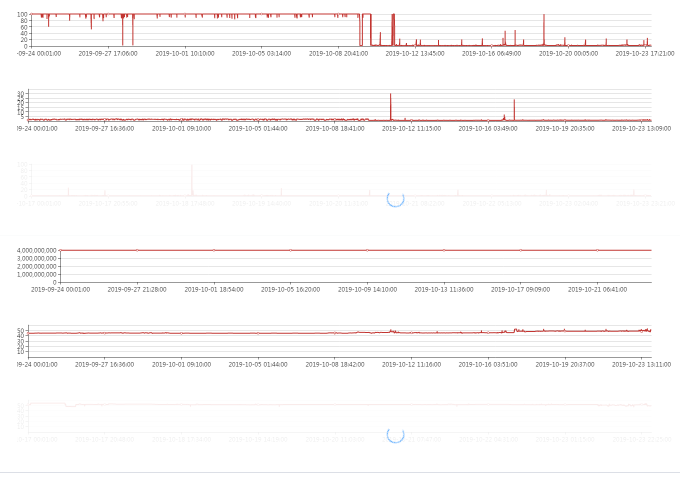
基础
前端异步请求,局部刷新,加大最大等待时间

nginx开启压缩
进阶
多级nginx的压缩
实践测试:
每级都要开启压缩
gizp on;
最外层开启,但最内层没有开启
最外层没有开启

最外层、最内层均开启

实测是2层
api--> nginx version: nginx/1.12.2 --> nginx version: nginx/1.10.3 -->djangoServer
最外层(第1层)
# http://nginx.org/en/docs/http/ngx_http_gzip_module.html
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
#gzip_types text/plain application/xml;
gzip_types *;
location /api/ {
gzip on;
#add_header Transfer-Encoding 'identity';
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://p2:8080/api/;
}
}
最内层(第2层)
# http://nginx.org/en/docs/http/ngx_http_gzip_module.html
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
#gzip_types text/plain application/xml;
gzip_types *;
location / {
proxy_temp_file_write_size 102400k;
if ($http_x_proxy_url = ''){
return 400 '{"status":400,"data":[],"msg":"请检查header"}';
}
proxy_set_header X-Real-IP $remote_addr;
proxy_pass $http_x_proxy_url;
}
}
Module ngx_http_gzip_module http://nginx.org/en/docs/http/ngx_http_gzip_module.html
注意
Syntax: gzip_types mime-type ...;
Default:
gzip_types text/html;
Context: http, server, location
Syntax: gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
Default:
gzip_proxied off;
Context: http, server, location
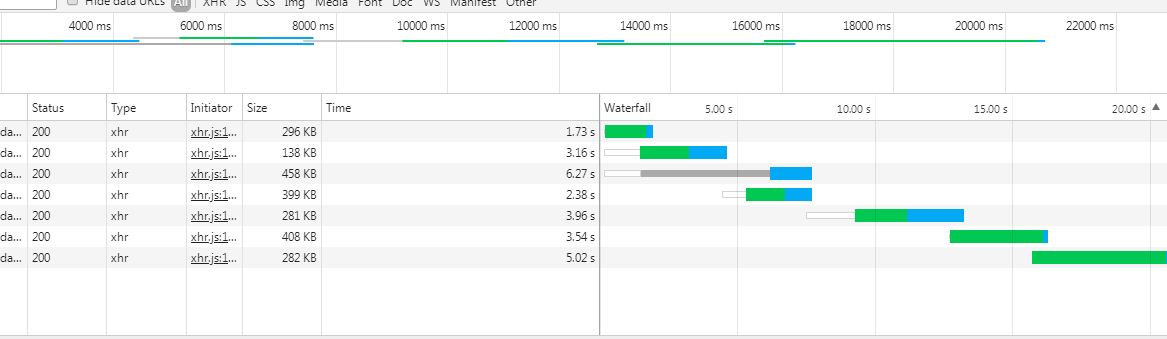
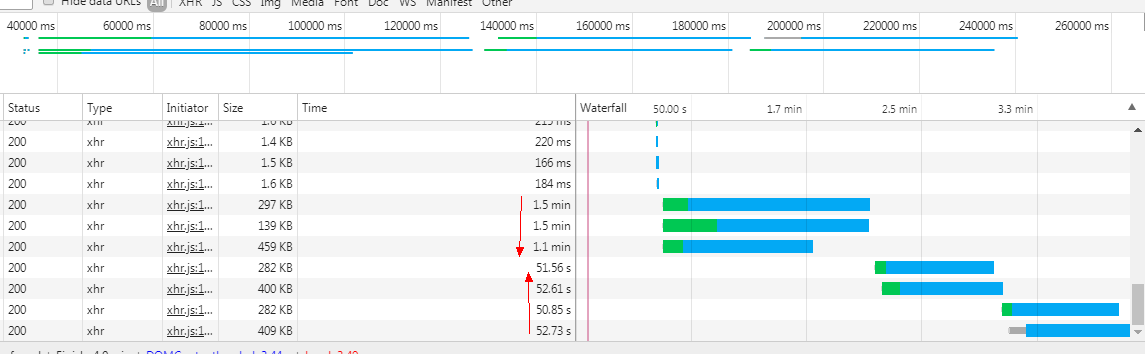
前端进阶

控制请求顺序,优化加载时间