网上也有例子,
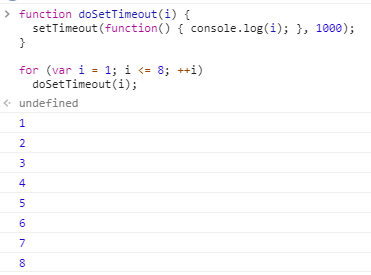
function doSetTimeout(i) { setTimeout(function() { console.log(i); }, 1000); } for (var i = 1; i <= 8; ++i) doSetTimeout(i);

1到8 是几乎同时输出的,
setTimeout(getResult,1000);//定时获取短信内容 function getResult(){ console.log("aa"); setTimeout(getResult,1000); }
上面可以定时,一秒秒输出,如何要控制次数,可以加个变量
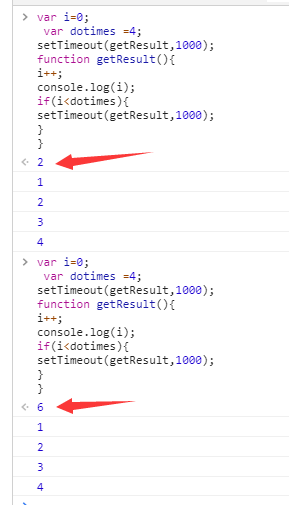
var i=0; var dotimes =4; setTimeout(getResult,1000); function getResult(){ i++; console.log(i); if(i<dotimes){ setTimeout(getResult,1000); } }
但是上面的代码有个很奇怪的现象

为什么不是预想那样 一开始就输出1呢,把i++ 换成 i=i+1;也是一样。var 缓存let也一样,后来问人,其实那个2 和6不是程序输出的,是调用
setTimeout的返回值,控制台也默认输出了,和程序无关,下方将函数赋值给一个 a,就不输出来了。
var i=0; var dotimes =4; var a=setTimeout(getResult,1000); function getResult(){ i=i+1; console.log(i); if(i<dotimes){ setTimeout(getResult,1000); } }