CSS transform 属性(变形,改变)允许你修改CSS视觉格式模型的坐标空间。使用它,元素可以被 translate(转换),rotate(旋转),scale(缩放),skew(倾斜)
需要特别强调一点:transform 属性只对 块级元素生效(有些大牛博客说对内联元素和块级元素),亲测结果如下:
<h3>块级元素DIV</h3> <div class="img"> <img src="https://mdn.mozillademos.org/files/15157/firefox.png" alt=""> </div> <h3>行内元素SPAN</h3> <span class="img"> <img src="https://mdn.mozillademos.org/files/15157/firefox.png" alt=""> </span>
.img{ width: 80px; >img{ width: 80px; } &:hover{ transform: rotate(45deg) } }
可以看到,transform 属性对块级元素有效,对内联元素无效

语法:
transform: none | transform-function[ transform-function transform-function ...]
none 是默认值,表示不改变
transform-function 是转换函数,以 空格 隔开,也就是说对同一个元素,可以进行多种不同的变形操作,如:
transform: rotate translate skew
transform-origin CSS属性让你更改一个元素转换的原点
transform-origin 属性可以用一个,两个或三个值来指定,其中每一个值表示一个偏移量
- 一个值 必须是<length>,<percentage> 或 left,center,right,top,bottom 关键字中的一个
- 两个值
- 其中一个必须是 <length>,<percentage> 或 left,center,right 关键字中的一个
- 另一个必须是 <length>,<percentage> 或 center,top,bottom 关键字中的一个
- 三个值
- 前两个值和只有两个值的用法相同
- 第三个值必须是 <length> 它始终代表 Z 轴偏移量

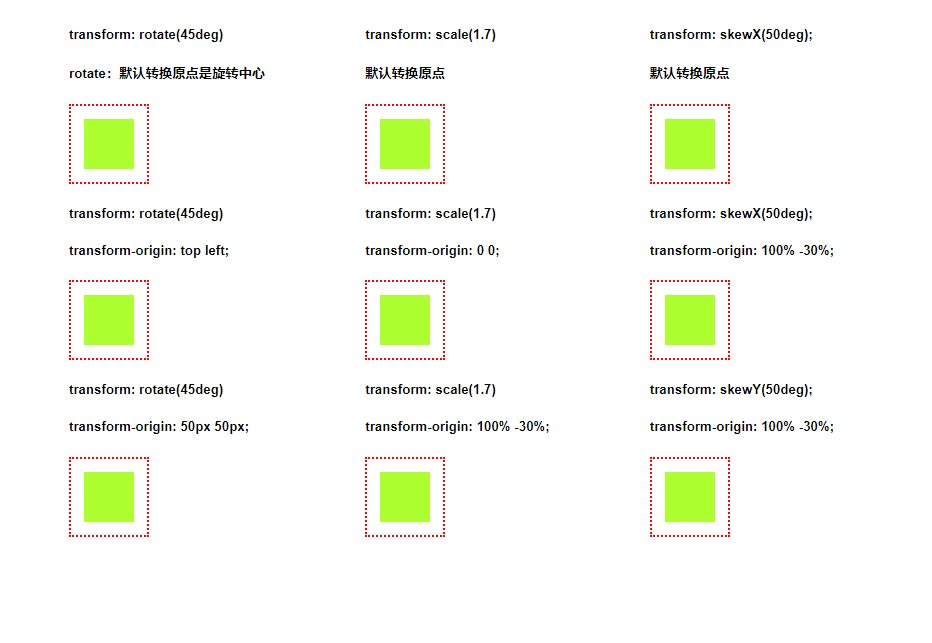
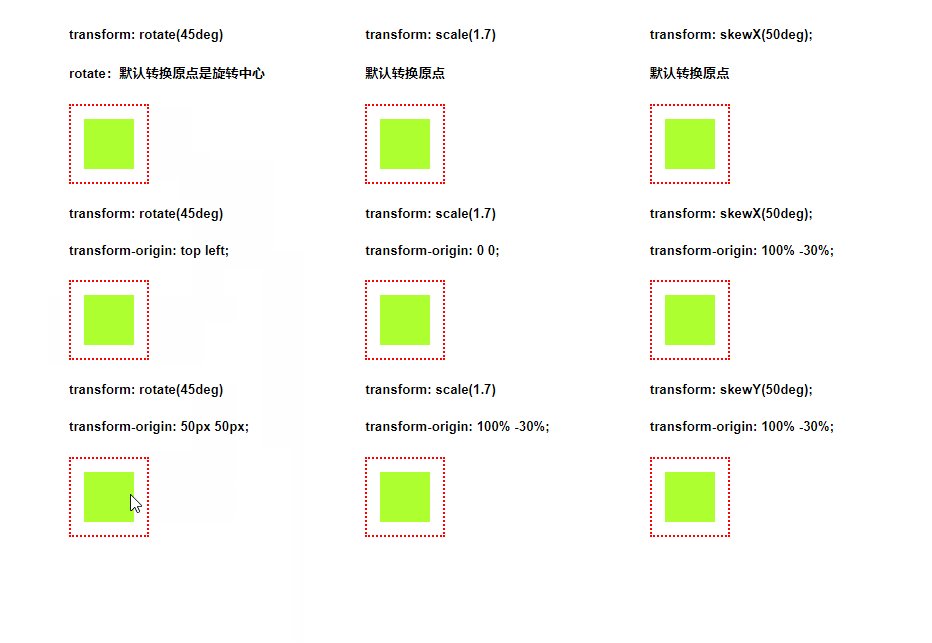
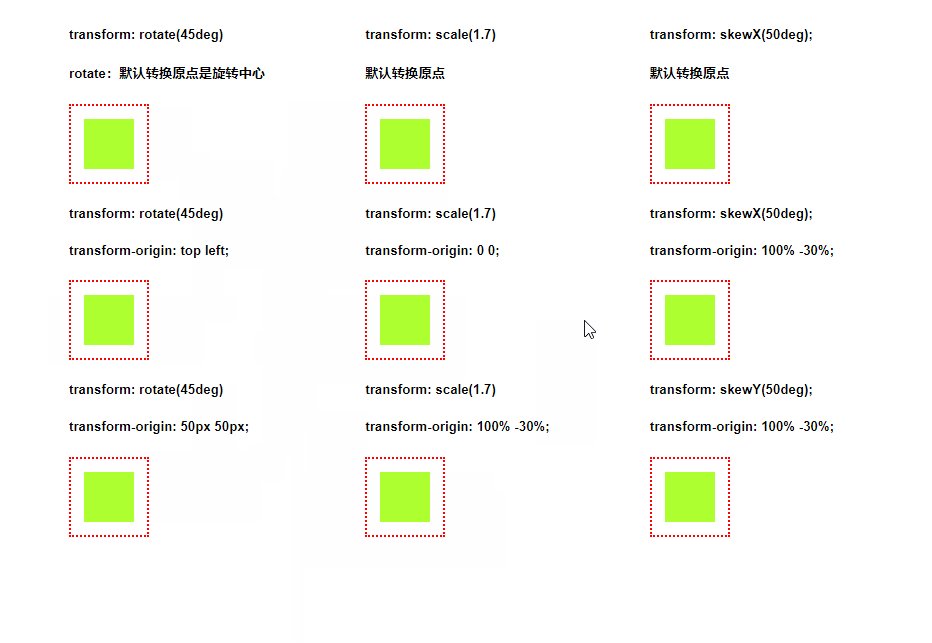
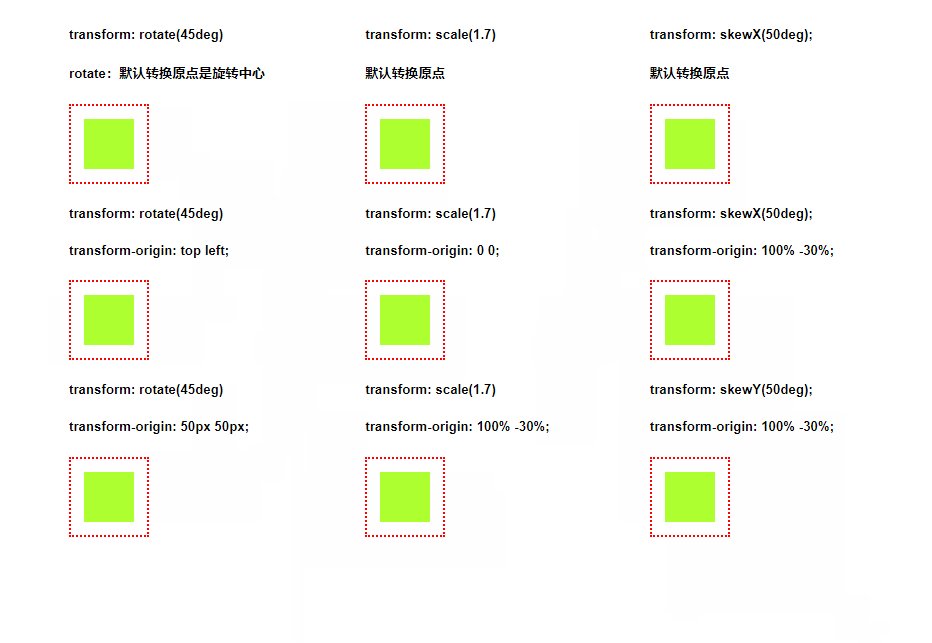
1、rotate(旋转)
transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
从转换原点(由 transform-origin 指定,默认是圆中心)开始,按照 顺时针 方向旋转一个特定的角度 (正数:顺时针,负数:逆时针)
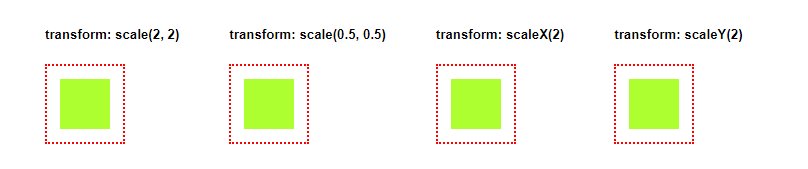
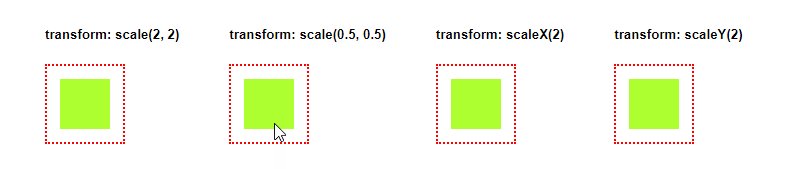
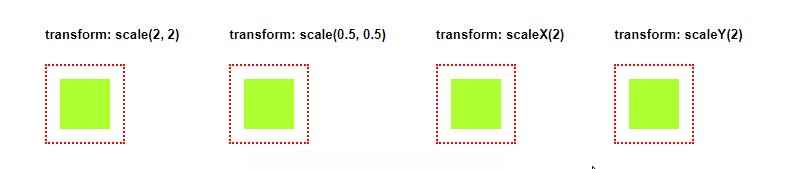
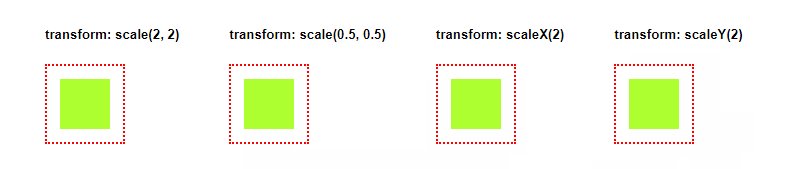
2.scale(缩放)
transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */
由 [sx, sy] 描述指定一个二维缩放数组。如果 sy 未指定,默认认为和 sx 的值相同
X 方向缩放
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */
Y 方向缩放
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */
示例效果:(默认转换原点)

3、skew(倾斜)
transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */
元素在 X 轴 和 Y 轴方向以指定的角度倾斜。如果 ay 未提供,在 Y轴上没有倾斜
X方向倾斜
transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */
Y方向倾斜
transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */
示例效果:(默认转换原点)

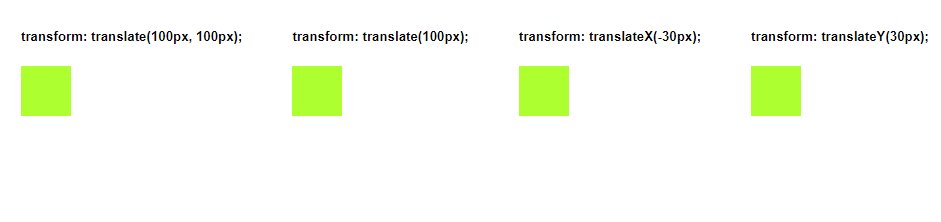
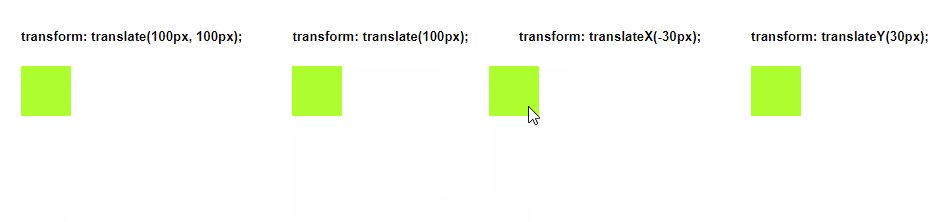
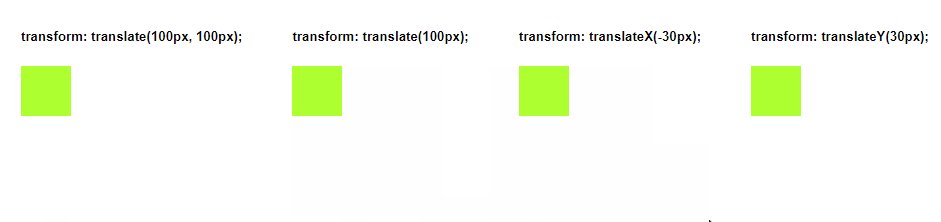
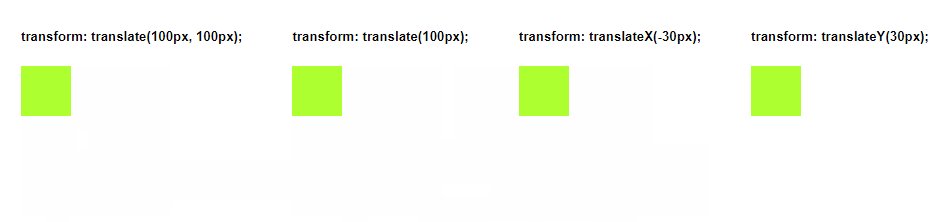
5、translate(平移)
transform: translate(tx[, ty]) /* one or two <length> values */
用向量 [tx, ty] 完成 2D 平移,如果没有 ty 指定,它的值默认为 0
X 方向平移
transform: translateX(tx) /* see <length> for possible values */
Y 方向平移
transform: translateY(ty) /* see <length> for possible values */
示例效果:(默认转换原点)

不同厂商浏览器下的前缀书写规则:
//Mozilla内核浏览器:firefox3.5+
-moz-transform: rotate | scale | skew | translate ;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform: rotate | scale | skew | translate ;
//Opera
-o-transform: rotate | scale | skew | translate ;
//IE9
-ms-transform: rotate | scale | skew | translate ;
//W3C标准
transform: rotate | scale | skew | translate ;