一.环境部署
(1)安装npm
npm称为 Node package Manager, 是一个基于Node.js的包管理器,安装node.js后会自动安装npm,安装后在cmd中查看npm版本
npm -v
(2)由于网络原因, 通过cmd安装cnpm(中国 npm 镜像的客户端)
npm install -g cnpm --registry-https://registry.npm.taobao.org
(3)通过cmd安装vue-cli
cnpm install -g @vue/cli
(4)通过cmd安装webpack,webpack 是js打包器(module bundler)
cnpm install -g webpack
相关截图如下所示


二.创建vue项目
(1)cmd切换到项目目录,输入命令
vue ui

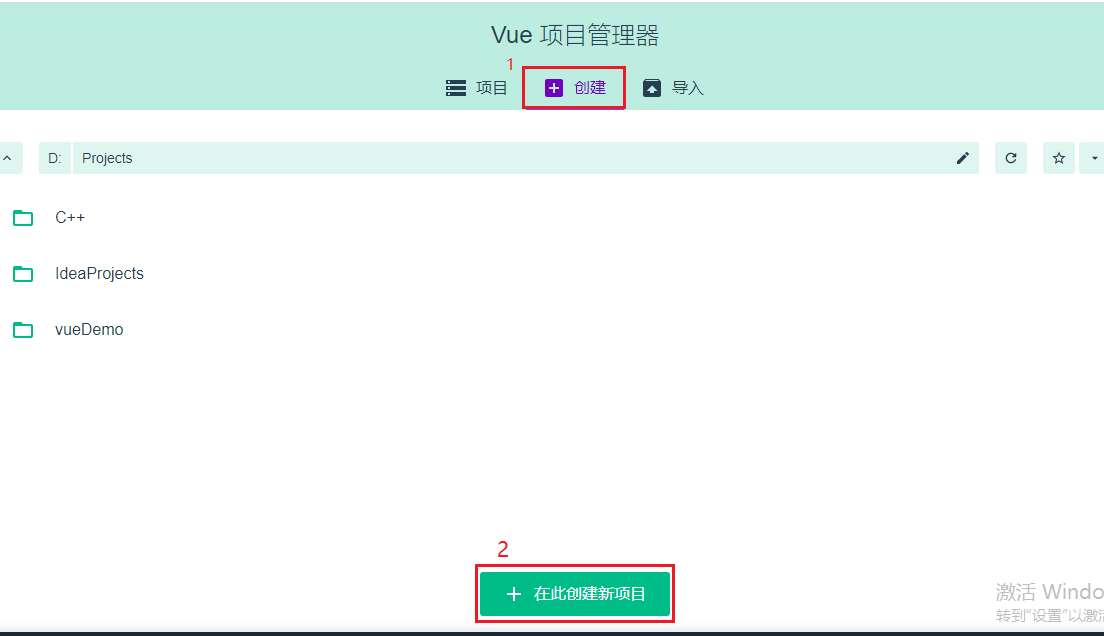
(2)自动弹出Vue项目图形化管理界面

(3)“创建”-“在此创建新项目”

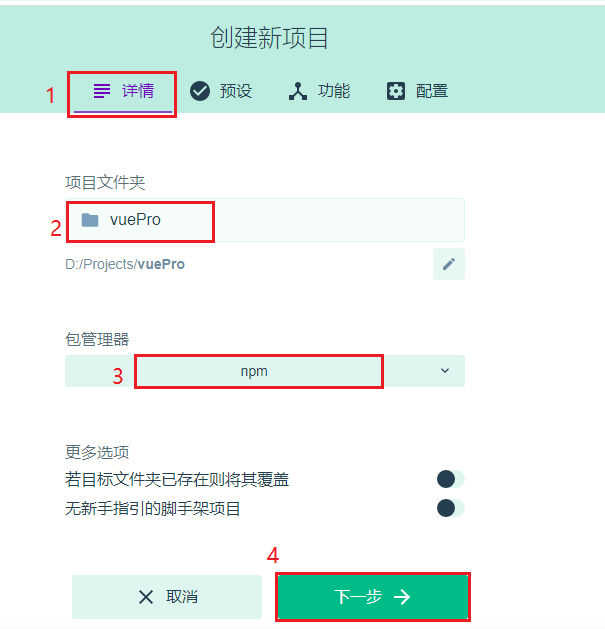
(4)填写相关信息


(5)等待项目创建完成

(6)项目创建完成

三.项目开发
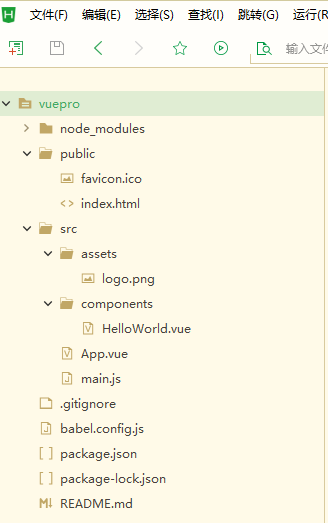
(1)用HBuilderX打开目录

public: 打包后用于部署到生产环境下的目录 src:开发目录 assets:存放资源文件 components: 项目组件目录 APP.vue: 项目入口文件,完成组件的引入工作
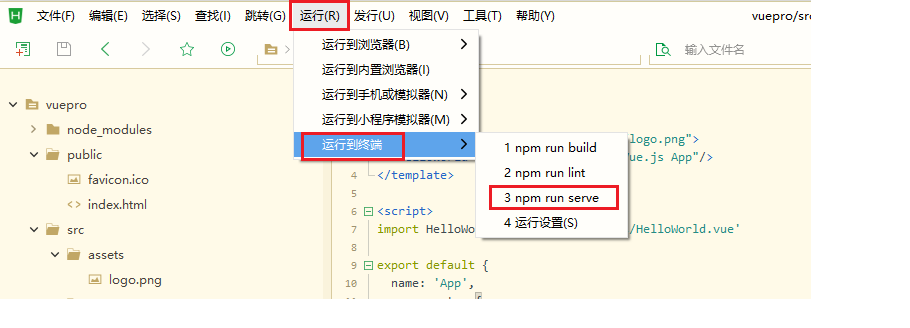
(2)运行项目

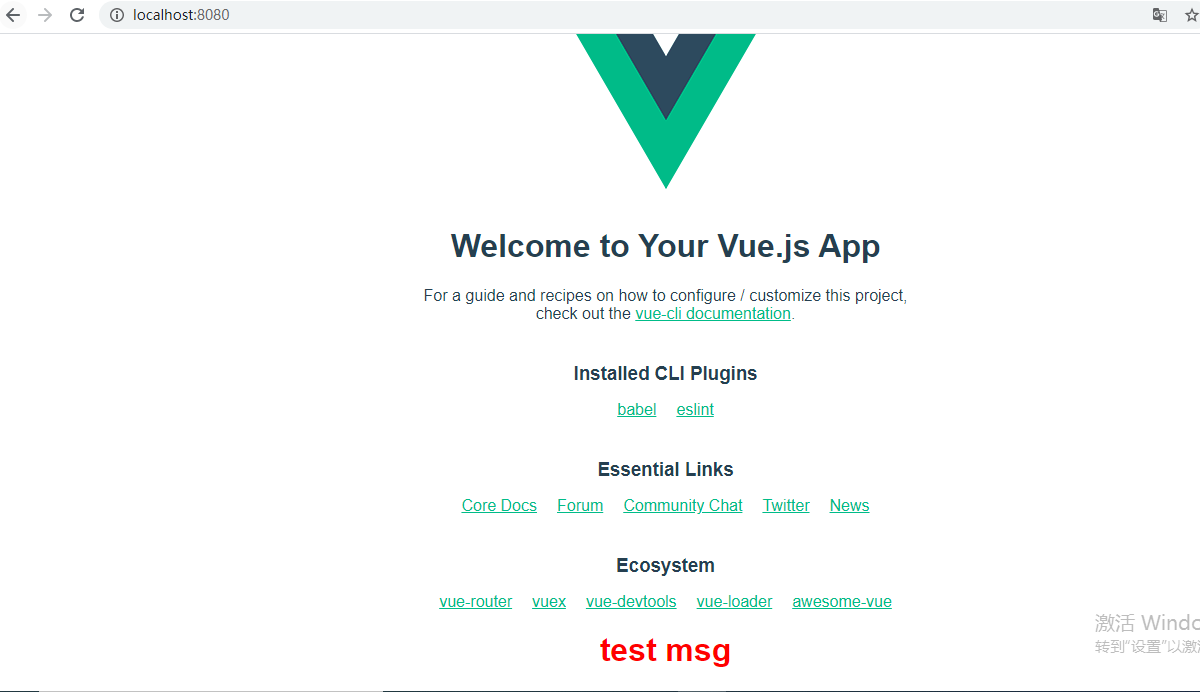
(3)页面输入'http://localhost:8080/' 打开项目

(4)在HBuilderX中新建组件并调用
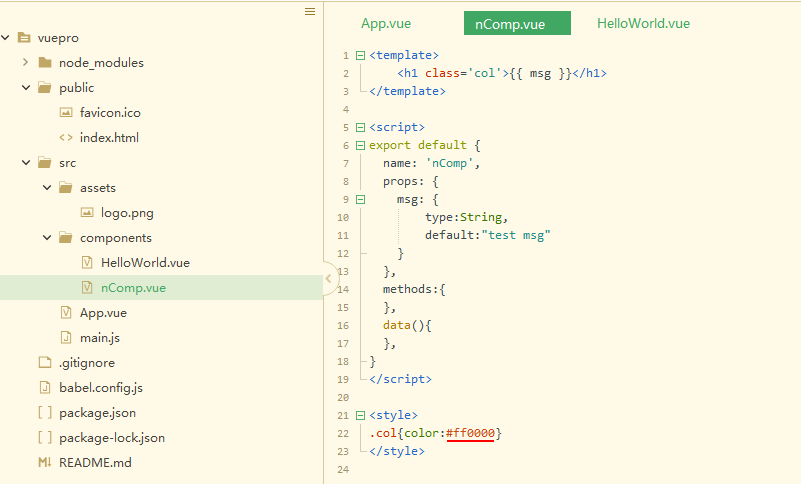
1.在components目录下右键新建vue文件,命名为'nComp.vue'
2.在nComp.vue中编辑组件内容
3.在APP.vue中引入nComp.vue组件


(5)保存,转到项目页面,nComp.vue成功引入