“格式化上下文”这个字眼,大家都听过,那么什么是格式化呢?
格式化上下文指决定渲染区域里节点的排版、关系和相互作用的渲染规则。
格式化上下文由以下几部分组成,其中最重要的是块格式化上下文和行内格式化上下文,这些也频繁的出现在面试中,理解其原理和特性,面试也没啥难度了
块格式化上下文就是我们最常见的BFC了。
BFC是页面上一个独立且隔离的渲染区域,容器里的节点不会在布局上影响外面的节点。
W3C的规则:
- 节点在垂直方向按顺序排列
- 节点垂直方向距离由margin决定,相邻节点的margin会发生重叠,以最大的margin为合并值
- 节点的margin-left/right与父节点的左边/右边相接触,即使处于浮动也如此
- BFC是一个隔离且不受外界影响的独立容器
- BFC不会与float box重叠
- 计算BFC高度时浮动节点也参与计算(清除浮动原理)
场景:
- 清除浮动
- 已知宽度水平居中
- 防止浮动节点被覆盖
- 防止垂直margin合并
如何创建BFC:
- 1、float的值不是none。
- 2、position的值是absolute、fixed。
- 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- 4、overflow的值不是visible
- 5、父节点与正常文档流的子节点(非浮动)自动形成BFC
面试常见问题:margin塌陷,那么BFC的概念就可以解释了,两个BFC相邻的盒子或者父子盒相互作用时产生的效果,两个盒子回取邻边最大margin作为共用margin。
margin的折叠问题:相邻盒子,正正取最大,负负取最小,一负一正取两者相加值。
行内格式化上下文:IFC
规则:
- 节点在水平方向按顺序排列
- 节点无法声明宽高,其margin和padding在水平方向有效,垂直方向无效
- 节点在垂直方向上以不同形式对齐
- 节点宽度由包含块与浮动决定,节点高度由行高决定
弹性格式化上下文:FFC
声明display为flex或者inline-flex时,节点会生成一个FFC的独立容器,主要用于响应式布局
栅格格式化上下文:GFC
声明display为grid或inline-grid时,节点会生成一个GFC的独立容器,主要用于响应式布局。
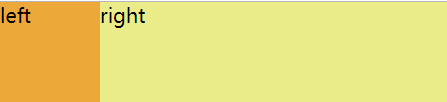
文字环绕效果原理:每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。

<style> .left{ width: 100px; height: 100px; background: #ECA839; float: left; font-size: 20px; } .right{ height: 200px; background: rgb(233, 236, 137); font-size: 20px; } </style> </head> <body> <div class="left">left</div> <div class="right">right…………很多文字……………………</div> </body>
BFC区域不会与float box重叠,左右布局,自适应两栏布局

<style> .left{ width: 100px; height: 100px; background: #ECA839; float: left; font-size: 20px; } .right{ overflow: hidden;//将right盒子变为BFC height: 100px; background: rgb(233, 236, 137); font-size: 20px; } </style> </head> <body> <div class="left">left</div> <div class="right">right</div> </body>
right会自动的适应宽度,这时候就形成了一个两栏自适应的布局
这里给大家提及“文档流”的概念
文档流:指节点在排版布局过程中默认使用从左往右从上往下的流式排列方式。
一个标准的文档流包括:块元素和行内元素。
脱离文档流:指节点脱离正常文档流后,在正常文档流中将忽略该节点并填补其空间。一旦脱流,计算其父节点高度时不会将其高度纳入,脱流节点不占据空间。
脱流方式:浮动布局(float:left/right);定位布局(position:absolute/fixed)
定位布局会让节点和其节点文字一起跳出文档流,absolute绝对定位是相对往上遍历第一个包含position:relative/absolute的祖先节点定位,若无此节点则相对<body>定位;fixed固定定位是相对浏览器窗口定位。
显隐问题:
在正常文档流中,会使用display:none和visibility:hidden控制,以及opacity:0; position:relative/absolute;z-index:-1
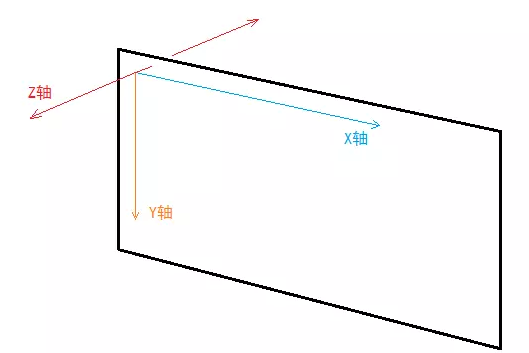
层叠上下文:指盒模型在三维空间Z轴上所变现的行为。

z-index只有在声明定位的节点上有用
节点在Z轴的层叠顺序依据z-index、层叠上下文和层叠登记三元素决定。
层叠等级指在三维空间Z轴上的上下顺序,在同一层叠上下文中它描述了层叠上下文节点在Z轴上的上下顺序,在普通节点中,它描述普通节点在Z轴上的上下顺序
层叠顺序指节点发生层叠时按照特定的顺序规则在Z轴上垂直显示
在同一个层叠上下文中,节点会按照z-index的大小从上到下层叠,若z-index一致则后面的节点层叠等级要大于前面,脱流元素的层叠顺序就是看z-index的大小。