Django下载与安装
一.使用pip:
1.下载:
django的官网下载页:https://www.djangoproject.com/download/
1.使用pip安装, 在cmd命令行中输入
pip3 install django==1.11.14
2.安装:
2.创建一个django project,在cmd窗口中切换到要创建的目录下,输入下面的代码
django -admin startproject mysite # 创建一个名为mysite的django项目
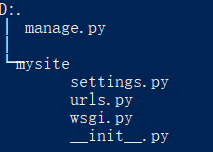
之后目录下会生成mysite的项目,在cmd窗口中,进入目录,输入 tree /F 命令可以查看,目录结构如下

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。 settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 urls.py ----- 负责把URL模式映射到应用程序。 wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
创建app:
python manage.py startapp blog # blog 为app名
3.启动服务器:
python manage.py runserver 127.0.0.1:8000
二.pycharm下载安装django项目
1.下载:
![]()
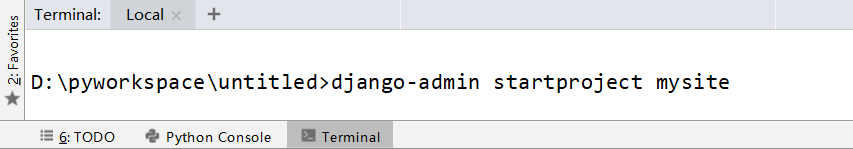
terminal中输入
2.安装:
1)terminal中输入如图代码

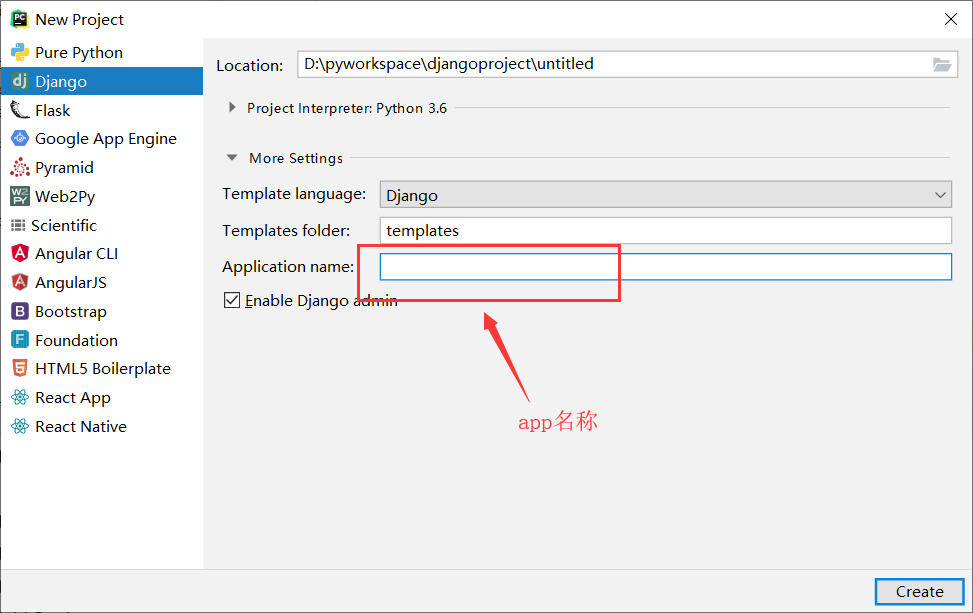
2) 点击 file -> new project -> 如图

3.启动:
在terminal中输入
python manage.py runserver 127.0.0.1:8000
或者在工具栏点击运行按钮

三. 初步配置
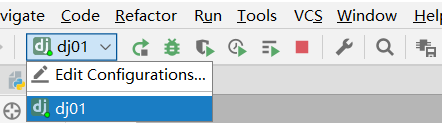
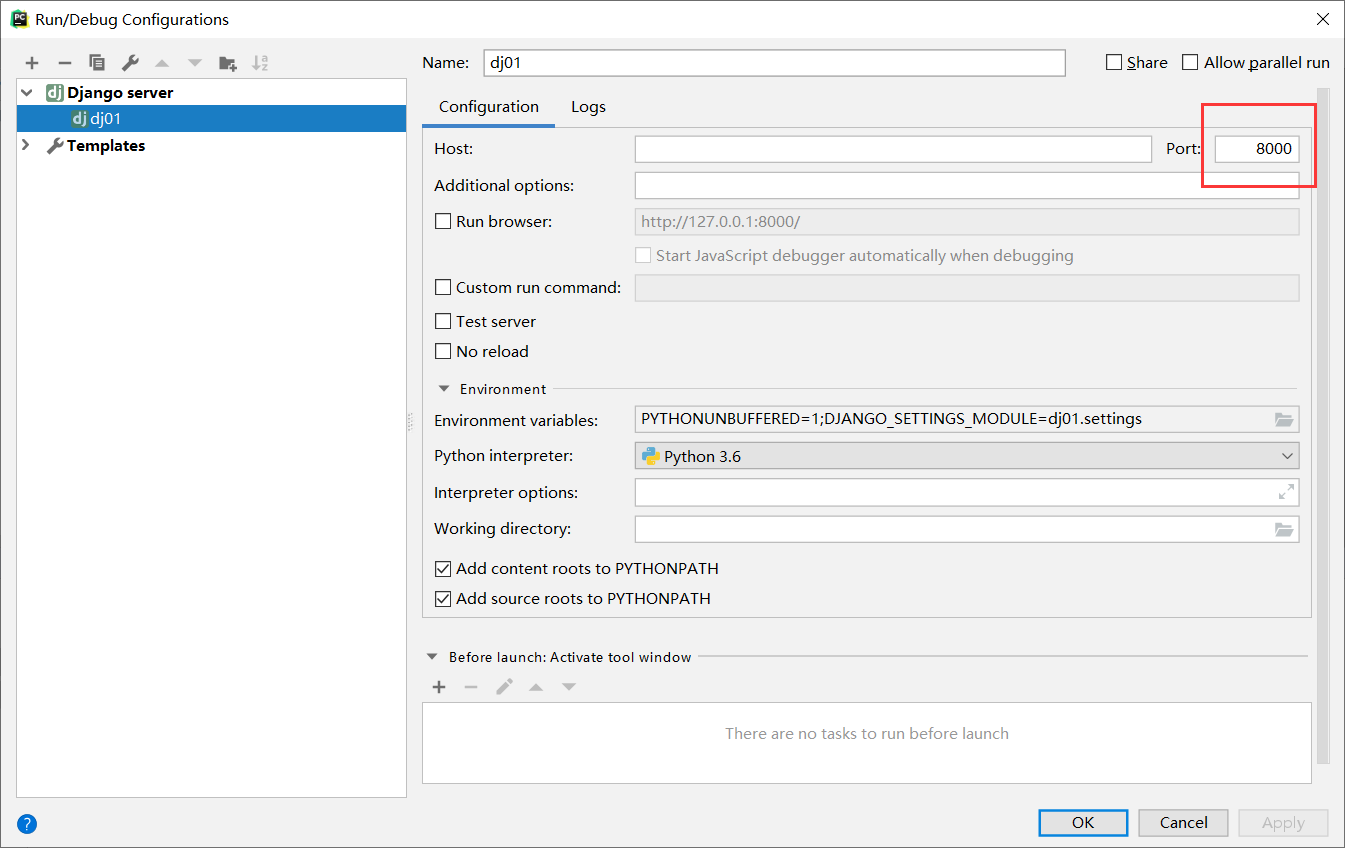
1.配置端口
点击配置属性,配置端口


2.在settings配置文件中配置html的文件
- 看一看这一行有没有
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #有些版本的django没有写这个,自己写一下,就是配置一个django找html文件的路径,render方法就来这里找html文件 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
- 注释掉一行,这是django给我们加的一个csrf认证,目前不需要,如果需要使用就不要注释了
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]