- 绝对定位:绝对定位指相对于父级元素来说,
<style type="text/css"> #a{ width:500px; height:500px; background-color:red; position:absolute; top:100px; left:100px; } #b{ width:200px; height:200px; background-color:blue; } </style> </head> <body> <div id="a">块元素A <div id="b">块元素B</div>
</div> </body>

那么,如果是b的绝对定位,就是相对于a来说的
#b{
200px;
height:200px;
background-color:blue;
position:absolute;
top:50px;
left:50px;
}
如果给b做绝对定位的话,效果是:

- 相对定位:相对定位是指相对于自身本来应该出现的位置来定位
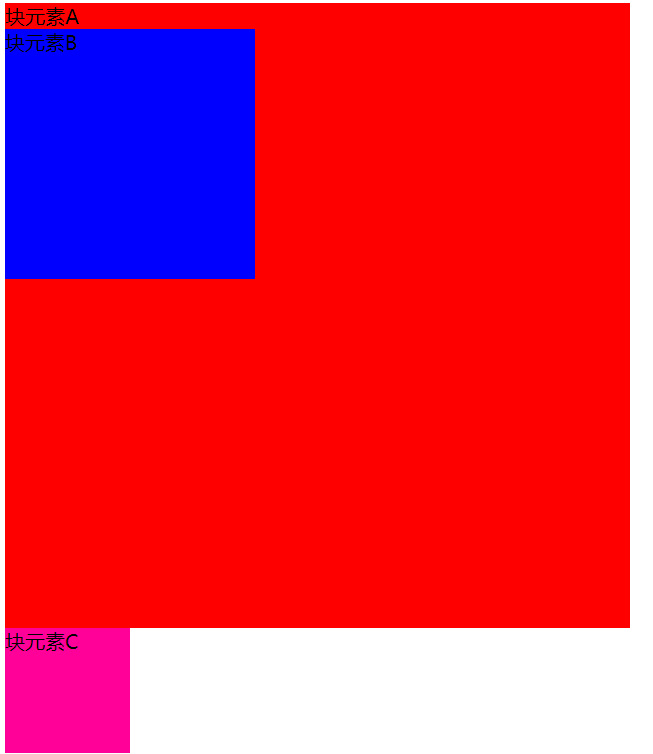
如图:c本来的应该的位置

如果给c做相对定位的,c下次出现的位置应该相对于上图的c位置来计算
#c{
100px;
height:100px;
background-color:#F09;
position:relative;
bottom:50px;
left:50px;
}
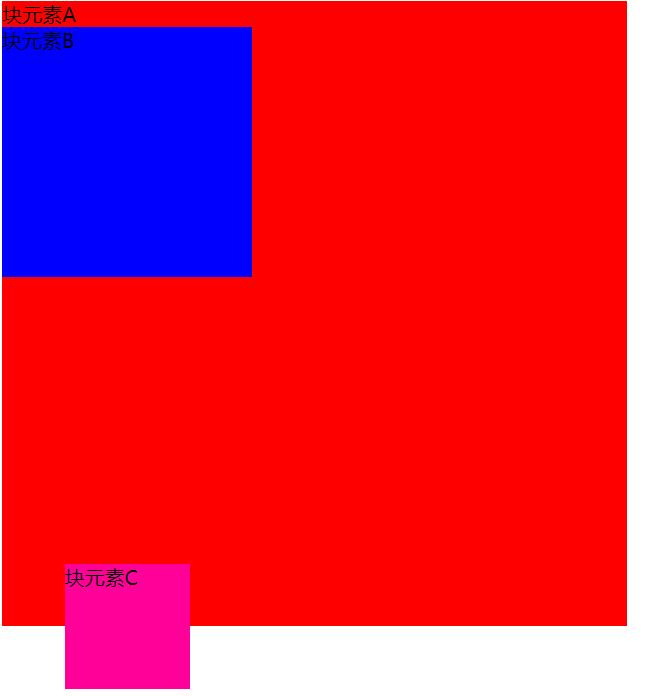
效果如图:

- 固定fixed:固定指该元素相对于整个浏览器页面位置是固定的。如果把一张图片用fixed固定在页面右下角,即使拖动滚动条图片位置依然在右下角。