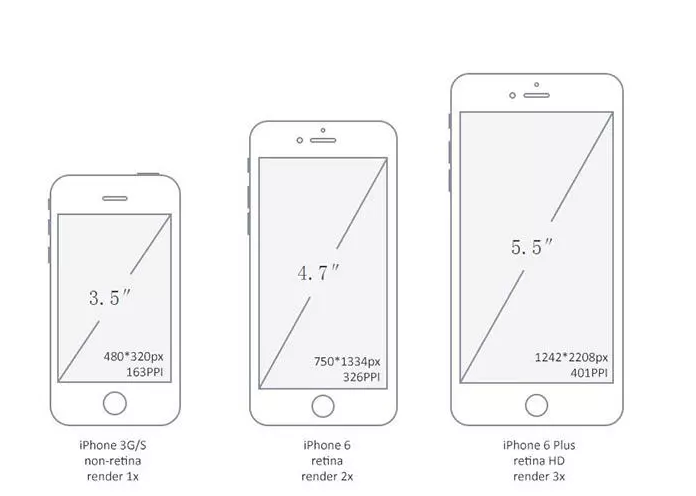
在前端开发中因为屏幕像素比的关系,经常要根据各种型号手机的dpi来加载不同分辨率的图片,来提高性能以及更好的展示

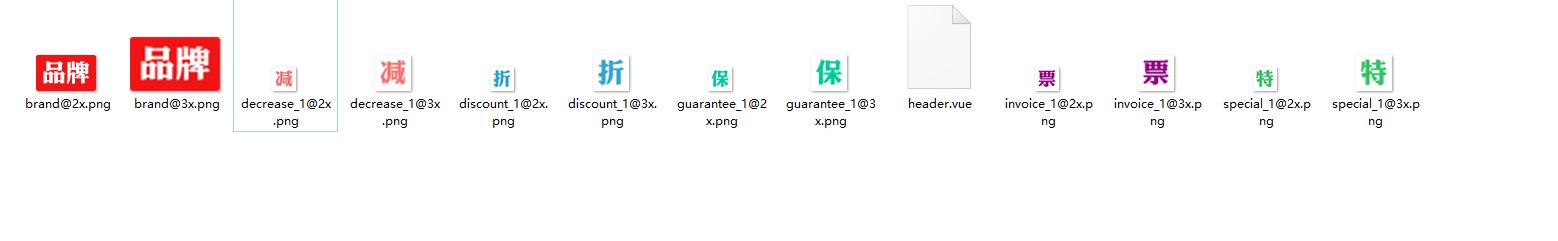
在vue开发中秉承组件化的开发原则,所有和该组件相关的图片应该和该组件在一个文件夹下,所以把这个组件全部相关的图片放入组件目录下,并按相同的规律命名文件

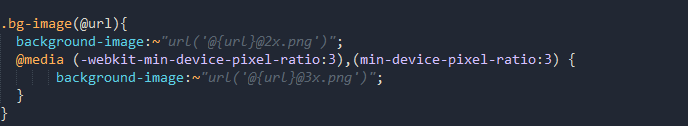
接下来定义一个mixin.less

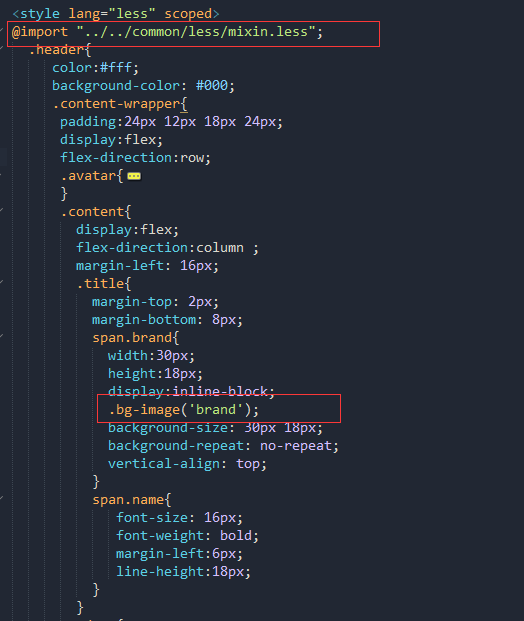
在组件的样式中引入这个混合变量,调用方式很简单:

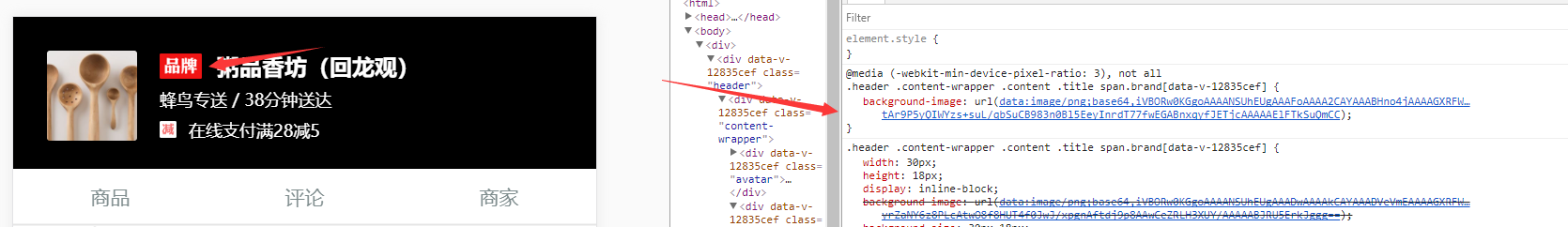
这样这个图标就能根据当前设备不同的dpi加载不同的图片了

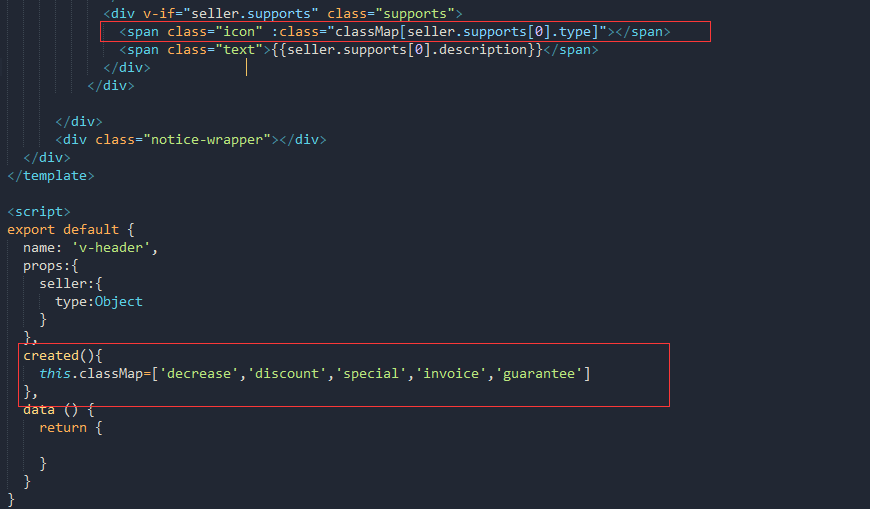
接下来在这个区块的图标也一样,只不过这个图标需要根据后台传递进来不同的参数来显示不同的图标

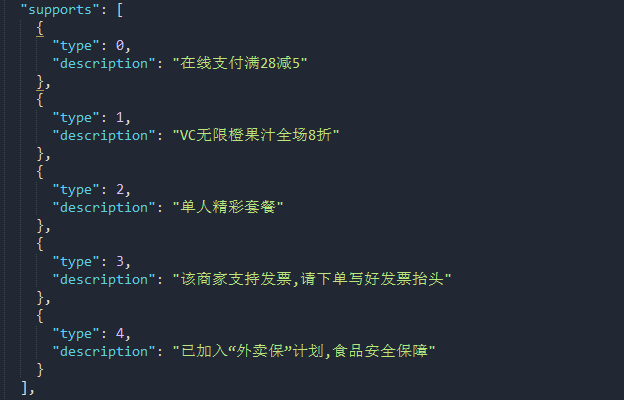
mock数据已经列出了全部可能展现的情况

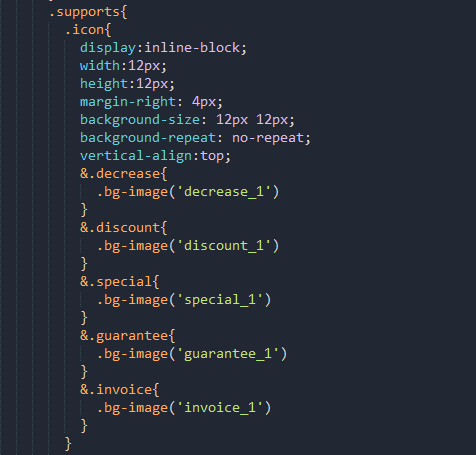
因此我们这样写less,根据不同的类名来显示不同图片

在组件的created钩子中添加一个cssmap,根据获取的索引一一对应到相应的图标上,完成根据后台数据的动态加载图标的需求

改变json数据测试一下(改变mock数据测试需要重启webserver)