HTTP The Definitive Guide
Cookies are the best current way to identify users and allow persistent sessions. They don't suffer
many of the problems of the previous techniques, but they often are used in conjunction with those
techniques for extra value. Cookies were first developed by Netscape but now are supported by all
major browsers.
Because cookies are important, and they define new HTTP headers, we're going to explore them in
more detail than we did the previous techniques. The presence of cookies also impacts caching, and
most caches and browsers disallow caching of any cookied content. The following sections present
more details.

11.6.1 Types of Cookies
You can classify cookies broadly into two types: session cookies and persistent cookies. A session
cookie is a temporary cookie that keeps track of settings and preferences as a user navigates a site. A
session cookie is deleted when the user exits the browser. Persistent cookies can live longer; they are
stored on disk and survive browser exits and computer restarts. Persistent cookies often are used to
retain a configuration profile or login name for a site that a user visits periodically.
The only difference between session cookies and persistent cookies is when they expire. As we will
see later, a cookie is a session cookie if its Discard parameter is set, or if there is no Expires or Max-
Age parameter indicating an extended expiration time.

11.6.2 How Cookies Work
Cookies are like "Hello, My Name Is" stickers stuck onto users by servers. When a user visits a web
site, the web site can read all the stickers attached to the user by that server.
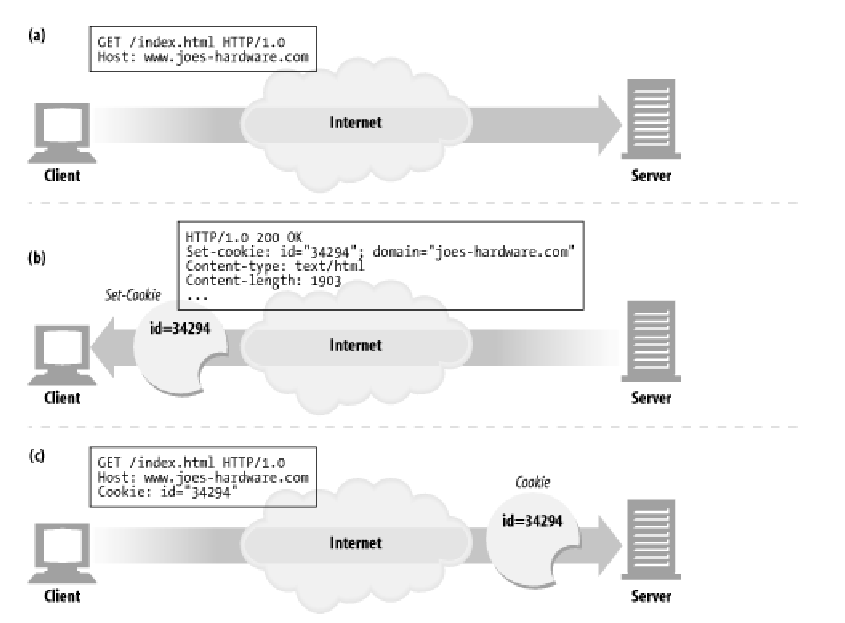
The first time the user visits a web site, the web server doesn't know anything about the user (Figure
11-3a). The web server expects that this same user will return again, so it wants to "slap" a unique
cookie onto the user so it can identify this user in the future. The cookie contains an arbitrary list of
name=value information, and it is attached to the user using the Set-Cookie or Set-Cookie2 HTTP
response (extension) headers.
Cookies can contain any information, but they often contain just a unique identification number,
generated by the server for tracking purposes. For example, in Figure 11-3b, the server slaps onto the
user a cookie that says id="34294". The server can use this number to look up database information
that the server accumulates for its visitors (purchase history, address information, etc.).
However, cookies are not restricted to just ID numbers. Many web servers choose to keep information
directly in the cookies. For example:
Cookie: name="Brian Totty"; phone="555-1212"
The browser remembers the cookie contents sent back from the server in Set-Cookie or Set-Cookie2
headers, storing the set of cookies in a browser cookie database (think of it like a suitcase with stickers
from various countries on it). When the user returns to the same site in the future (Figure 11-3c), the
browser will select those cookies slapped onto the user by that server and pass them back in a Cookie
request header.

Figure 11-3. Slapping a cookie onto a user