安装好在组件中引入即可
import moment from "moment";
import "moment/locale/zh-cn";
moment.locale("zh-cn");
filters: {
dateFormat(value) {
return moment(value).format("YYYY-MM-DD");
}
},
直接在模板中使用 | 即可
<div class="user-edit-item" @click="showDatePick=true">
<h6>生日</h6>
<div class="right-box">
<div class="currentData">{{birthday | dateFormat}}</div>
<i class="iconfont iconarrnormal"></i>
</div>
</div>
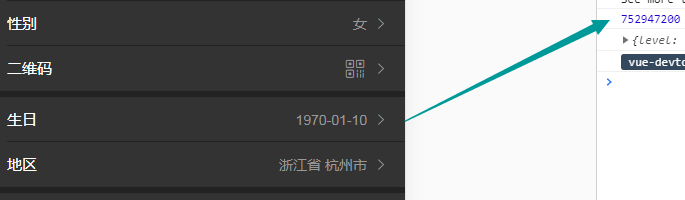
但是转换出来的时间不对

因为后台返回的是number格式的时间戳,需要把他转换成Unix 时间戳
使用moment.unix(value),转换成Unix时间戳,再使用format方法格式化
filters: {
dateFormat(value) {
if (typeof value === "number") {
return moment.unix(value).format("YYYY-MM-DD");
}
return moment(value).format("YYYY-MM-DD");
}
},
可以看到数据正常了
