查找标签
选择器:
基本选择器(同css)
id选择器 $("#id")
标签选择器 $('tagName')
class选择器 $(".className")
配合使用 $("div.c1")
所有元素选择器 $('*')
组合选择器 $('#id, .className, tagName')
层级选择器: (同css)
x和y可以为任意选择器
$("x y")
$("x>y")
$("x+y")s
$("x~y")
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
示例1:

![]()
示例2:
// 示例,多用于input标签 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
筛选器:
基本筛选器(选择之后进行过滤)
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
表单筛选器(多用于找form表单里面出现的input标签,通过属性选择器找肯定也是没问题的,这样就是写着简单一些)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
示例: $(":checkbox") // 找到所有的checkbox
$("input:enabled") // 找到可用的input标签
表单的对象属性:
:enabled
:disabled
:checked
:selected
注意使用$(":checked")时,会把input标签中有checked属性的标签和select中option标签被选中的标签都筛选出来,在获取时要加上input即($"input:checked")
筛选器方法(将来用的很多)
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") # 直到找到id为i2的标签就结束查找,不包含它
上一个元素:
$("#id").prev()
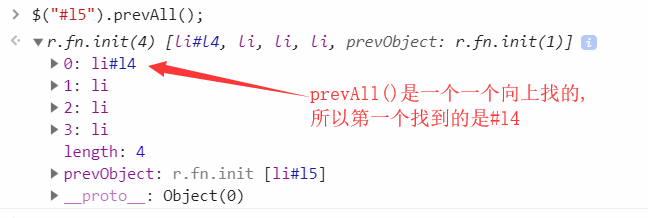
$("#id").prevAll()
$("#id").prevUntil("#i2")


父亲元素:
$("#id").parent()
$("#id").parents() //查找当前元素的所有的父辈元素(爷爷辈,祖先辈都能找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
儿子和兄弟元素:
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
查找:
搜索所有与指定表达式匹配的元素.这个函数是找出正在处理的元素的后代的好方法
$("div").find("p") 等价于 $("div p")
筛选:
筛选出与指定表达式匹配的元素集合.这个方法用于缩小匹配的范围.用逗号分隔多个表达式
$("div").filter(".c1") 等价于$("div.c1") // 从结果集中过滤出有c1样式类的,从所有的div标签中过滤出有class='c1'属性的div,和find不同,find是找div标签的子子孙孙中找到一个符合条件的标签
补充:(和前面使用冒号的写在选择器里面的一样,这些是方法)
.first() //获取匹配值的第一个元素
.last() //获取匹配的最后一个元素
.not() //从匹配元素的集合中删除与指定表达式匹配的元素
.has() //保留包含特定后代的元素,去掉那些不含有指定后代的元素
.eq() //索引值等于指定值的元素
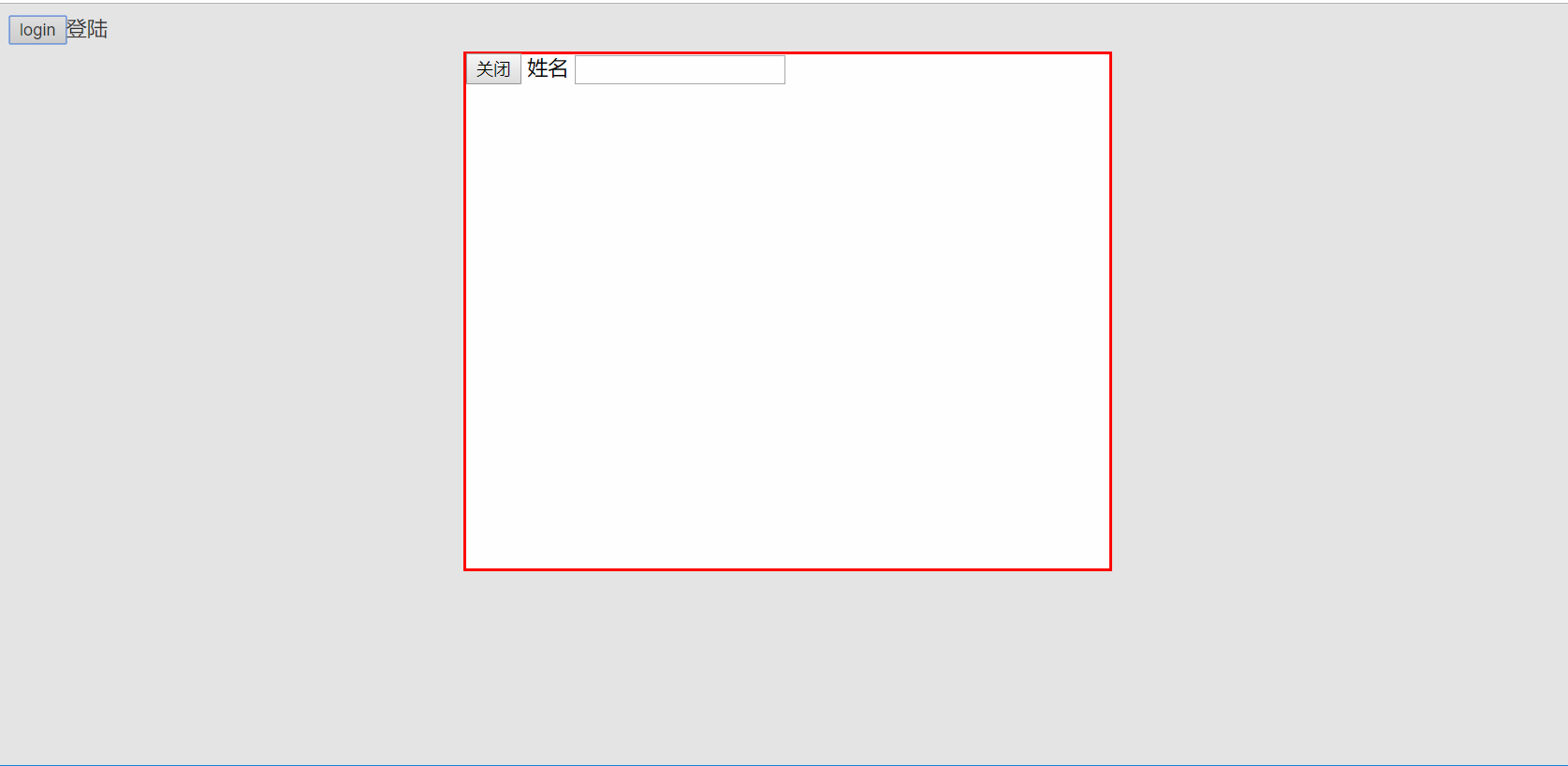
自定义模态对话框:
使用jQuery实现弹出和隐藏功能。jQuery版自定义模态框:

代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: darkgrey; z-index: 999; } .modal { width: 600px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <input type="button" value="弹" id="i0"> <div class="cover hide"></div> <div class="modal hide"> <label for="i1">姓名</label> <input id="i1" type="text"> <label for="i2">爱好</label> <input id="i2" type="text"> <input type="button" id="i3" value="关闭"> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> var tButton = $("#i0")[0]; tButton.onclick=function () { #jQuery绑定事件的时候也有个简单的方式,往后面学 var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide"); $(modalEle).removeClass("hide"); #jQuery版: #$(".cover,.modal").removeClass('hide'); #看完这个之后,去下面先学一下下面的标签操作中的样式操作那一节 }; var cButton = $("#i3")[0]; cButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).addClass("hide"); $(modalEle).addClass("hide"); #jQuery版: #$(".cover,.modal").addClass('hide'); } </script> </body> </html>
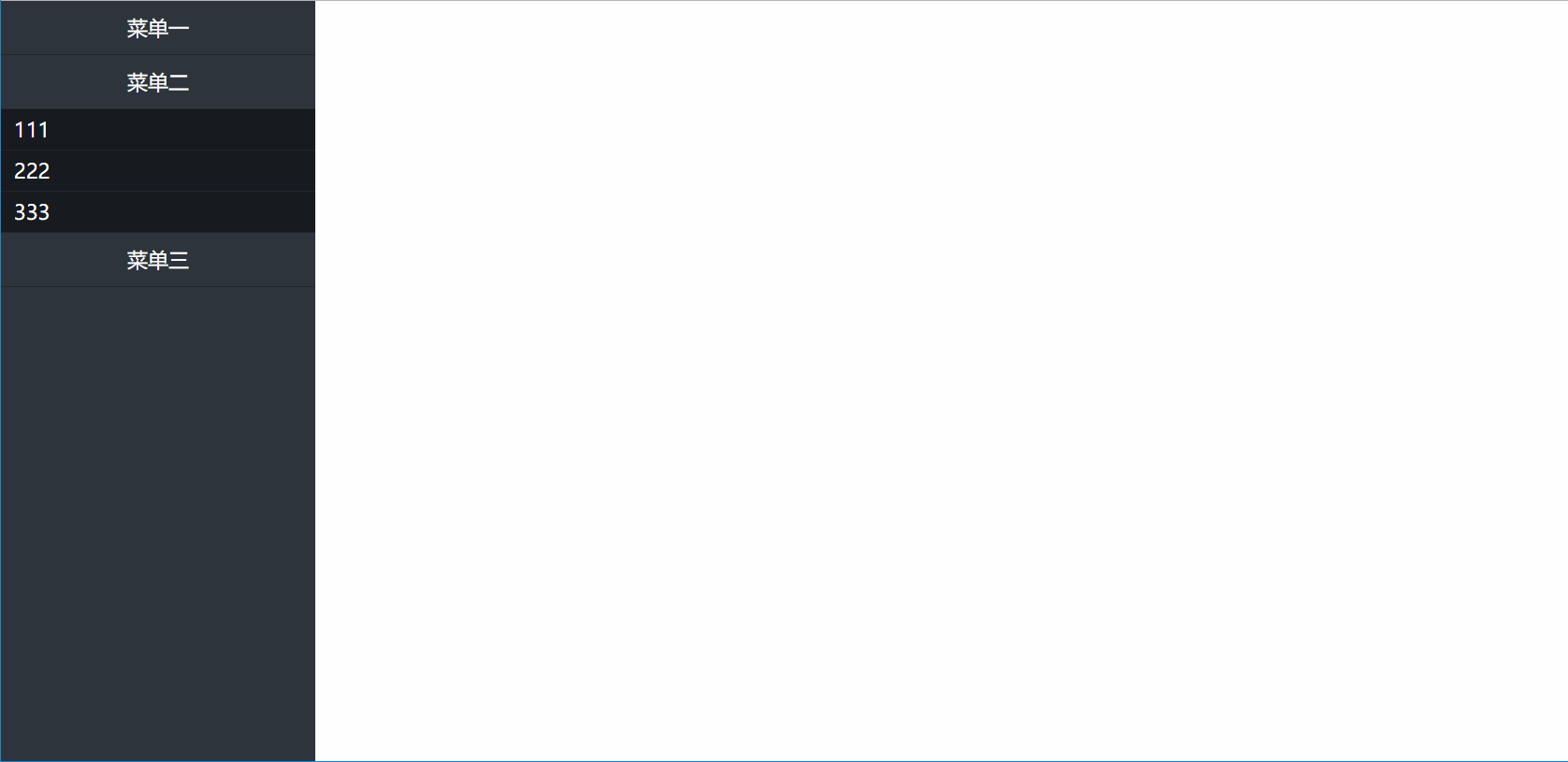
左侧菜单示例
单击菜单一,展示一些内容.点击菜单二,菜单一合并起来,然后菜单二里面的内容展示出来

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function (){ // jQuery绑定事件 // 隐藏所有class里有.items的标签 $(".items").addClass("hide"); //批量操作 $(this).next().removeClass("hide"); }); </script>
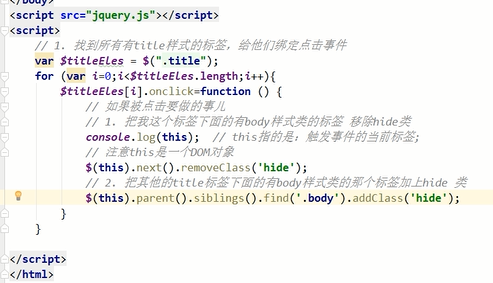
第二种写法:


第三种写法:
