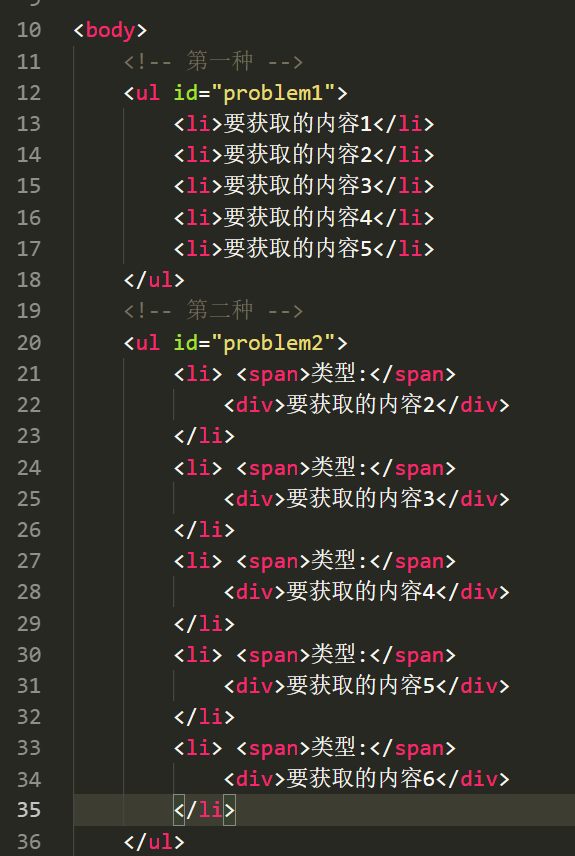
在网页开发中经常会碰到获取同种类型的 标签 的值得问题,比如下面的两种情况.

当需要批量获取同种标签的指定值时,新人就会碰上一点小麻烦.
比如 id=problem1的demo
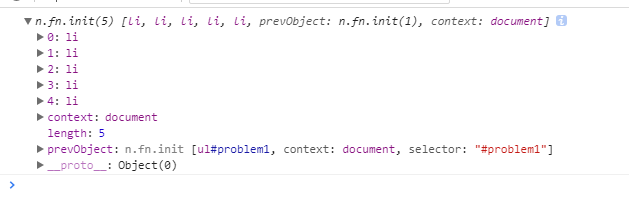
var list1=$("#problem1").children();//获取到problem1指定的对象数组 console.log(list1);//打印到控制台

控制台中输出的跟我们想象中的是一样的.那么接下来看下一段代码
var list1=$("#problem1").children().html();
console.log(list1);
根据上面的内容,新人就会认为list是一个 储存的每个li对象中的值得数组
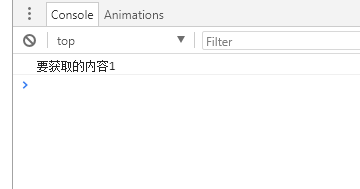
但控制台的输出结果为:

只输出了第一个li中的内容,新人(我)在这里就懵逼了(想不通),为什么跟想象中的完全不同
经过查阅各种资料,最终找到了问题所在:
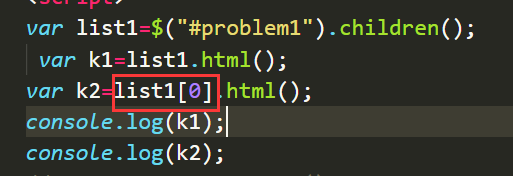
此时的list1的数组中

每个元素已经不是'li'对象,如此运行控制台会报错:

这里想要达到我们的目的必须要用到
JQuery中的each()方法:
each() 方法为每个匹配元素规定要运行的函数。
语法
$(selector).each(function(index,element))
所以我们采用以下方式获取到我们所需要的内容
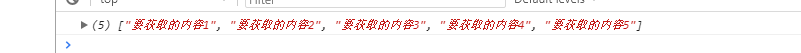
1 var array=new Array();//声明一个新的数组 2 var list1=$("#problem1").children().each(function (index,element) {//遍历每个对象 3 array.push($(this).html());//往数组中存入值 4 }); 5 console.log(array);

我们想要达到的目的便实现了.
下面是完整的demo:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>demo</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 </head> 10 11 <body> 12 <!-- 第一种 --> 13 <ul id="problem1"> 14 <li>要获取的内容1</li> 15 <li>要获取的内容2</li> 16 <li>要获取的内容3</li> 17 <li>要获取的内容4</li> 18 <li>要获取的内容5</li> 19 </ul> 20 <!-- 第二种 --> 21 <ul id="problem2"> 22 <li> <span>类型:</span> 23 <div>要获取的内容2</div> 24 </li> 25 <li> <span>类型:</span> 26 <div>要获取的内容3</div> 27 </li> 28 <li> <span>类型:</span> 29 <div>要获取的内容4</div> 30 </li> 31 <li> <span>类型:</span> 32 <div>要获取的内容5</div> 33 </li> 34 <li> <span>类型:</span> 35 <div>要获取的内容6</div> 36 </li> 37 </ul> 38 </body> 39 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 40 <script> 41 var array = new Array();//声明一个新的数组 42 var list1 = $("#problem1").children().each(function (index, element) {//遍历每个对象 43 array.push($(this).html());//往数组中存入值 44 }); 45 console.log(array); 46 47 var array2 = new Array(); 48 var list2 = $("#problem2").children().children('div').each(function (key, val) { 49 array2.push($(this).html()); 50 }) 51 console.log(array2); 52 </script> 53 54 </html>
内容均打印在控制台
Every day is wonderful !