原文:https://blog.csdn.net/qq_27295403/article/details/83375574
参考:https://www.jianshu.com/p/4b5dd9708bbd
笔者最近因为公司需求开发使用vue和jquery开发抓娃娃H5极简小游戏,使用到setTimeout函数。遇到了1个坑:
-
在vue的某个方法(点击后执行)
-
setTimeout(this.end(),4000);//娃娃消失
这里奇怪的是,end方法的确被执行了。但是没有执行4s后执行的效果。那我要你合用呢!其实,问题还是出在笔者身上,大家请看下图
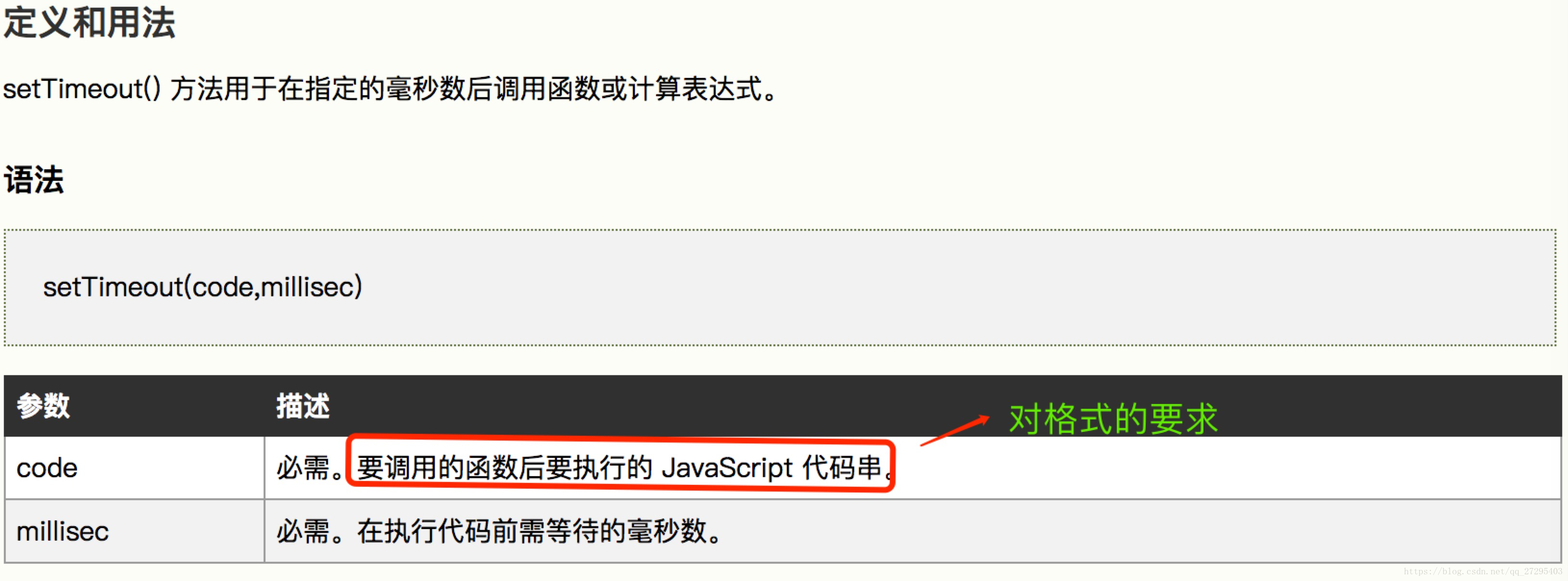
setTimeout的定义和用法。问题出在我的格式上面
其实是支持两种调用方式:1 字符 2 函数体(文章解决方式)
解决方法如下:
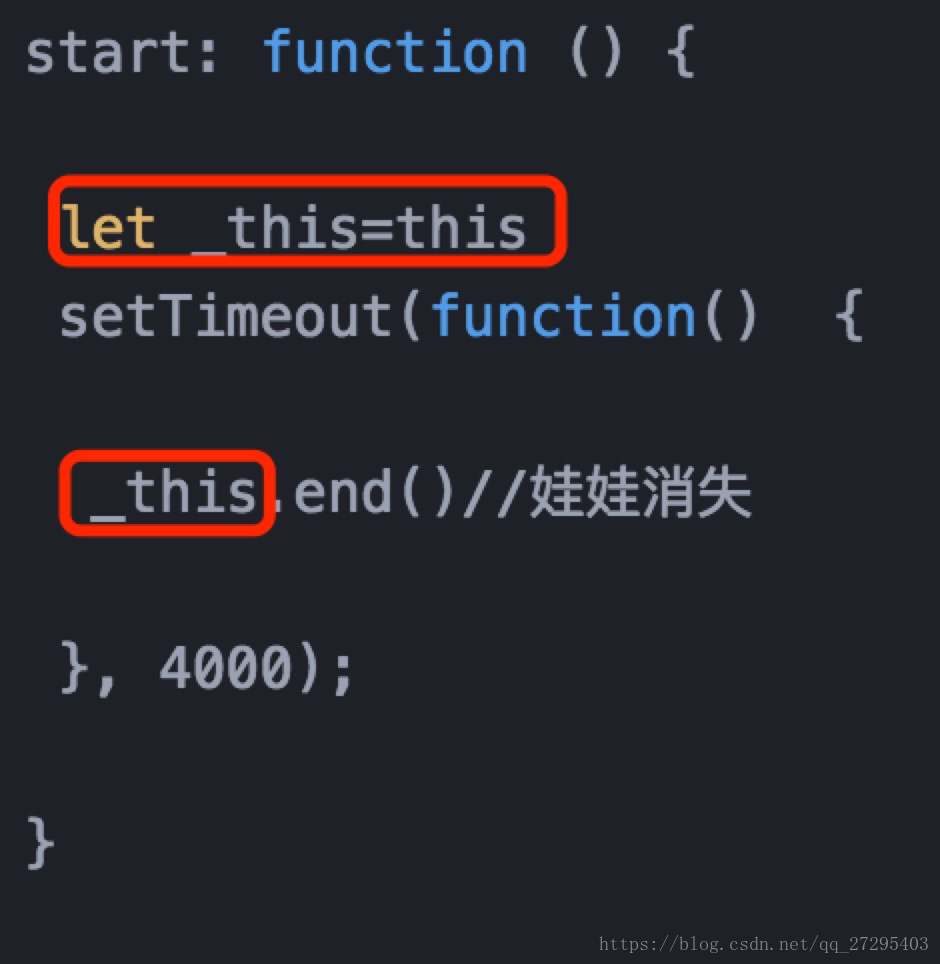
1、定义一个_this暂存this
2、再改变变量的值,则生效啦
3、方法中将this存在变量_this中,此时执行setTimeout函数时,setTimeout函数内的_this就会访问到这个变量,就会得到当前对象。
-
export default {
-
-
methods: {
-
-
start: function () {
-
-
let _this=this
-
setTimeout(function() {
-
-
_this.end()//娃娃消失
-
-
}, 4000);
-
-
}
-
-
}
-
-
}
注意⚠️:
当在vue中使用定时器在function里直接使用this,发现没有效果,这是由于setTimeout函数调用的代码运行在与所在函数完全分离的执行环境上,这会使得this指向的是window对象。拓展知识:解决vue在setTimeout内修改this失效的问题
要想setTimeout指向正确的值,可以使用如下方法:
1、使用箭头函数
-
export default {
-
-
methods: {
-
-
start: function () {
-
-
setTimeout(() => {
-
-
this.end()//娃娃消失
-
-
}, 4000);
-
-
}
-
-
}
-
-
}
此时函数的this指向的是定义它的时候的对象,也就是this指向了data内中对应的变量。
码字不易,对大家有用最佳