一、 css
weui-media-box__desc {
color: #999999;
font-size: 13px;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
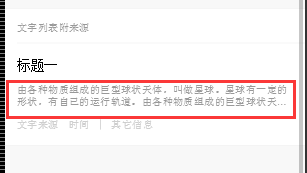
二、显示效果

三、关键部分:
display: -webkit-box;
-webkit-line-clamp: 2;
四、扩展:display:-webkit-box的用法
1.之前要实现横列的web布局,通常就是float或者display:inline-block; 但是都不能做到真正的流体布局。至少width要自己去算百分比。
2.flexible box 就可以实现真正意义上的流体布局。只要给出相应属性,浏览器会帮我们做额外的计算。
提供的关于盒模型的几个属性:
| box-orient 子元素排列 vertical or horizontal box-flex 兄弟元素之间比例,仅作一个系数 box-align box 排列 box-direction box 方向 box-flex-group 以组为单位的流体系数 box-lines box-ordinal-group 以组为单位的子元素排列方向 box-pack以下是关于flexible box的几个实例 1、三列自适应布局,且有固定margin: <!DOCTYPE html><html><style> 2、当一列定宽,其余两列分配不同比例亦可(三列布局,一列定宽,其余两列按1:2的比例自适应): <!DOCTYPE html><html><meta charset=”utf-8″ /><style> <!DOCTYPE html><html><meta charset=”utf-8″ /><style> .w200 { 200px} |
3.了解更多
链接:http://blog.csdn.net/csdn_chenli/article/details/52946143
五、扩展:-webkit-line-clamp的用法
引用:http://www.css88.com/webkit/-webkit-line-clamp/
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。 限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。 text-overflow,可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 。