做项目的时候,素材图遇到点问题,然后老大大概给我讲了讲android下面图片格式.9.png和draw 9-patch的用法,感觉很清楚也很有用,所以记录一下。
原文地址请保留http://www.cnblogs.com/rossoneri/p/4024090.html
关于 9-patch的介绍我就不说了,网上一大堆。下面根据我做android项目的经历一点点来认识它的作用。
首先,先看看项目资源列表:

好了,这个文件夹放着我的项目资源。
那么你发现没有,这里面的图片有一个规律:凡是后缀为.9.png的图片都有黑边,而.png的图片就很正常。
用图片浏览器打开再看看:
这是正常图片(放大了好多)

这是9.png图片

可以看出来,9.png图片四周有黑色的线条。
这是为啥?以前我也不懂,反正照样用~
但今天做东西的时候在新的button设置background用的以前的资源图,然后button里面的字体就显示的不完全了,我就感到奇怪,想了解下这个图是怎么回事。
好了,出问题的图就不截了。当然这不是重点。
draw 9-patch工具就不介绍了,直接打开。路径在androidSDK下的tools文件夹下。
我的路径是/home/rossoneri/文档/Android/android-sdk-linux/tools (ubuntu下)
用terminal打开后先增加文件的可执行权限chmod +x
然后就可以直接打开
![]()
打开后就可以看到程序了:

然后我们拖一张9.png图片进去,变成这样:

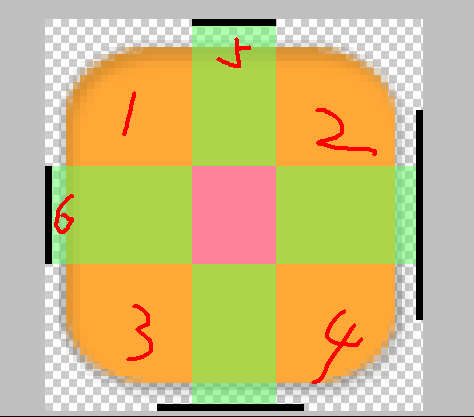
好了,这下看的很清楚,四周有四条黑线,而且都是一个像素一个像素显示的。这图左边是当前图片,右边是按照当前设置:纵向拉伸,横向拉伸,纵横拉伸的效果图。如果选中show content,右边的效果图内部会有一个方块:

这个方块代表的是图片内部的text的显示范围,比如这个图用在button上面,button上设置的text就会填充在这个方块里,如果方块过小,那么text就无法显示完全。我遇到的就是这个情况。
好了,剩下的就是重点,左边的4条黑线分别是干什么用的。
太晚了先睡觉,明儿继续~
哦,这里说一下ubuntu的截图。首先可以直接按PrtSc键,当然这个截的是整个屏幕。
还有一个方法,ctrl+shift+PrtSc,这个可以自由截图,不过截的图需要在图片编辑器中粘贴出来才行。
我推荐的是shift+PrtSc,自由截图,截完直接弹出保存对话框,很方便的说(ubuntu14.04)
继续说那四条线

先说5,6两条线。
可以看到图片被分割成9块,橙色的四块1,2,3,4是四个角,这是固定不变的。也就是说不管控件或者说这张图是纵向拉伸还是横向拉伸抑或是横纵拉伸,这拉伸后的4个角跟现在看到的四个角永远是一样的。那他拉伸的是什么呢?就是图中的绿色区域。
先看黑线5吧,5位于图片的顶部,它的正下方有一个与之宽度相等的绿色区域,这个区域就是用来横向拉伸的区域,每次横向有拉伸的时候,就是对这个区域进行改变。但要注意一点,这个黑线的宽度不是用来决定可拉伸区域的宽度,而是用来调整两边边角的宽度。为什么?因为中间的区域本来就是用来拉伸的,要区别宽度有什么用呢?那么怎么改这个黑线长度?直接用鼠标左键在顶部一描就就好,鼠标右键用来擦除。当然,画线的时候要注意数好像素点数再画,保证左右对称嘛。
黑线6同理。

最后两条线,就看1吧。2同理。
这两条线就是控件上的内容的显示区域,1控制高度,2控制宽度。不过这图是会拉伸的,所以还是要这样理解,1是控制内容显示的地方距离上边和下边的距离,2自己去想了。
我遇到的问题就是因为控件高度比较低,而内容距离上下边距比较大,导致内容显示不完全。
哦对了,前面提过一个show content的按钮,其实就是显示出图像拉伸后里面内容可以显示的区域。
好了,知道了这些,你就可以自己去画图来满足你的需求了,就这么简单。