在上一篇的基础上又做了一下修改,增加右则标题列表栏
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> body { margin: 0; padding: 0; font: 16px "micro-soft Yahei"; } ul { margin: 0; padding: 0; list-style: none; } .play-box { position: relative; width: 600px; height: 375px; border: 1px solid #ccc; border-top-left-radius: 5px; border-bottom-left-radius: 5px; border-right: none; } .play-box a { opacity: 0; height: 0; overflow: hidden; display: block; transition: opacity 1s; } .play-box a span { position: absolute; font-size: 20pt; color: bisque; opacity: 0.6; padding-left: 20px; padding-top: 20px; } .play-box a.current { opacity: 1; height: auto; } .play-box img { width: 600px; height: 375px; border: 0; border-top-left-radius: 5px; border-bottom-left-radius: 5px; } #iconList { position: absolute; left: 50%; bottom: 10px; margin-left: -45px; } #iconList li { float: left; margin: 0 4px; width: 10px; height: 10px; border-radius: 50%; font-size: 0; background-color: #fff; cursor: pointer; } #iconList li.current { background: linear-gradient(to bottom, #f8f8f8 0,lawngreen 80%); } .slidebar { position: absolute; display: none; top: 50%; margin-top: -25px; width: 30px; height: 50px; color: #fff; text-align: center; line-height: 50px; background-color: #000; opacity: .6; cursor: pointer; font-family: simsun; } .slidebar_left { left: 0; } .slidebar_right { right: 0; } #imgContent { display: flex; justify-content: center; margin: 50px auto; color: #666; } #title { height: auto; width: 300px; text-align: left; padding-left: 20px; border: 1px solid #ccc; border-bottom-right-radius: 5px; border-top-right-radius: 5px; border-left: none; } #title ul { display: flex; flex-direction: column; justify-content: space-around; height: 100%; } #title ul li.current { padding-left: 18px; color: #000; text-decoration: underline lawngreen dashed; background: url(/images/arrow_blue_right.png) left no-repeat; } h2 { padding: 0; margin: 0; } h3 { padding: 0; margin: 0; font-weight: normal; } </style> </head> <body> <div id="imgContent"> <div id="playBox" class="play-box"> <div id="imgList"> <a href="#" class="current"> <span>a</span> <img src="/images/test/1.jpg"> </a> <a href="#"> <span>b</span> <img src="/images/test/2.jpg"> </a> <a href="#"> <span>c</span> <img src="/images/test/3.jpg"> </a> <a href="#"> <span>d</span> <img src="/images/test/4.jpg"> </a> <a href="#"> <span>e</span> <img src="/images/test/5.jpg"> </a> </div> <div id="iconList"> <ul> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> <div class="slidebar slidebar_left"><</div> <div class="slidebar slidebar_right">></div> </div> <div id="title"> <ul> <li class="current"> <h2>1111111111111</h2> <h3>1111111111</h3> </li> <li> <h2>2222222222222</h2> <h3>2222222222222222</h3> </li> <li> <h2>333333333333333333</h2> <h3>3333333333</h3> </li> <li> <h2>4444444444444</h2> <h3>4444444444</h3> </li> <li> <h2>5555555555555</h2> <h3>555555555555</h3> </li> </ul> </div> </div> <script src="/js/jquery.2.1.4.min.js"></script> <script type="text/javascript"> $(function () { var speed = 3000; var m = 1; var imgCount = $("#iconList ul li").length; var playTimer = setInterval(runPlay, speed); function runPlay() { if (m > imgCount - 1) m = 0; controlPlay(m); m++; } function controlPlay(n) { $("#imgList a").removeClass("current").eq(n).addClass("current"); $("#iconList li").removeClass("current").eq(n).addClass("current"); $("#title li").removeClass("current").eq(n).addClass("current"); } $("#playBox").mouseenter(function () { clearInterval(playTimer); $(".slidebar").fadeIn(300); }).mouseleave(function () { playTimer = setInterval(runPlay, speed); $(".slidebar").fadeOut(300); }); $("#iconList li").click( function () { m = $(this).index(); controlPlay(m); m++; }).hover(function () { return false; }); $(".slidebar").hover(function () { return false; }); $(".slidebar_right").click( function () { if (m > imgCount - 1) m = 0; controlPlay(m); m++; }); $(".slidebar_left").click( function () { m -= 2; if (m < 0) m = imgCount - 1; controlPlay(m); m++; }); }); </script> </body> </html>
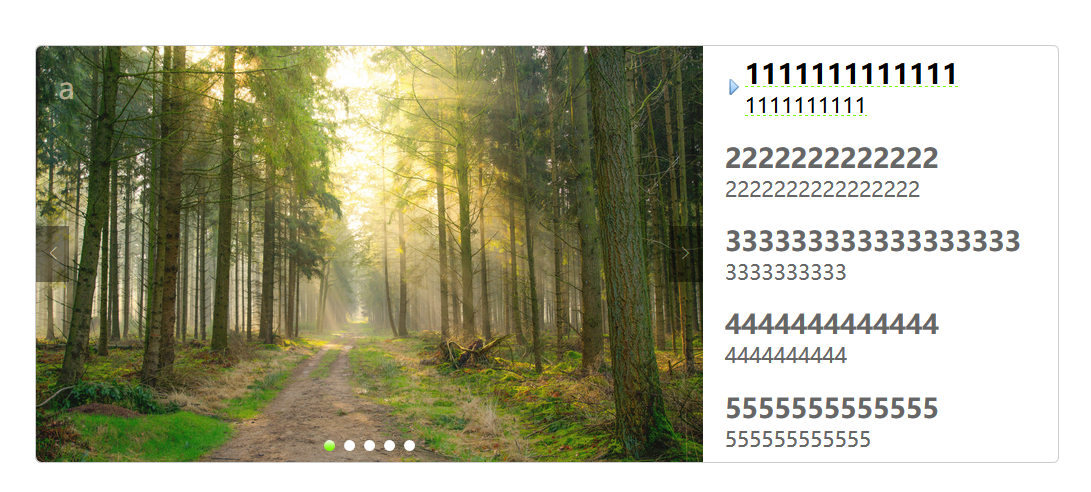
最终效果如下图: