参考链接:http://blog.csdn.net/xuaman/article/details/69390301
静态页面,一般指html:
在静态web程序中,客户端使用web浏览器经过网络连接到服务器上,使用HTTP协议发出一个请求,告诉服务器现在需要那个页面,所有的请求都交给web服务器,之后web服务器根据用户的需要,从文件系统取出内容,然后返回给客户端,客户端收到内容后经过浏览器解析渲染,得到显示的效果
为了静态web页面更加好看,使用js、ajax,但这些都是在客户端借助浏览器展现给用户的,所以服务器本身没有任何的变化
静态web页面无法连接数据库
静态web页面 资源开发技术:html
由于现在的web页面,大量使用js,导致浏览器打开页面,就会占用大量的内存,这样,服务器的压力减轻,但是客户端的压力增加
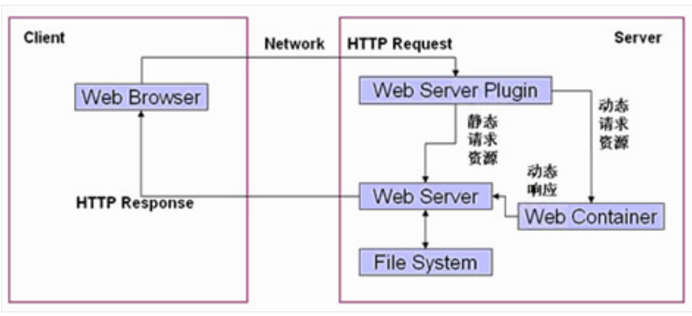
动态web页面,一般指jsp:
动态web中,程序依然使用客户端和服务端,客户端仍然使用浏览器,通过网络连接到服务器上,通过HTTP协议发起请求,现在所有的请求都需要先经过一个web server来处理;如果客户端请求的是静态资源(*.html或者是*.htm),则将请求直接转交给web 服务器,之后web服务器从文件系统中取出内容,发送回客户端浏览器解析渲染;如果客户端请求的是动态资源(*.jsp、*.asp、*.aspx、*.php),现将请求转交给web container,在web container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给web服务器,之后通过web服务器将内容发送给客户端浏览器进行解析渲染

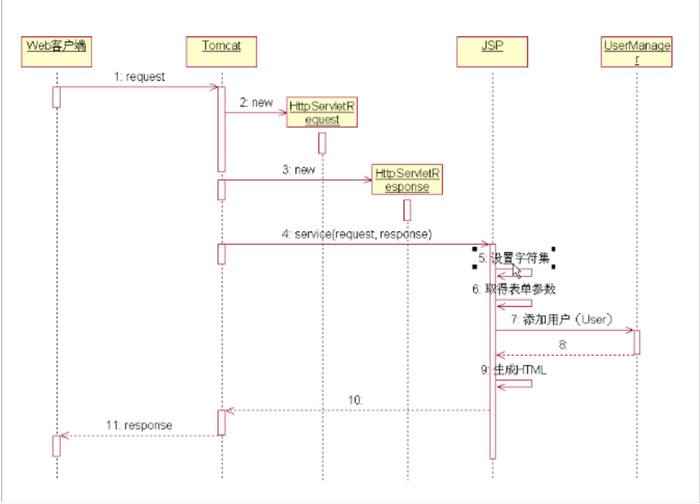
再进一步深入分析动态web的访问过程:浏览器访问web时,并不直接访问jsp页面,其实,最先访问的是web container(通常是tomcat),服务器创建好req和resp对象后再给jsp页面使用,在jsp中完成设置字符集和取得表单参数后再调用servlet,完成业务处理,然后再返回jsp,jsp就会生成相应的html页面,该页面会返回到服务器,再由服务器,通过response对象返回给客户端

为什么需要web服务器?(web server)
(1)不管什么web资源,若想被远程计算机访问,都必须有一个与之对应的网络通信程序,当用户来访问时,这个网络通信程序读取web资源数据,并将数据发送给来访者
(2)web服务器就是这样一个程序,它完成底层网络通信,处理http协议,使用服务器,开发者只需要关注web资源怎么编写,而不需要关心资源如何发送到客户端手中,从而极大的减轻了开发者的开发工具
常用的动态web资源开发技术:JSP/Servlet、ASP、PHP等
静态页面和动态页面的区别:
1 静态页面内容一成不变,可直接用本地浏览器打开;动态页面内容一般由依靠服务端的程序生成的,不同人、不同时候访问页面,显示的内容都可能不同
2 html是一种解释型语言,不需要指定的 编译工具,只要在txt文档中写上html标记就可以正常显示,jsp是Java服务端的页面,四号动态的,需经过JDK编译后把内容发送给客户端去显示
3 html和jsp的表头不一样,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和倒入包等。也是很好区分的,在jsp中用<%%>就可以写Java代码了,而html没有<%%>