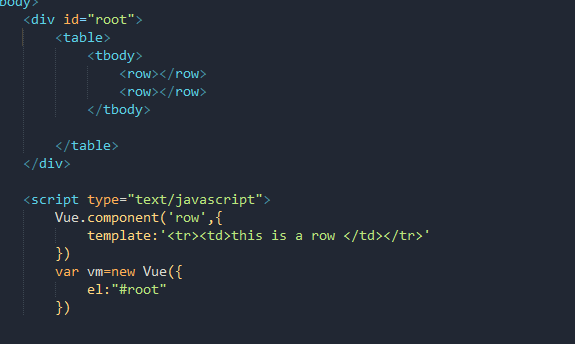
1.这样的写法会因为HTML的规则tbody里只能有tr,td标签而解析错误

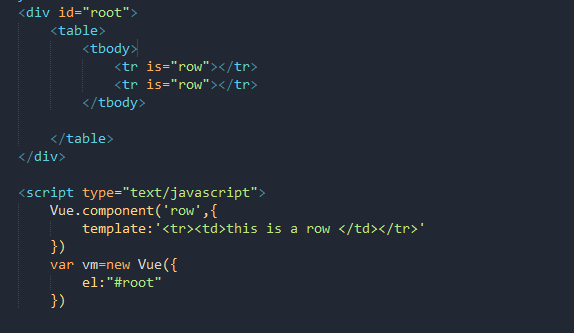
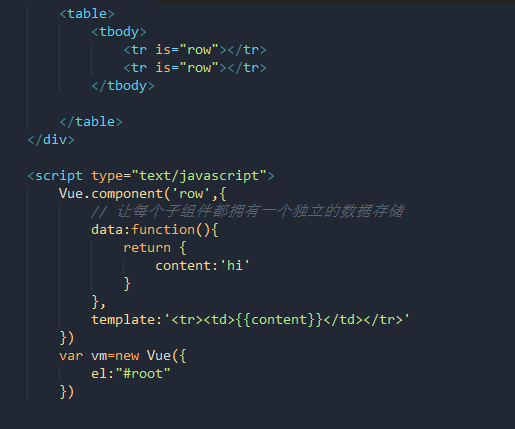
正确的写法如下:

同理select下也只能有option,ul里只能有li,要使用组件也可以使用类似的方法
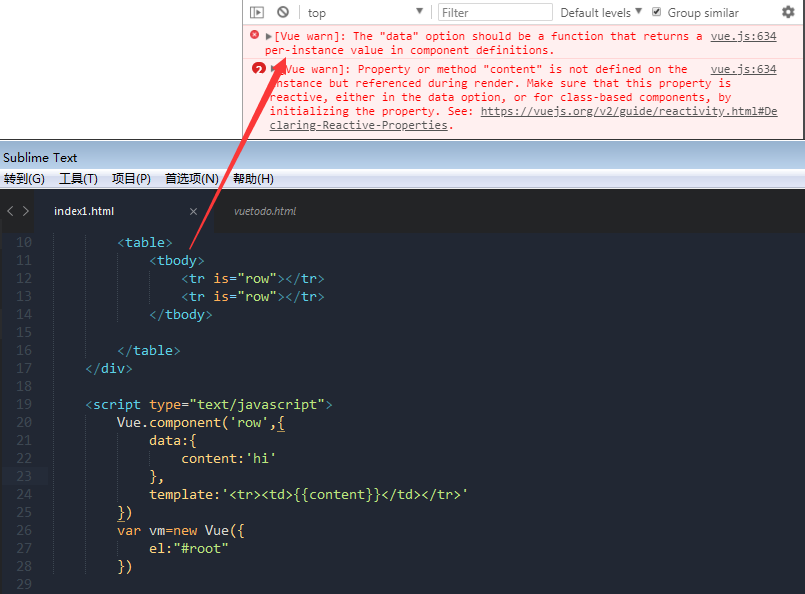
2.子组件需要绑定数据情况需要把数据作为一个函数返回
会报错:

正确写法:

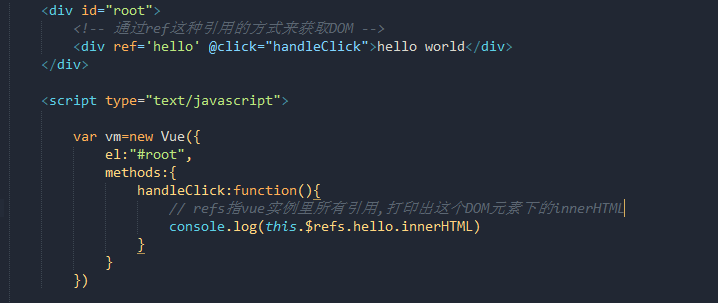
3.使用ref可以获取到VUE实例下面的DOM元素

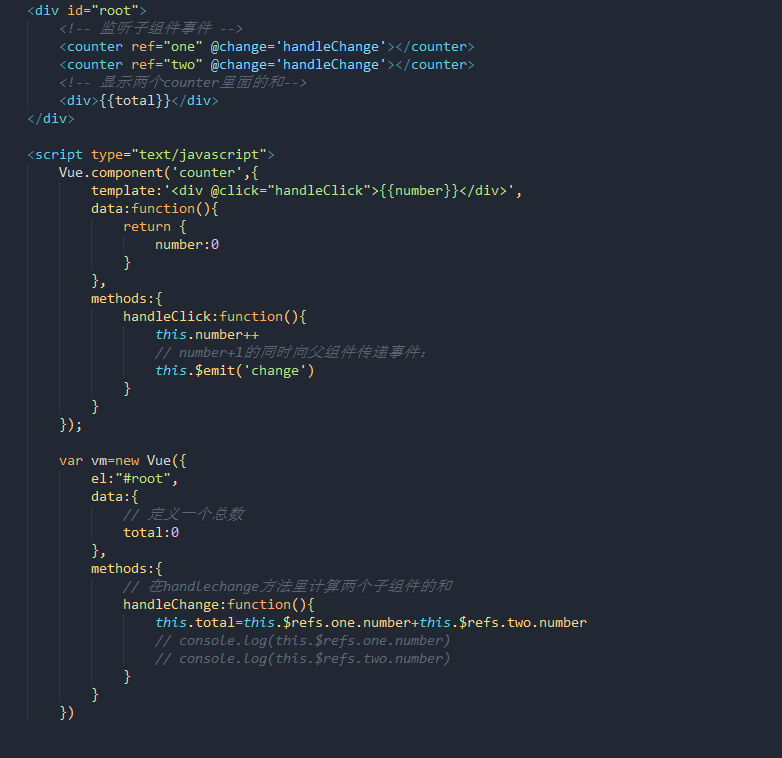
组件通过emit向父组件传递数据,父组件通过$refs获取到子组件下面的值,具体实例如下:

接下来来几个传值的案例:
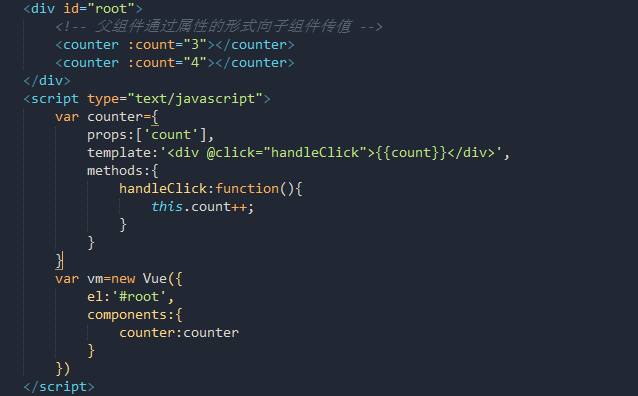
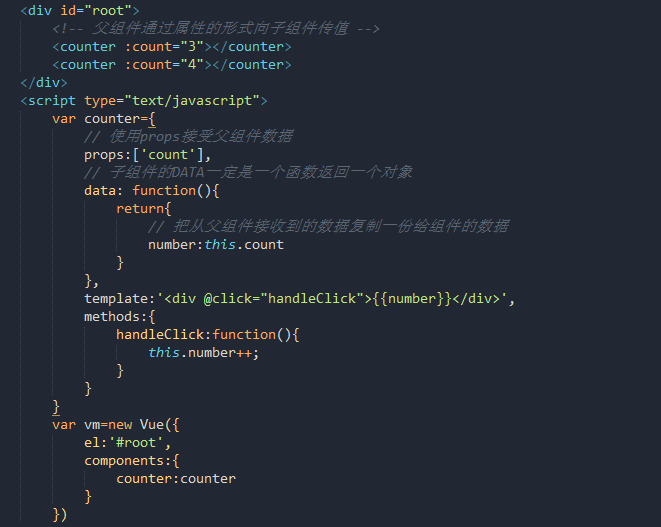
父组件通过属性的形式向子组件传值:

父子间可以向父组件传递参数,子组件则不可以修改父组件传递过来的值,以上DEMO虽然能实现累加效果,但是会报错

因为这是一个单向数据流,传递过来的数据如果是一个引用类型的数据,子组件修改数据的话会影响其他组件
具体解决方法如下(子组件拷贝一份父组件值的副本):

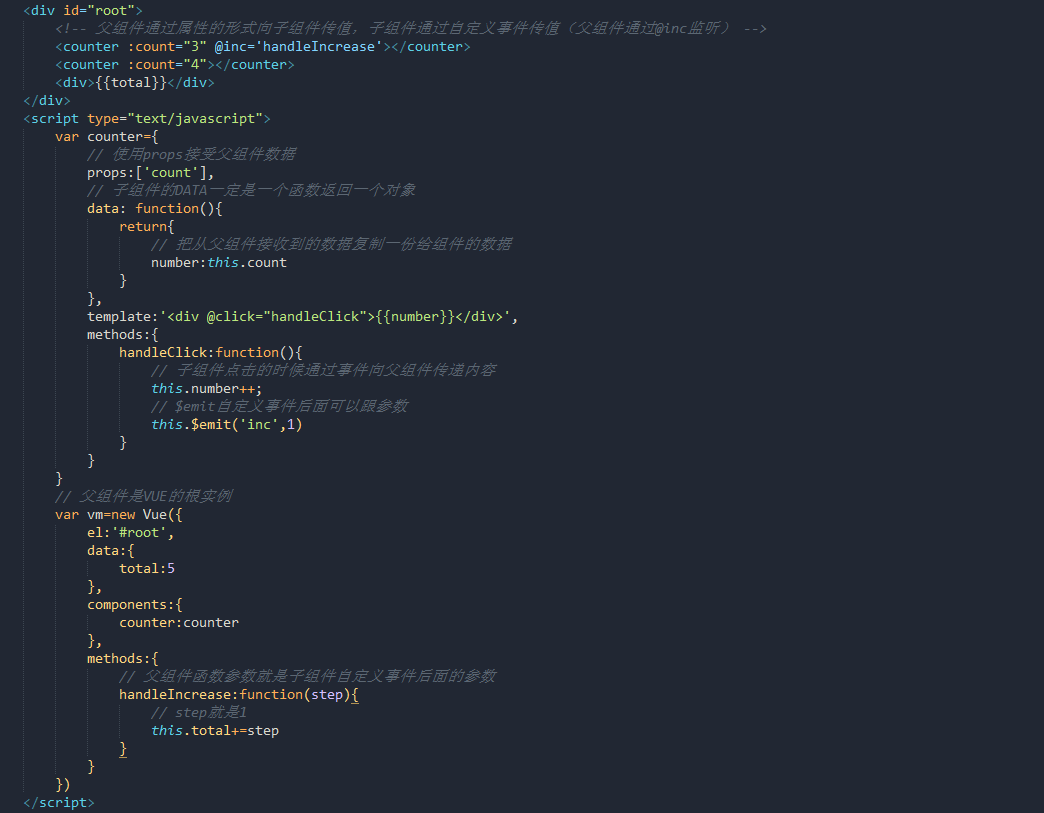
子组件通过事件的形式向父组件传递:

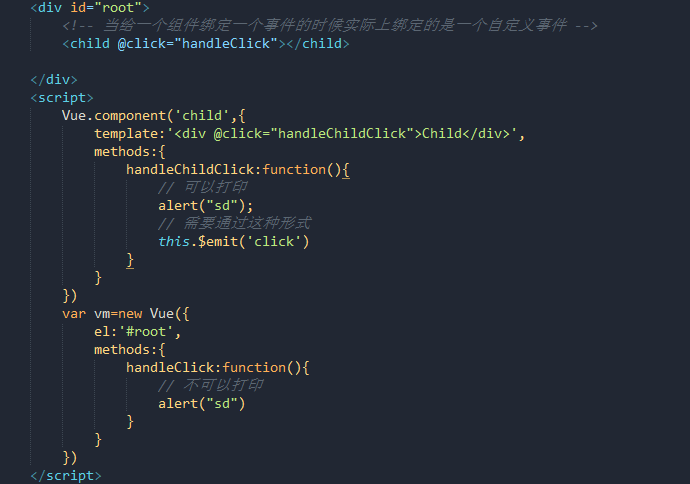
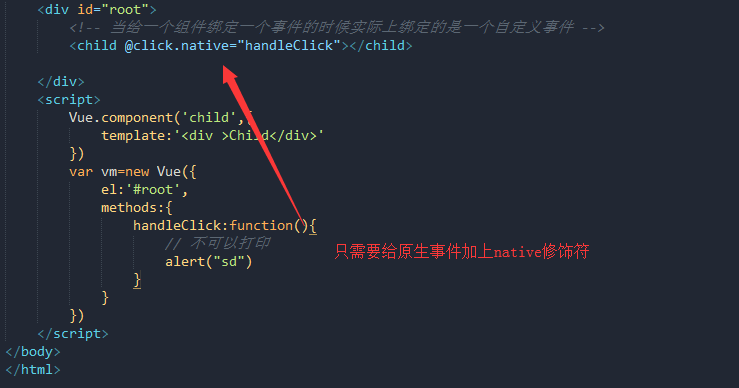
给组件绑定原生事件

通过native修饰符

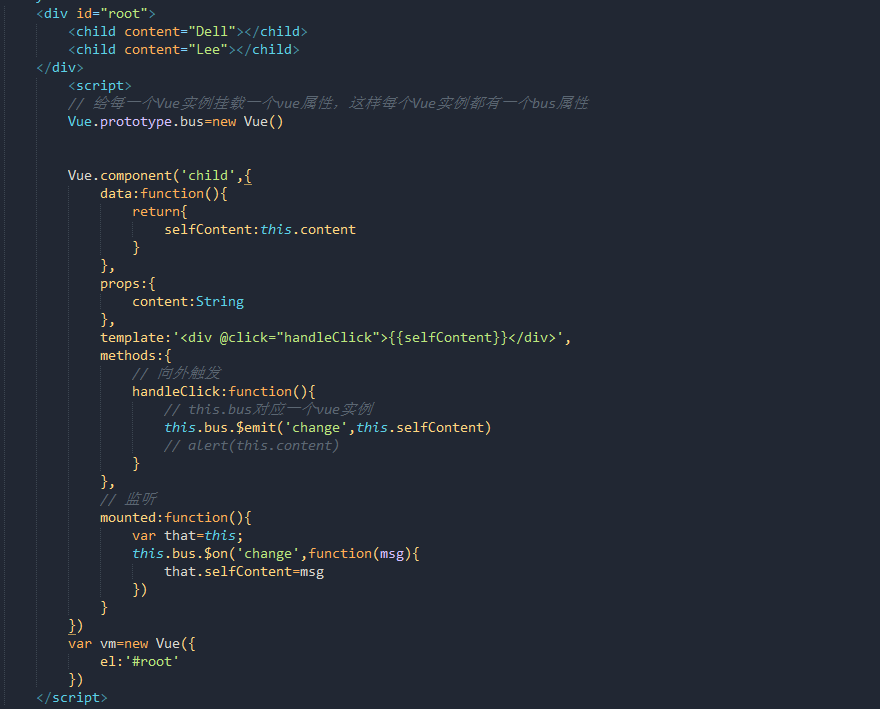
复杂情况非父子组件传值:比如下图,13之间的传值,33之间的传值

解决这种复杂传值的方式可以使用vuex,或者发布订阅者模式(观察者模式)来解决非父子组件之间传值
以下就是使用订阅者模式来解决

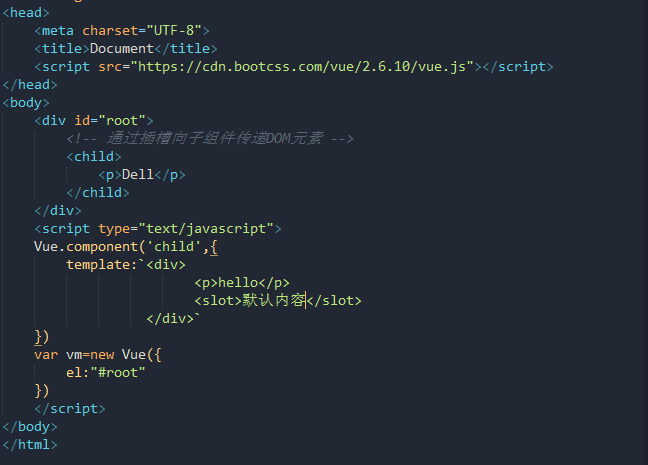
在组件内使用插槽:

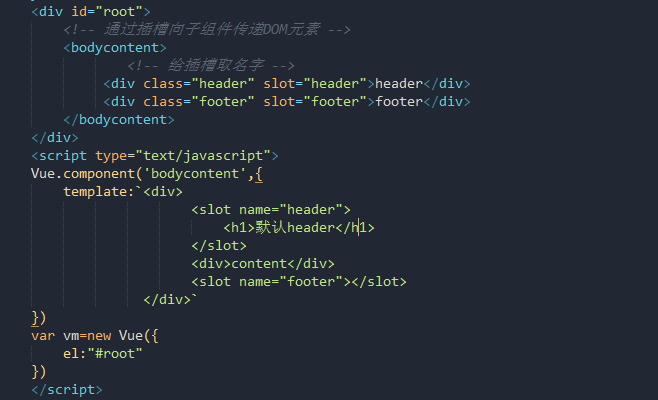
具名插槽

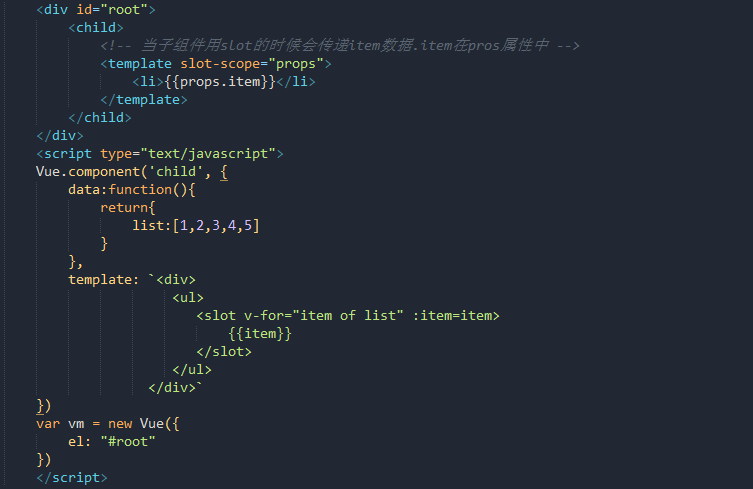
作用域插槽

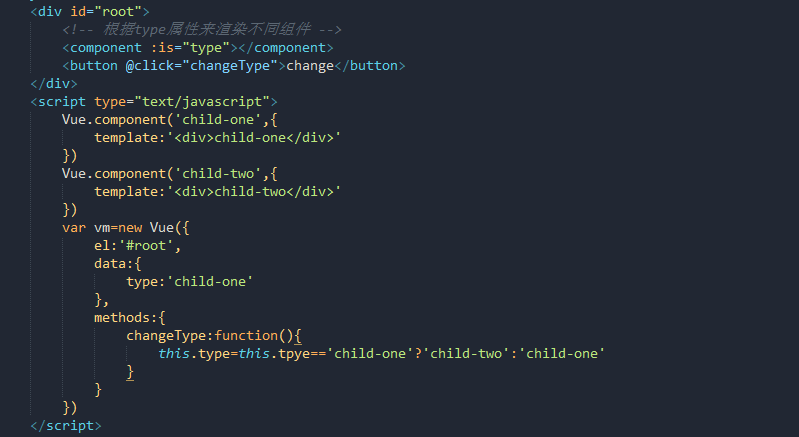
动态组件: