1、mock简介
前后端分离是web应用开发的一种框架模式,前端向后台发送请求,后端接收请求后处理并返回数据,前端通过调用后端接口获取数据并在页面显示。大多数情况下前后端开发进度是不一致的,当后端开发未完成时,前端需要生成模拟数据协助开发。
mock是一个模拟数据生成器,旨在帮助前端独立于后端进行开发,帮助编写单元测试。其可拦截发送给后端的 Ajax 请求,并通过模拟 Ajax 返回模拟数据,使前端不需要调用后端的接口,方便测试。
2、vue+mockjs
下面介绍在vue中使用mock.js实现前后端分离
step1、安装vue-cli全局脚手架
npm install --global vue-cli
step2、创建vue项目
vue init webpack mockjs
step3、安装mockjs和axios
npm install mockjs --save-dev
npm install axios --save
安装完成后可在package.json文件中查看是否安装成功及对应的版本
step4、在main.js中全局引入axios和mockjs
此时的mock.js是空文件,在step6编辑内容
点击查看代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false;
import axios from "axios";
Vue.prototype.axios = axios; // 挂载到Vue原型链上, 在组件中的使用方法为:this.axios
require('./mock.js'); // 引入mock
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});
step5、编辑组件
src/conponents文件下创建mock.vue和mock2.vue,并分别编辑mock.vue、mock2.vue、APP.vue和index.js

(1)子组件:mock.vue
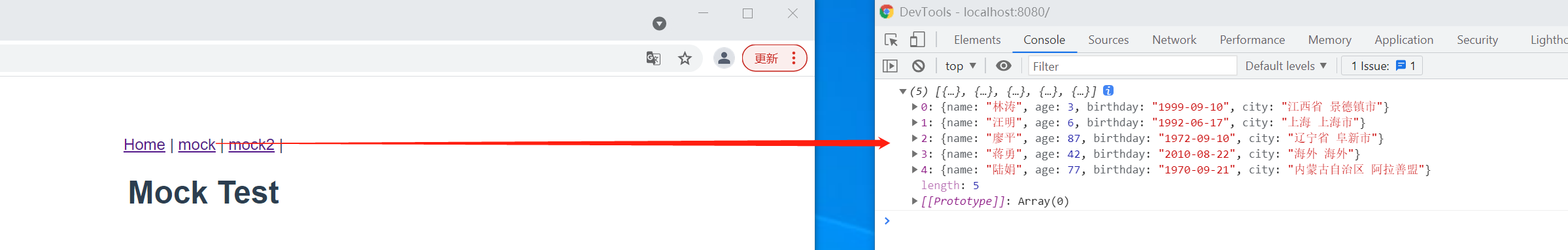
定义了init()方法,并用axios请求后台数据,在created()钩子函数创建后调用此方法
点击查看代码
<template>
<div>
<h1>Mock Test</h1>
</div>
</template>
<script>
// import axios from "axios" // 已在main.js中引入
import Mock from "mockjs"
import mock from '../mock' // 引入外部mock.js 的情况
export default {
name: "mock",
methods:{
// 接口测试
init(){
// 请求后端数据,查询数据源
this.axios({
method: "get",
// url:`${this.baseURL}/GetAll`,
url:`/mock`,
headers: {
Account: "Root",
Password:"12345678"
}
})
.then((response)=> {
console.log(response.data.users);
})
.catch((error)=> {
console.log(error);
});
}
},
created(){
this.init();
}
}
</script>
<style scoped>
</style>
(2)子组件:mock2.vue
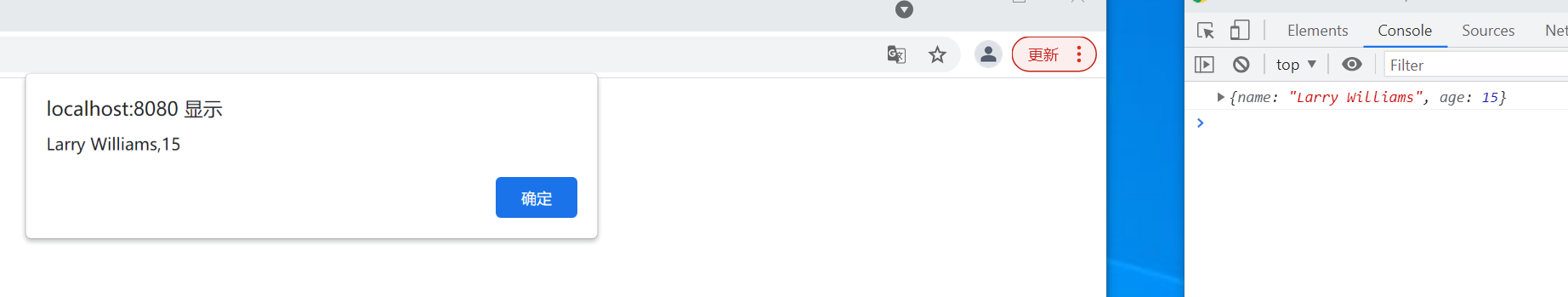
定义两个点击事件,点击按钮后用axios请求后台数据,弹出弹框显示数据,并在控制台打印数据
点击查看代码
<template>
<div>
<button @click="login">login</button>
<button @click="list">list</button>
</div>
</template>
<script>
import mock from '../mock.js'
import axios from 'axios'
export default {
name: 'mock2',
methods: {
login() {
axios.post("/login").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name)
}
})
},
list() {
axios.post("/list").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name + ',' + response.data.age)
}
})
}
}
}
</script>
<style>
</style>
(3)子组件:APP.vue
添加mock.vue和mock2.vue页面导航
点击查看代码
<template>
<div id="app">
<router-link to="/">Home</router-link> |
<router-link to="/mock">mock</router-link> |
<router-link to="/mock2">mock2</router-link> |
<!-- <img src="./assets/logo.png">-->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
(4)子组件:src/router/index.js
添加mock.vue和mock2.vue页面导航路由
点击查看代码
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import mock from "../components/mock";
import mock2 from "../components/mock2";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path: '/mock',
name: 'Mock',
component: mock
},{
path: '/mock2',
name: 'Mock2',
component: mock2
}
]
})
step6、编辑mock.js
使用mock.js拦截请求,并返回指定格式的模拟数据
点击查看代码
//引入mock模块
import Mock from 'mockjs';
// mock.vue的模拟数据
let data =
{
'users|5': [ {
'name': '@cname', //中文名称
'age|1-100': 100, //100以内随机整数
'birthday': '@date("yyyy-MM-dd")', //日期
'city': '@city(true)' //中国城市
}]
}
Mock.mock('/mock', 'get', data)
// mock2.vue的模拟数据
Mock.mock('/login', { //输出数据
'name': '@name', //随机生成姓名
//还可以自定义其他数据
});
Mock.mock('/list', { //输出数据
'name': '@name', //随机生成姓名
'age|10-20': 10
//还可以自定义其他数据
});
step7、结果显示



注意事项
(1)一个mock.js文件可以编辑多个mock数据模拟生成器;
(2)mock生成器的url地址和axios请求的地址相同,就会自动拦截请求;
(3)后端接口写好后,把main.js中的引入mock.js注释(删除)。
所有代码可以查看我的github:https://github.com/huangrongzhen88/vue_mockjs.git
用IDE打开后记得先输入命令npm install 后在输入 npm run dev 运行代码哦