<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
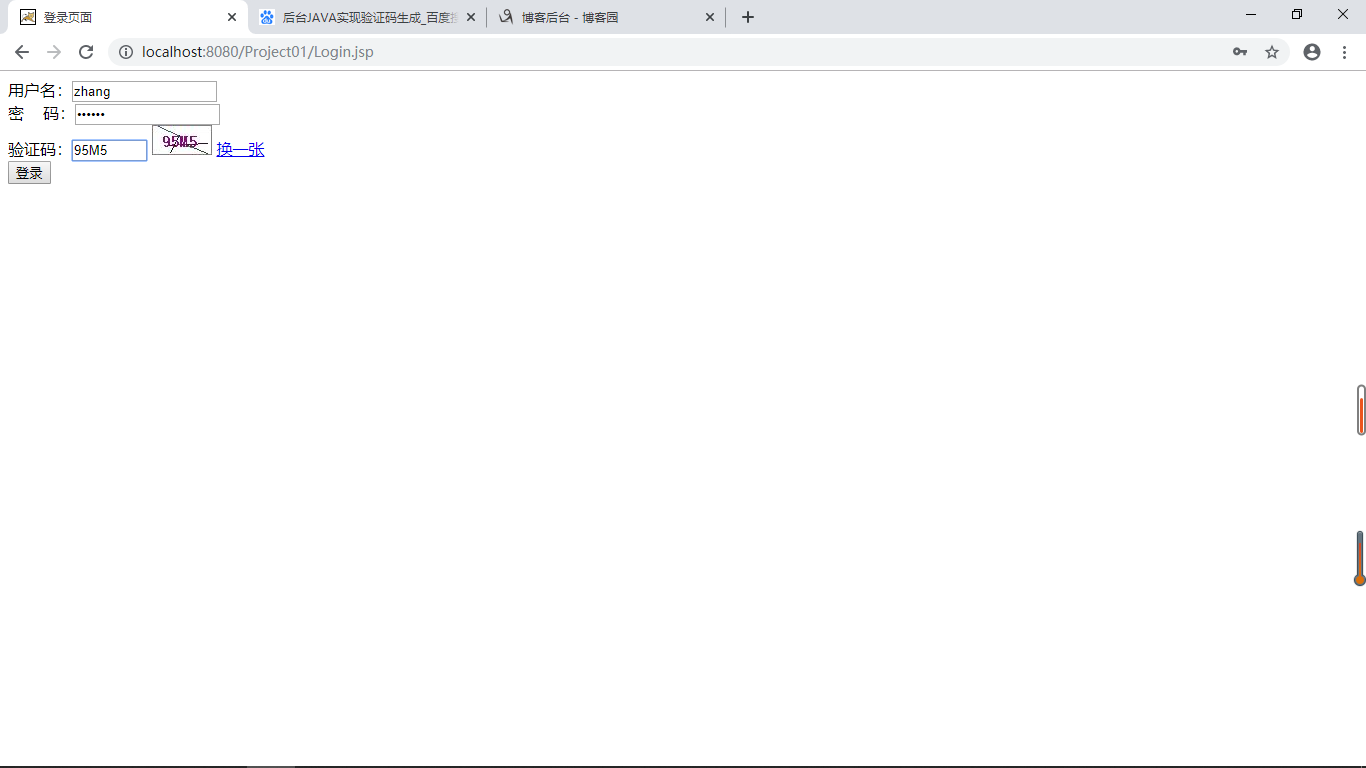
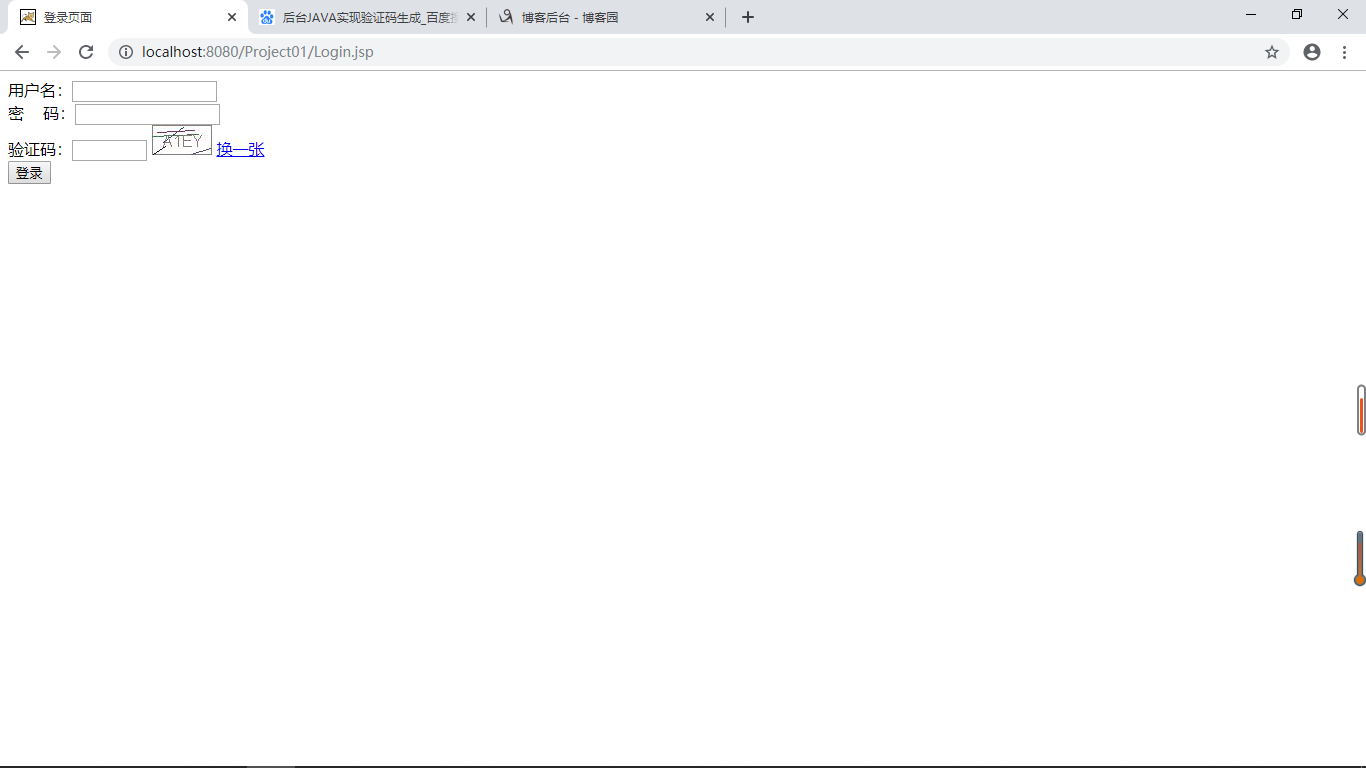
<title>登录页面</title>
<style>
body{font-size:16px;}
</style>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
function changeCode(){
$("code").src = "ValidateCodeServlet?a="+new Date();
}
function mycheck(){
if(form1.userName.value==""){
alert("用户名不能为空,请输入用户名!");
from1.userName.focus();
return;
}
if(form1.password.value==""){
alert("密码不能为空,请输入密码!");
from1.password.focus();
return;
}
if(form1.validationCode.value==""){
alert("验证码不能为空,请输入验证码!");
from1.validationCode.focus();
return;
}
form1.submit1();
}
</script>
</head>
<body>
<form action="loginCheck.jsp" name="form1" methed="post">
用户名:<input type="text" name="userName" size="16"><br>
密 码:<input type="password" name="password" size="16"><br>
验证码:<input type="text" name="validationCode" size="6">
<input type="hidden" name="validationCode1" value="<%=session.getAttribute("Vcode")%>">
<img class="img_code" src="ValidateCodeServlet" id="code"/>
<a href="javascript:changeCode()">换一张</a> <br>
<input type="submit" name="submit1" value="登录" onClick="mycheck()">
</form>
</body>
</html>
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ValidateCodeServlet")
public class ValidateCodeServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
public ValidateCodeServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 响应头信息
response.setHeader("Pragma", "No-Cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expries", 0);
// 随机数生成类
Random random = new Random();
// 定义验证码的位数
int size = 4;
// 定义变量保存生成的验证码
String vCode = "";
char c;
// 产生验证码
for (int i = 0; i < size; i++) {
// 产生一个26以内的随机整数
int number = random.nextInt(26);
// 如果生成的是偶数,则随机生成一个数字
if (number % 2 == 0) {
c = (char) ('0' + (char) ((int) (Math.random() * 10)));
// 如果生成的是奇数,则随机生成一个字母
} else {
c = (char) ((char) ((int) (Math.random() * 26)) + 'A');
}
vCode = vCode + c;
}
// 保存生成的5位验证码
request.getSession().setAttribute("vCode", vCode);
// 验证码图片的生成
// 定义图片的宽度和高度
int width = (int) Math.ceil(size * 15);
int height = 30;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 获取图片的上下文
Graphics gr = image.getGraphics();
// 设定图片背景颜色
gr.setColor(Color.WHITE);
gr.fillRect(0, 0, width, height);
// 设定图片边框
gr.setColor(Color.GRAY);
gr.drawRect(0, 0, width - 1, height - 1);
// 画十条干扰线
for (int i = 0; i < 5; i++) {
int x1 = random.nextInt(width);
int y1 = random.nextInt(height);
int x2 = random.nextInt(width);
int y2 = random.nextInt(height);
gr.setColor(randomColor());
gr.drawLine(x1, y1, x2, y2);
}
// 设置字体,画验证码
gr.setColor(randomColor());
gr.setFont(randomFont());
gr.drawString(vCode, 10, 22);
// 图像生效
gr.dispose();
// 输出到页面
ImageIO.write(image, "JPEG", response.getOutputStream());
}
// 生成随机的颜色
private Color randomColor() {
int red = r.nextInt(150);
int green = r.nextInt(150);
int blue = r.nextInt(150);
return new Color(red, green, blue);
}
private String[] fontNames = { "宋体", "华文楷体", "黑体", "微软雅黑", "楷体_GB2312" };
private Random r = new Random();
// 生成随机的字体
private Font randomFont() {
int index = r.nextInt(fontNames.length);
String fontName = fontNames[index];// 生成随机的字体名称
int style = r.nextInt(4);
int size = r.nextInt(3) + 15; // 生成随机字号, 24 ~ 28
return new Font(fontName, style, size);
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>处理登录页面数据</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name=request.getParameter("userName");
String pw=request.getParameter("password");
//if(request.getParameter("validationCode").equals(request.getParameter("validationCode1"))){
if(name.equals("zhang")&&(pw.equals("123456"))){
session.setAttribute("userName",name);
response.sendRedirect("main.jsp");
}else{
response.sendRedirect("Login.jsp");
}
//}else{
//response.sendRedirect("Login.jsp");
//}
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
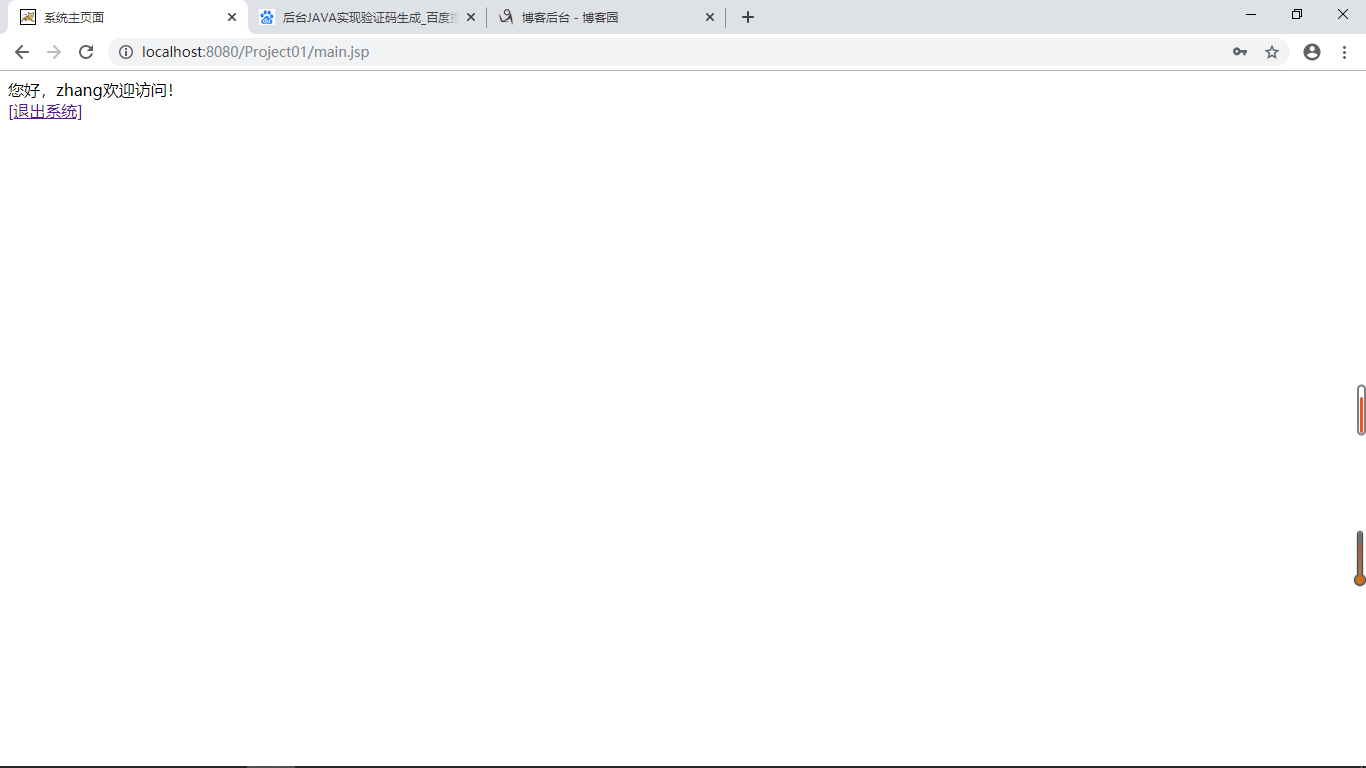
<title>系统主页面</title>
</head>
<body>
<%
String name=(String)session.getAttribute("userName");
%>
您好,<%=name%>欢迎访问!<br>
<a href="exit.jsp">[退出系统]</a>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>退出系统</title>
</head>
<body>
<%
session.invalidate();//销毁session
response.sendRedirect("Login.jsp");
%>
</body>
</html>