如何为gridview控件里的“删除”列添加一个确认对话框?网上众说纷纭,大致见到了三种解决方案,现归纳如下:
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、在gridview的RowDataBound事件中,遍历所有子控件,若属于LinkButton类,且CommandName为“Delete”,就调用其Atributes.Add方法,添加一个onclick事件内含confirm语句,即
 lb.Attributes.Add("onclick", "return confirm('您真的要删除此行吗?')");
lb.Attributes.Add("onclick", "return confirm('您真的要删除此行吗?')");
这种做法效率低下而且代码十分不雅。
代码如下:
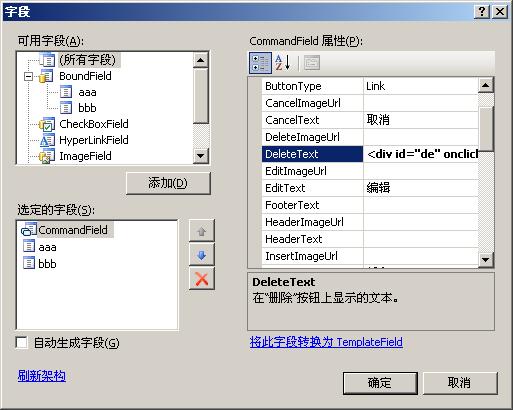
3、目前已知的最简洁的方法,如图,在删除按钮的那一列属性里面,把DeleteText属性设为
 <div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div>
<div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div> 这个太强了,赞一个。

可问题是,.net输出的html代码如下:
 <a href="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')" style="color:#4A3C8C;"><div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div></a>
<a href="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')" style="color:#4A3C8C;"><div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div></a> 仔细想了想,以前用asp直接写的删除标签是这个样子的:
 <a href="deleteUser.asp?id=xxx" onclick="return confirm('确定删除吗?')">删除</a>
<a href="deleteUser.asp?id=xxx" onclick="return confirm('确定删除吗?')">删除</a> 之后,新的问题又来了。如果我们的CommandField中ButtonType是Button的话,这段代码就失效了。我想了下,可以通过将其转换为模板列的方式来解决。
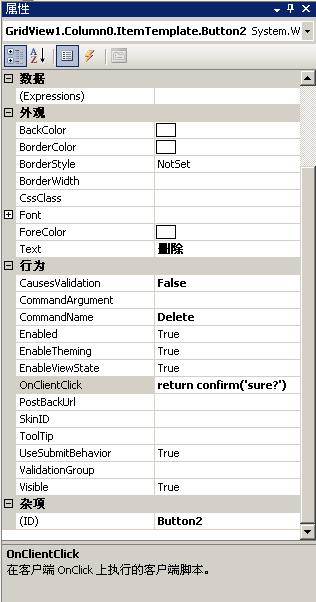
先将该字段转换成模板,然后编辑这个模板列,选中用于删除的Button,将其onClientClick属性设为
 return confirm('您确认删除要删除么?')
return confirm('您确认删除要删除么?')即可。
=======================================================================
模板方法:
在GridView中我们可以直接添加一个CommandField删除列来删除某行信息。但为了避免误操作引起的误删除,在删除操作者让操作者再确认下,完后再进行删除。
首先我们给我们的GridView 添加一个模板列,如下:
| <asp:TemplateField HeaderText="Delete" ShowHeader="False"> <ItemStyle ForeColor="Red" /> <ItemTemplate> <asp:LinkButton ID="BtnDelete" runat="server" CausesValidation="False" CommandName="Delete" Text="Delete"></asp:LinkButton> </ItemTemplate> </asp:TemplateField> |
其次我们给我们所添加的模板列添加:OnClientClick="return confirm('确认要删除此行信息吗?')" ,如下:
| <asp:TemplateField HeaderText="Delete" ShowHeader="False"> <ItemStyle ForeColor="Red" /> <ItemTemplate> <asp:LinkButton ID="BtnDelete" runat="server" CausesValidation="False" CommandName="Delete" Text="Delete" OnClientClick="return confirm('确认要删除此行信息吗?')"></asp:LinkButton> </ItemTemplate> </asp:TemplateField> |
点击删除时就会先在客户端弹出“确认要删除吗?”对话框,一般我们确认删除。
=================================================================
还有用span,这个不会走位(把div替换span)
<span onclick="JavaScript:return confirm('确定删除吗?')">删除</span>
================================================================
把字换成图片Image
在deleteText里: <img src="../images/trash.gif" border="0" onclick="JavaScript:return confirm('确定删除吗?')">
================================================================
这个就一行代码
ButtonLinkField.Text = "<div id=\"del\" onclick=\"JavaScript:return confirm('确定删除吗?')\">删除</div> "

{
if (e.Row.RowType == DataControlRowType.DataRow)
{
((LinkButton)(e.Row.Cells[5].Controls[0])).Attributes.Add("onclick", "return confirm('确认删除吗?')");
}
}
Cells[5]代表GridView中的第六列控件,Controls[0]表示本页面控件集合的位置,强制转化为LinkButton类型。