一、说明
在DIV+CSS实战(一)中,已经把框架搭建起来了,现在就需要往框架里面添加内容了。需要实现的内容如下图:

二、头部的设计(全媒体订阅)
左侧是一张图片+标题 ,右侧是登录名 和上次登录的时间
(1)、标题的设计(左侧)
jsp代码
1 <div class="divHeader"> 2 <h1>全媒体订阅</h1> 3 <div> 4 <p> 5 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 6 </p> 7 </div> 8 </div>
CSS代码
1 .divHeader{ 2 height: 28px; 3 margin-bottom: 13px; 4 width:100%; 5 } 6 7 .divHeader h1{ 8 color: #212121; 9 float: left; 10 font-family: "微软雅黑"; 11 font-size: 18px; 12 height: 28px; 13 line-height: 28px; 14 padding-left: 34px; 15 } 16 17 .divHeader .headerH1{ 18 background: url("images/yq/key/blue_user.png") no-repeat 5px 5px; 19 }
效果图:

(2)、登录用户+登录时间的设计(右侧)
jsp代码和上面一样
CSS设计
1 .divHeader .f_r{ 2 color: #434343; 3 height:30px; 4 line-height: 30px; 5 float: right; 6 } 7 8 .divHeader .f_r .color2{ 9 color: #257bb4; 10 }
效果图:

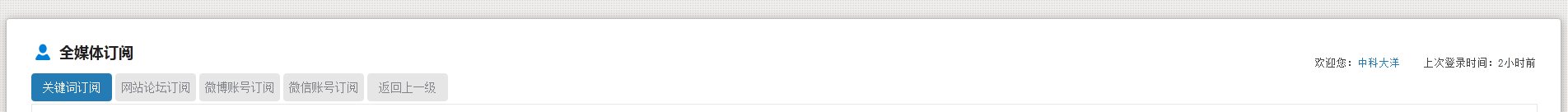
三、标签卡的设计("关键词订阅、网站论坛订阅.......“)
jsp设计
1 <div class="divTab"> 2 <a href="" class="tabin">关键词订阅</a> 3 <a href="" class="">网站论坛订阅</a> 4 <a href="" class="">微博账号订阅</a> 5 <a href="" class="">微信账号订阅</a> 6 <a href="" class="">返回上一级</a> 7 </div>
CSS设计
1 2 .divTab{ 3 height: 34px; 4 width:100%; 5 float: left; 6 } 7 8 .divTab a{ 9 background-color:#E6E6E6; 10 height:34px; 11 /*设置行高,以使文字垂直居中*/ 12 line-height:34px; 13 width:98px; 14 float:left; 15 margin-right:4px; 16 border-radius:4px; 17 color: #818389; 18 font-size:14px; 19 text-align:center; 20 text-decoration: none; 21 } 22 23 /*选中的时候*/ 24 .divTab .tabin{ 25 background-color: #257CB5; 26 color: white; 27 }
效果图:
![]()
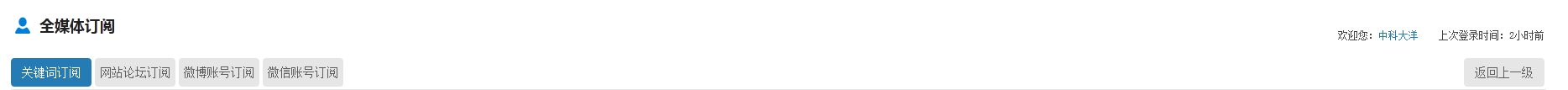
四、完整代码
jsp部分
1 <body> 2 <form action="" > 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 <h1 class="headerH1">全媒体订阅</h1> 6 <div class="f_r"> 7 <p> 8 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 9 </p> 10 </div> 11 </div> 12 <div class="divTab"> 13 <a href="" class="tabin">关键词订阅</a> 14 <a href="" class="">网站论坛订阅</a> 15 <a href="" class="">微博账号订阅</a> 16 <a href="" class="">微信账号订阅</a> 17 <a href="" class="">返回上一级</a> 18 </div> 19 <div class="divContent"> 20 <div id="keyadd" class="keyaddClass"> 21 "关键词列表" 22 </div> 23 <div class="divContent1"> 24 "所有的关键词" 25 </div> 26 27 <div class="footOperation"> 28 "批量操作" 29 </div> 30 </div> 31 <div style="clear:both;height:1px;100%; overflow:hidden; margin-top:-1px;"></div> 32 </div> 33 34 </form> 35 </body>
CSS设计
1 <style type="text/css"> 2 /*给body添加特效,背景色,padding margin等以及body内的字体样式,*/ 3 body{ 4 background:url(images/yq/key/body_bj.gif) repeat 0 0; 5 margin: 0px; 6 padding: 0px; 7 color: #818389; 8 font: 13px "宋体",Arial,Helvetica,sans-serif; 9 } 10 11 .jc-demo-box{ 12 width:96%; 13 text-align: left; 14 margin: 2em auto; 15 background: white; 16 border: 1px #bbb solid; 17 18 /*DIV设置圆角特效,IE下不支持*/ 19 -webkit-border-radius: 4px; 20 -moz-border-radius: 4px; 21 border-radius: 4px; 22 23 /*DIV设置发光特效*/ 24 -webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 25 -moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 26 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 27 padding: 25px 30px; 28 29 /*设置高度自动适应*/ 30 height: auto; 31 min-width: 846px; 32 } 33 34 .divHeader{ 35 height: 28px; 36 margin-bottom: 13px; 37 width:100%; 38 } 39 40 .divHeader h1{ 41 color: #212121; 42 float: left; 43 font-family: "微软雅黑"; 44 font-size: 18px; 45 height: 28px; 46 line-height: 28px; 47 padding-left: 34px; 48 } 49 50 .divHeader .headerH1{ 51 background: url("images/yq/key/blue_user.png") no-repeat 5px 5px; 52 } 53 54 .divHeader .f_r{ 55 color: #434343; 56 height:30px; 57 line-height: 30px; 58 float: right; 59 } 60 61 .divHeader .f_r .color2{ 62 color: #257bb4; 63 } 64 65 .divTab{ 66 height: 34px; 67 width:100%; 68 float: left; 69 } 70 71 .divTab a{ 72 background-color:#E6E6E6; 73 height:34px; 74 /*设置行高,以使文字垂直居中*/ 75 line-height:34px; 76 width:98px; 77 float:left; 78 margin-right:4px; 79 border-radius:4px; 80 color: #818389; 81 font-size:14px; 82 text-align:center; 83 text-decoration: none; 84 } 85 86 /*选中的时候*/ 87 .divTab .tabin{ 88 background-color: #257CB5; 89 color: white; 90 } 91 .divContent{ 92 width: 100%; 93 float: left; 94 margin-top: 3px; 95 border: 1px solid #e8e7e7; 96 padding-top: 20px; 97 height: auto; 98 } 99 100 .keyaddClass{ 101 border-bottom: 2px solid #348bc4; 102 margin-bottom: 15px; 103 width: 98%; 104 float: left; 105 padding-left: 2%; 106 } 107 108 .divContent1{ 109 width: 100%; 110 float: left; 111 overflow: hidden; 112 margin-top: 3px; 113 /*为了是结构看起来更明确,先把边框加上,以及设置一个高度,以后会去掉*/ 114 border: 1px solid #e8e7e7; 115 height: 400px; 116 } 117 118 .footOperation{ 119 background: none repeat scroll 0 0 #257cb5; 120 height: 48px; 121 overflow: hidden; 122 width: 100%; 123 float: left; 124 border-radius:0px 0px 4px 4px; 125 } 126 </style>
效果图: