最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确
原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,就对图表进行初始化。
网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦。如下是个人的解决方法:
原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab
举例如下:
<el-tabs type="card" v-model="tabItem"> <el-tab-pane name="heart"> <span slot="label"><icon name="heart" scale="2"></icon>心率</span> <baseline ref="heart" :chartData="{}" v-if="'heart' === tabItem"></baseline> </el-tab-pane> <el-tab-pane name="breath"> <span slot="label"><icon name="breath" scale="2"></icon>呼吸</span> <baseline ref="breath" :chartData="{}" v-if="'breath' === tabItem"></baseline> </el-tab-pane> <el-tab-pane label="体动" name="move"> <span slot="label"><icon name="move" scale="2"></icon>体动</span> <baseline ref="move" :chartData="{}" v-if="'move' === tabItem"></baseline> </el-tab-pane> </el-tabs>
这里默认tab为心率tab,当切换时,同一时刻只有一个v-if为true,当将其设置为true时,Vue会重新在页面渲染组件,即完成了组件渲染的步骤。
更新: 知乎某不知名大佬给了一个更加的简单的方法:
el-tab-pane添加上lazy='true’属性即可
补充说明,亲自验证之后,发现上述添加lazy属性的方法会莫名导致echarts组件尺寸不正常。
我已经写好了示例代码,包含设置v-if和lazy-true两种方式的实现形式,lazy-true这种方法会莫名其妙导致echarts尺寸不正确,建议使用设置v-if的形式, 这是github代码地址: https://github.com/lizheng3401/echarts-in-element-doesn-t-work
原文:https://blog.csdn.net/SanJiK/article/details/79764429
element-ui tab切换加载echarts无法正常显示问题
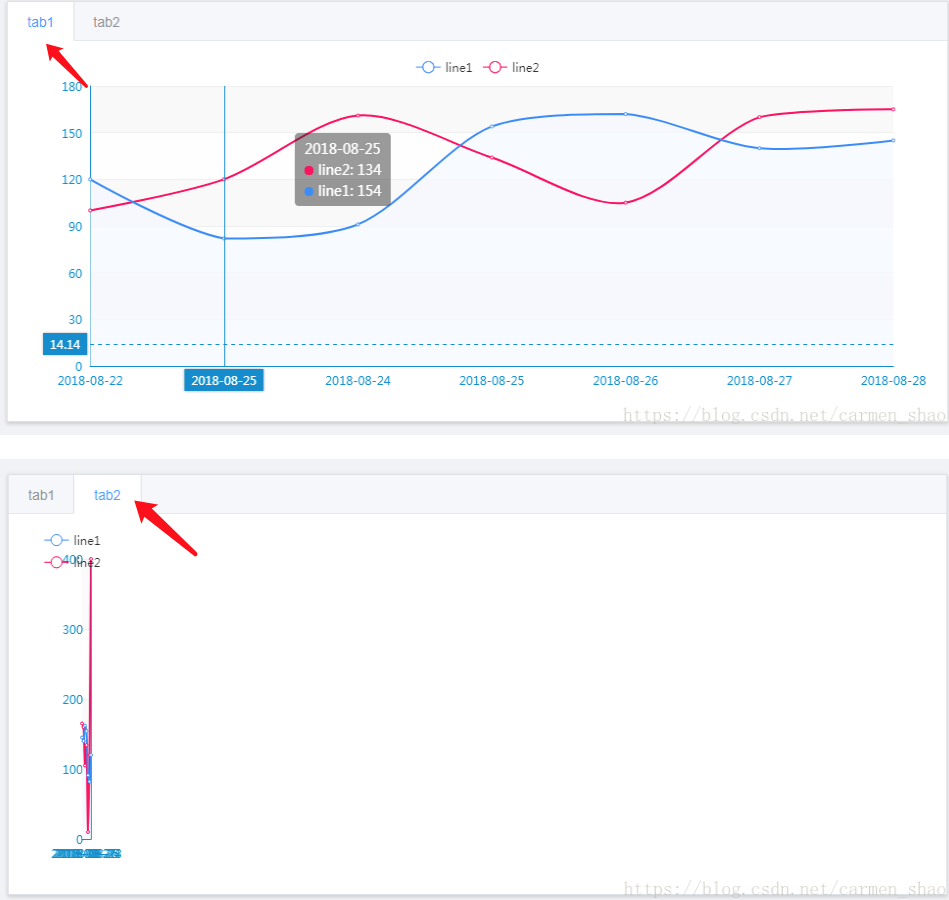
element-ui tab切换时候,第一个图正常显示,第二个及之后的图无法正常显示问题:

解决方法:
设置当前key值与v-model绑定的值一致时才加载图表。
<el-tabs v-model="activeName" type="border-card"> <el-tab-pane v-for="item in tabMapOptions" :label="item.label" :key='item.key' :name="item.key"> <line-chart v-if="item.key === activeName" :chart-data="InOutChartData" > </line-chart> </el-tab-pane> </el-tabs>
原文参考:https://blog.csdn.net/carmen_shao/article/details/82179620