本文将介绍 Jenkins 初学者如何在学习环境使用 Docker 能够快速安装 Jenkins,本文内容不适用于生产环境。
1 Jenkins 的 Docker 镜像
Docker 官方曾经提供了 Docker 镜像的安装镜像,镜像名直接就是 jenkins,但 Docker 官方提供的镜像几年前就不维护了。如果使用 Docker 官方提供的镜像,只能使用老版本的 Jenkins,会导致有些插件不能正常安装。所以,我们应该使用 Jenkins 官方提供了镜像,镜像名 jenkins/jenkins。
Jenkins 官方提供的 Docker 镜像仓库地址:https://hub.docker.com/r/jenkins/jenkins,镜像的源码和用法在 Github 上:https://github.com/jenkinsci/docker。
2 运行装有 Jenkins 的 Docker 容器
最基本的运行命令如下,它会启动一个安装有最新版本 Jenkins 的 Docker 容器,将宿主机的 8080 端口映射到容器的 8080 端口,宿主机的 5000 端口映射到容器的 5000 端口。
docker run -p 8080:8080 -p 50000:50000 jenkins/jenkins:lts
但上面这条命令没有将 Jenkins 的数据持久化,关闭容器之后数据就丢失了。因此需要容器中 Jinkins 的数据保存到卷中。如下命令在后台(-d)启动了一个容器,并将容器中 Jenkins 的数据放到卷jenkins_home中;这样,重启容器之后还能够保留数据。
docker run -d -v jenkins_home:/var/jenkins_home -p 8080:8080 -p 50000:50000 jenkins/jenkins:lts
3 登录 Jenkins
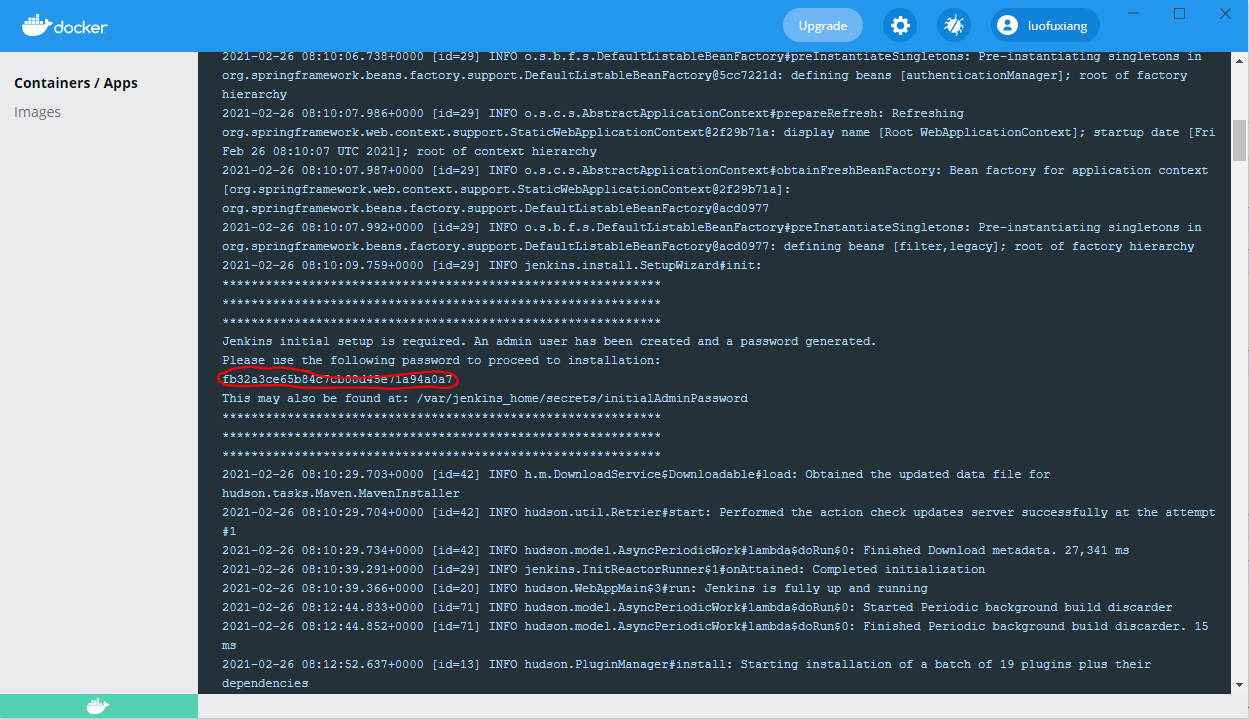
Docker 容器启动之后就可以通过浏览器访问 Jenkins 了,访问的地址是:http://localhost:8080,刚才映射的宿主机端口是 8080。Jenkins 在启动时会在控制台打印初始密码,这个密码在首次进入页面时需要用到。

可以通过 Docker Desktop 查看控制台输出。

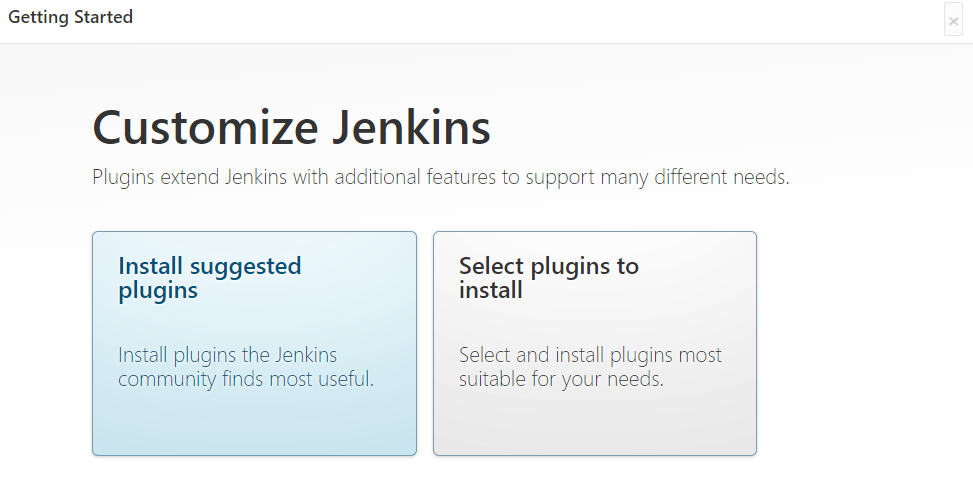
使用密码进入之后,提示安装初始插件。

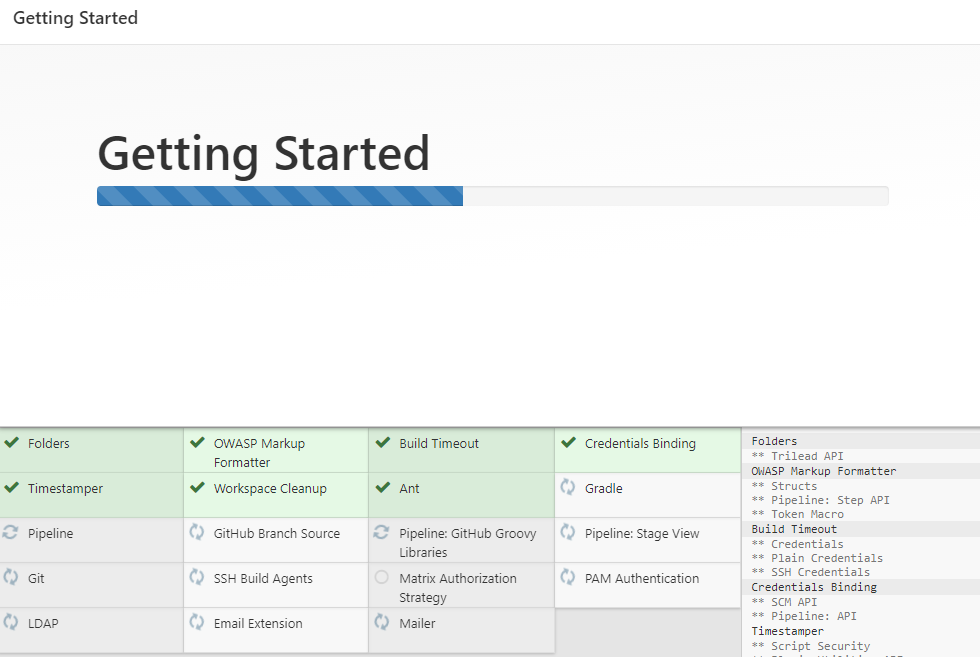
根据需要选择安装推荐插件(左边)或者自己选择要安装的插件(右边)即可。下图为选择安装推荐插件之后的结果。

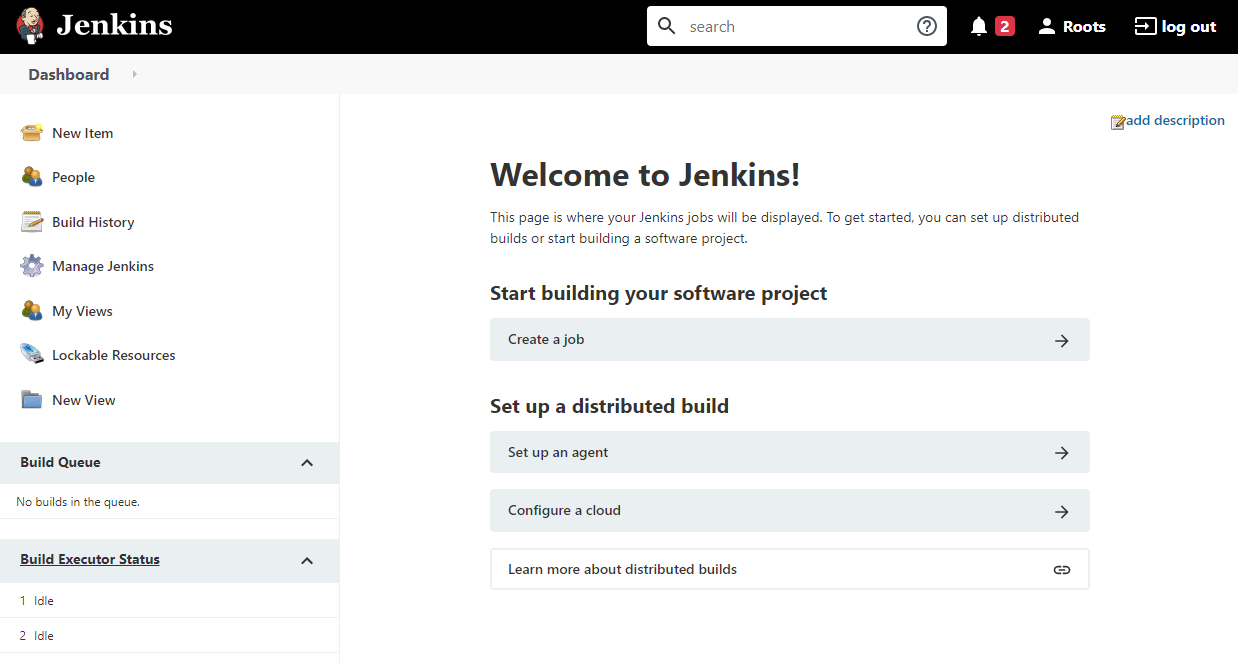
插件安装成功之后自动进入设置 Admin 密码页面,按照提示设置密码等信息。最终进入到如下页面,此时可以添加程序了。

4 运行 Hello World
点击 [Create a Job],进入如下页面,填入管道名称 "hello-world",选择 "Pipeline",点击 [ok],进入管道配置页面。

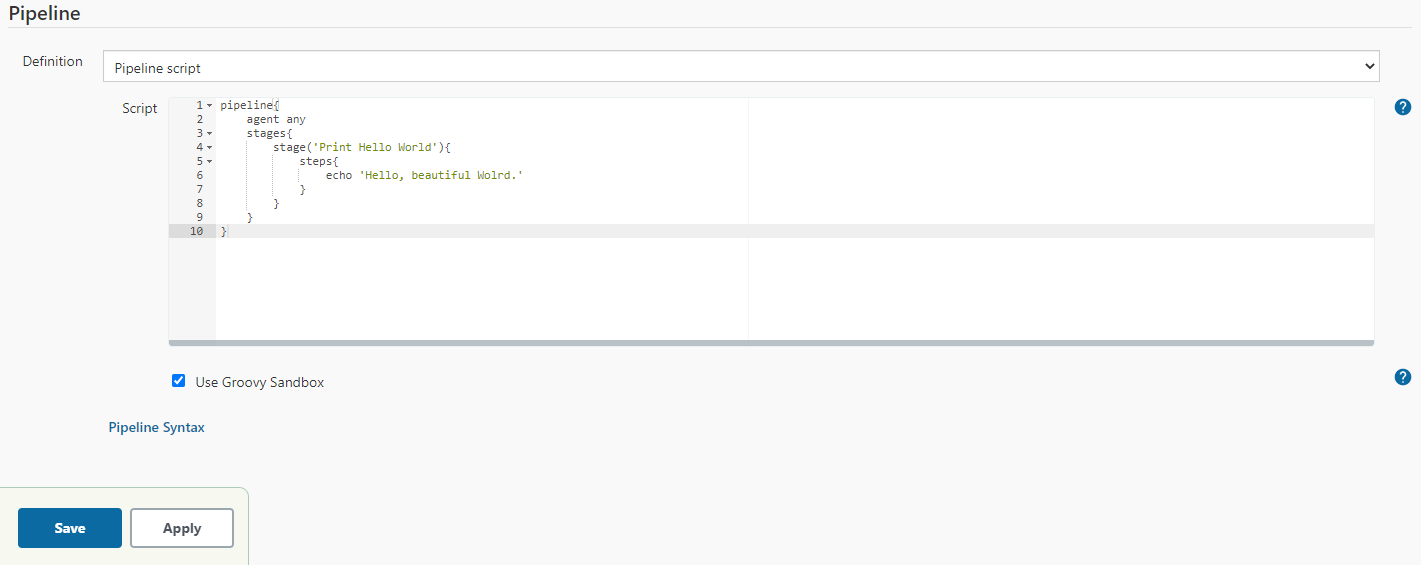
在管道配置页面的 "Pipeline" 框中填入如下内容,然后点击 [Save],保存配置并进入 hello-world 管道页面。
pipeline{
agent any
stages{
stage('Print Hello World'){
steps{
echo 'Hello, beautiful Wolrd.'
}
}
}
}

配置完成之后就可以运行管道了。在 hello-world 管道页面点击 [Build Now] 运行管道。

因为管道任务很短,管道很快就能运行完成,可以通过点击 [Console Output] 看到输出的内容。
Started by user Roots
Running in Durability level: MAX_SURVIVABILITY
[Pipeline] Start of Pipeline
[Pipeline] node
Running on Jenkins in /var/jenkins_home/workspace/hello-world
[Pipeline] {
[Pipeline] stage
[Pipeline] { (Print Hello World)
[Pipeline] echo
Hello, beautiful Wolrd.
[Pipeline] }
[Pipeline] // stage
[Pipeline] }
[Pipeline] // node
[Pipeline] End of Pipeline
Finished: SUCCESS