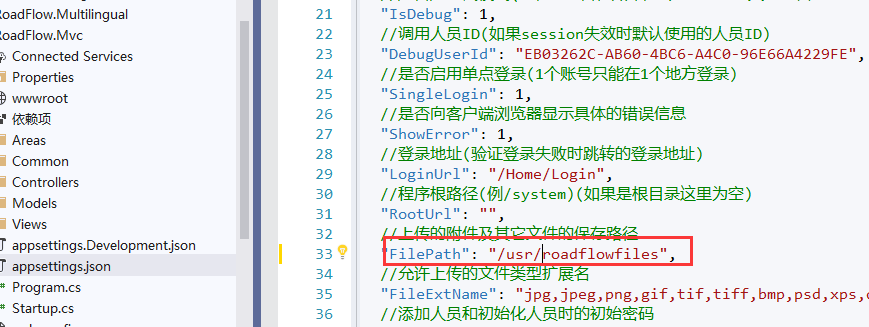
1、设置roadflow附件目录。
配置文件中:

路径格式要设置为linux路径格式。
2、签章图片生成报错。
由于roadflow如果没有签章图片会默认生成签章图片,使用了System.Drawing,所以linux要安装libgdiplus。
#locate libdl
#cd /usr/lib64 #ln -s libdl-2.17.so libdl.so
如果 locate libdl 报以下错误:
-bash: locate: command not found
其原因是没有安装mlocate这个包
安装一下包:#yum -y install mlocate
再更新一下库:#updatedb
最后最关键的是安装一下 libgdiplus 库,搞定!
yum install libgdiplus-devel
安装字体:
linux系统,一般不会安装字体,报表中发现有中文乱码和中文字体不整齐(重叠)的情况,首先考虑的就 是操作系统是否有中文字体,在CentOS 7中发现输入命令查看字体列表是提示命令无效:

如果有此命令,则可以通过fc-list查看当前系统安装了那些字体:
#fc-list
如上图可以看出,不仅没有中文字体,连字体库都没有,那么接下来就记录一下在Linux CentOS 7中如何 安装字体库以及中文字体。
1)安装:
#yum -y install fontconfig
#如果已安装,则跳过此步
安装完成后,在/usr/shared目录就可以看到fonts和fontconfig目录了(之前是没有的):

在CentOS中,字体库的存放位置正是上图中看到的fonts目录,所以我们首先要做的就是找到中文字体文件放到该目录下。
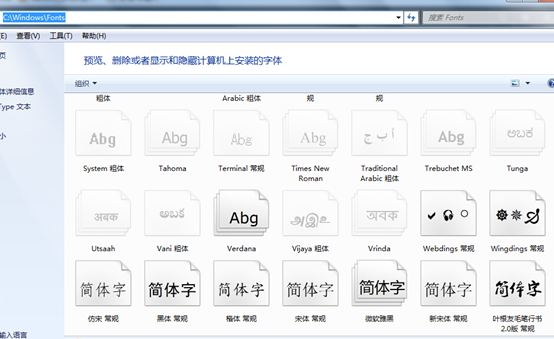
2)而中文字体文件在windows系统中就可以找到,打开c盘下的Windows/Fonts目录:

如上图,我们只需要将我们需要的字体(roadflow需要 隶书 字体)拷贝出来并上传至linux服务器即可
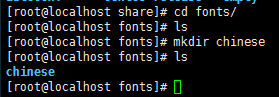
3)在这之前我们还需要新建目录,首先在/usr/shared/fonts目录下新建一个目录chinese:

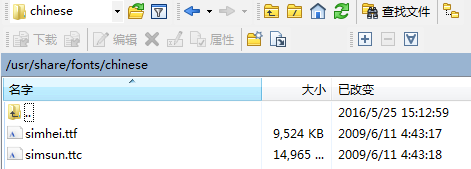
4)将上面的两个字体上传至/usr/shared/fonts/chinese目录下即可:

5)修改chinese目录的权限:
# chmod -R 755 /usr/share/fonts/chinese
6)安装ttmkfdir来搜索目录中所有的字体信息,并汇总生成fonts.scale文件,输入命令:
# yum -y install ttmkfdir
然后执行ttmkfdir命令即可:
# ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
7)修改字体配置文件了,首先通过编辑器打开配置文件:
# vim /etc/fonts/fonts.conf
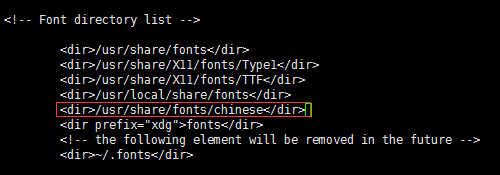
可以看到一个Font list,即字体列表,在这里需要把我们添加的中文字体位置加进去:

8)不用重启,刷新内存中的字体缓存使配置对系统生效:
# fc-cache
9)最后,还有很重要的一步,就是重启用到字体库的服务,将字体库应用到服务中去。
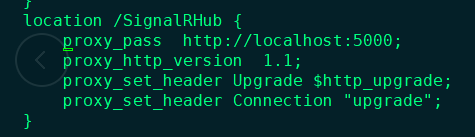
3、NGINX配置signalr

RoadFlow工作流引擎下载地址:http://www.roadflow.net/Download