场景描述:
- 程序有一个MDI父窗体frmMain,内含一个MenuStrip控件mnMain
- MDI子窗体名为frmTransfer
- mnMain包含菜单项“运单管理”及其子菜单项“调件运单”
当点击“购件运单”菜单项时,要求自动以最大化的方式显示子窗体frmTransfer
编写代码如下:
{
frmTransfer ft = new frmTransfer();
ft.MdiParent = this;
ft.WindowState = FormWindowState.Maximized;
ft.Show();
}
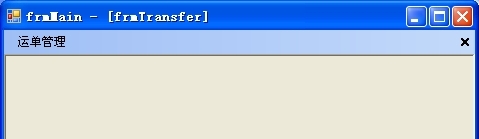
运行后如下图:

我们发现在菜单mnMain被自动添加了一个图标(最左侧)和三个窗体控制按钮(最右铡):最小化按钮,还原(最大化)按钮,关闭按钮。而这不是我们想要的,我们更希望它与我们常用的Windows软件保持一致的风格,另外最好能像Word那样只有一个“关闭”按钮。
ps:如果你不是一开始就让子窗体最大化而是手动最大化,那么这些自动的行为可能会让你更不舒服,因为菜单看起来在“动”,至少这让我感到混乱。
那么至少要除去左侧的图标(实际上是对应的System菜单),如果可能再去掉“最小化”和“还原”按钮。
思路A:首先想到的是对子窗体进行设计时设置,将ControlBox属性设置为False。可这样一来连“关闭”按钮也没了,还要在主菜单右侧自己添加一个ToolStripMenuItem,并判断当前活动窗口来实现关闭功能。虽然应该可行,但感觉有点剑走偏锋的意味。更何况别忘了还要控制这个人造“关闭”按钮的显隐逻辑:一开始没有子窗体时不能让它显示出来,打开子窗体后则要让它显示;而关闭子窗体后还要判断是不是最后一个子窗体,如果是要让它隐藏——这实在有点小麻烦,我是懒人,所以放弃了这个思路。
思路B:那么设置子窗体的MaximizedBox,MinimizeBox属性为False,ShowIcon属性也设为False呢?很遗憾,这在子窗体没有最大化时表现很好,可是一旦最大化后依然如上边图片所显示的那样。同样,将FormBorderStyle属性设为FixToolWindow也是如此,在最大化后一样糟糕。
思路C:既然是被自动添加的,那么我就在你添加的时候阻止你。
那么问题来了,什么时候是恰当的时候呢?
窗体的ResizeBegin事件在上述代码的情况下肯定不会被触发;而事实证明SizeChanged事件虽然会被触发,但此时那些“杂碎”还没有被添加到MenuStrip。
硬攻不行,我们就退而求其次——不要忘了MenuStrip提供了ItemAdded事件,此事件在ToolStripMenuItem已添加到MenuStrip的项的集合时发生。经过实验证明当自动添加那些“杂碎”后此事件会被触发。
虽然有一点点晚,但好在只晚一点点,早了还不认识。
好了,先把它们揪出来,看看都是谁。在子窗体中添加一个按钮button1,为button1的Click事件编写如下代码:
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e) {
{ ToolStripItemCollection mn = this.MdiParent.MainMenuStrip.Items;
ToolStripItemCollection mn = this.MdiParent.MainMenuStrip.Items; string s = "";
string s = ""; foreach (ToolStripMenuItem mi in mn)
foreach (ToolStripMenuItem mi in mn) {
{ if (mi.Text != "")
if (mi.Text != "") {
{ s += mi.Text;
s += mi.Text; }
} else
else {
{ s += "空";
s += "空"; }
}
 s += "\n";
s += "\n"; }
} MessageBox.Show(s);
MessageBox.Show(s); }
}
运行结果如下图:
这下都暴露出来了吧!其中要注意的是System菜单项对应的Text属性是空的。
接下来就好办了,在主菜单的ItemAdded事件编写如下代码:
 private void mnMain_ItemAdded(object sender, ToolStripItemEventArgs e)
private void mnMain_ItemAdded(object sender, ToolStripItemEventArgs e) {
{ if (e.Item.Text.Length==0 || e.Item.Text=="还原(&R)" || e.Item.Text=="最小化(&N)")
if (e.Item.Text.Length==0 || e.Item.Text=="还原(&R)" || e.Item.Text=="最小化(&N)") {
{ e.Item.Visible = false;
e.Item.Visible = false; }
} }
}
最后运行结果:
可以看到完全达到了我们的预期目标,实现了类Word风格的子窗体。
收工!


