首先 安装 consul 这里我们使用 win10 64 位系统环境
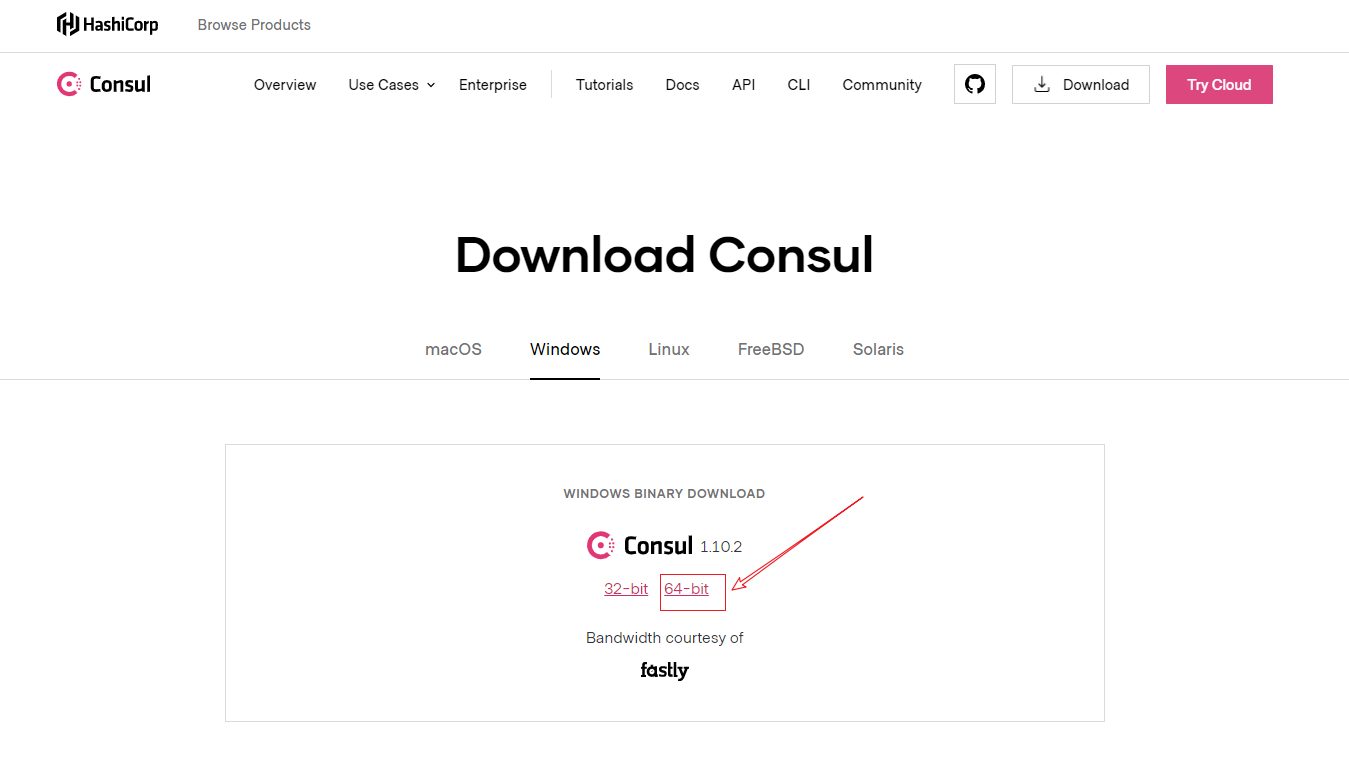
下载地址 :https://www.consul.io/downloads 选择64 为下载

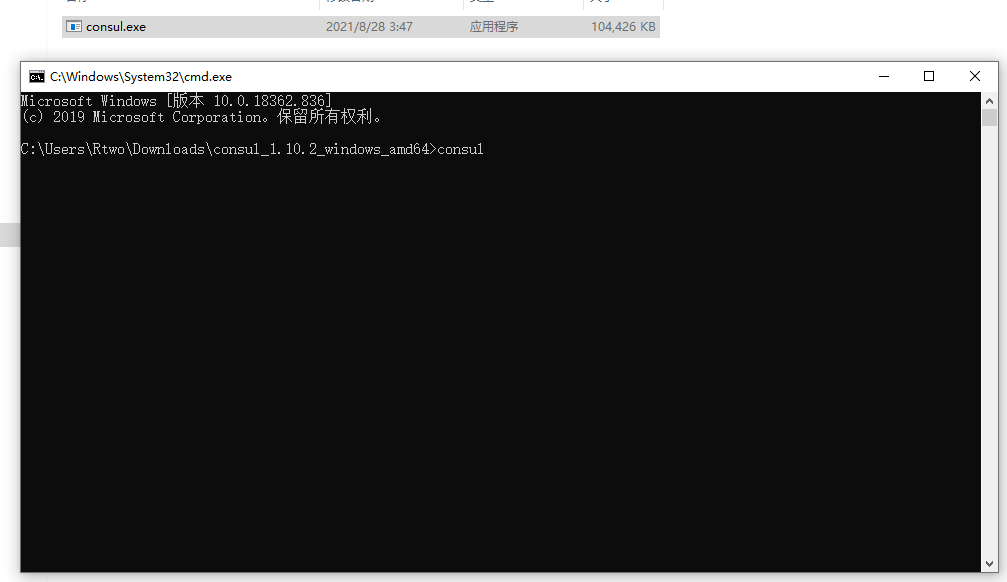
下载之后解压 再当前地址栏出入 cmd 并回车 弹出 cmd 命令框

在命令框输入
consul

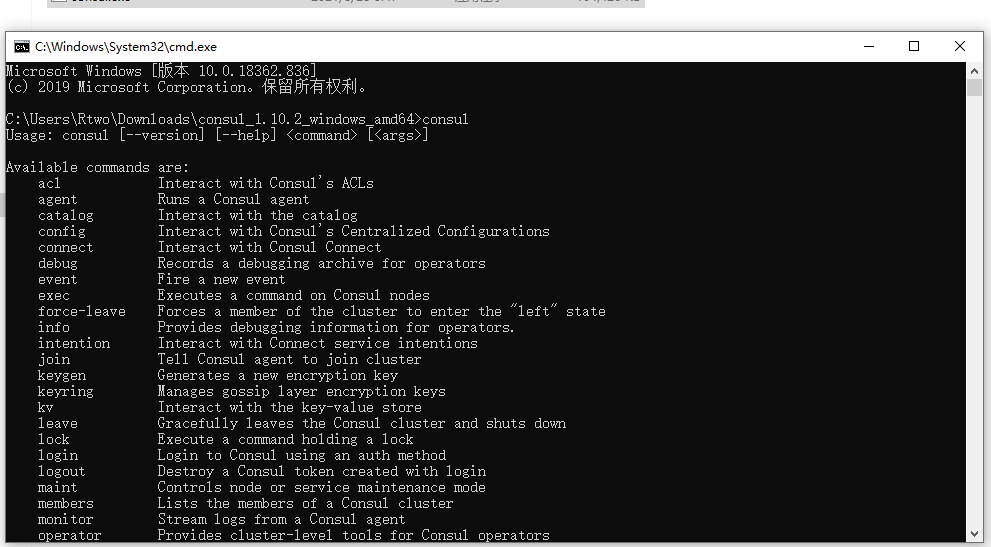
弹出如下界面,说明安装成功

启动 consul
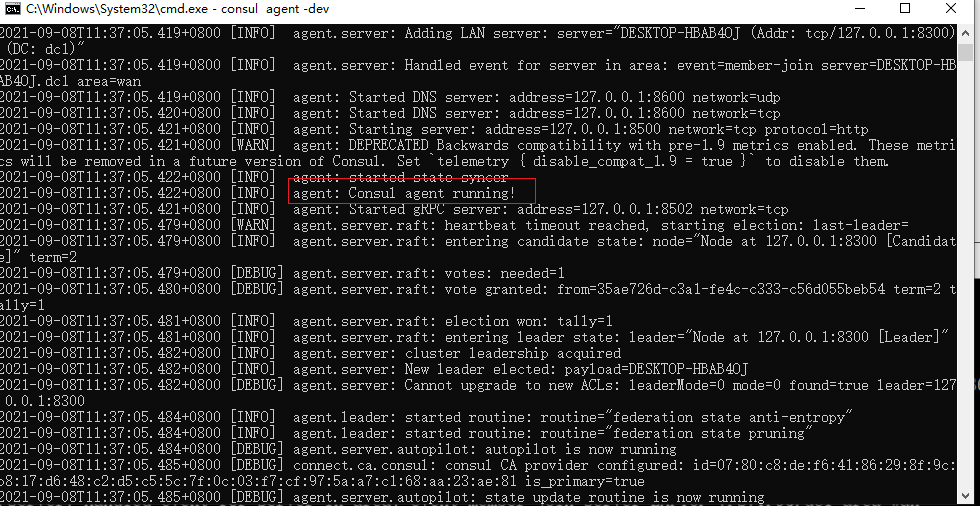
命令 consul agent -dev 启动,看到Consul agent running! 启动成功

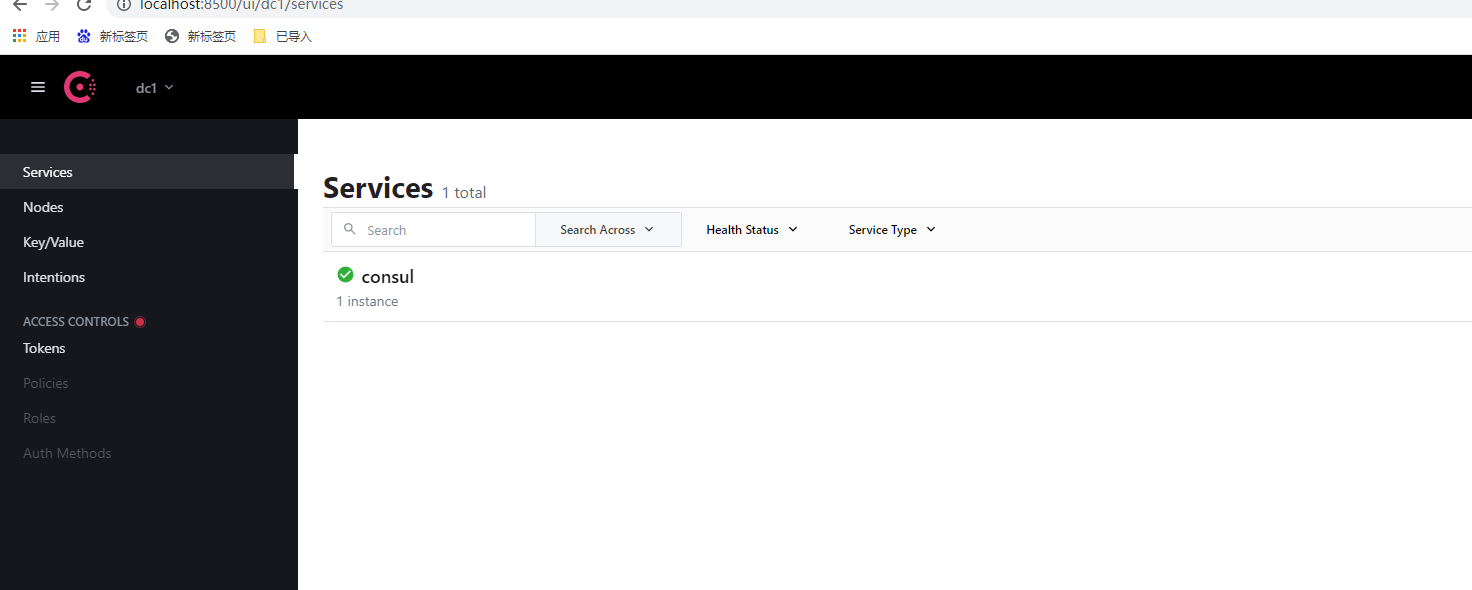
浏览器访问 http://localhost:8500 即可以看到 consul 的首页

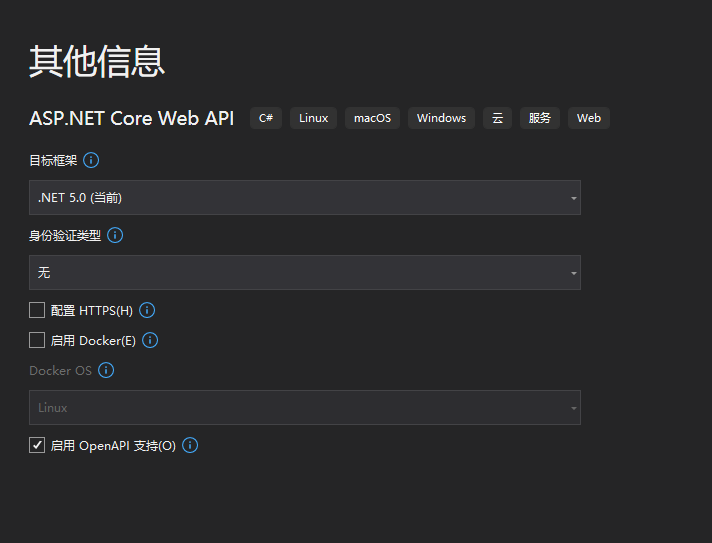
接下来我们创建netcore 的 webapi 项目

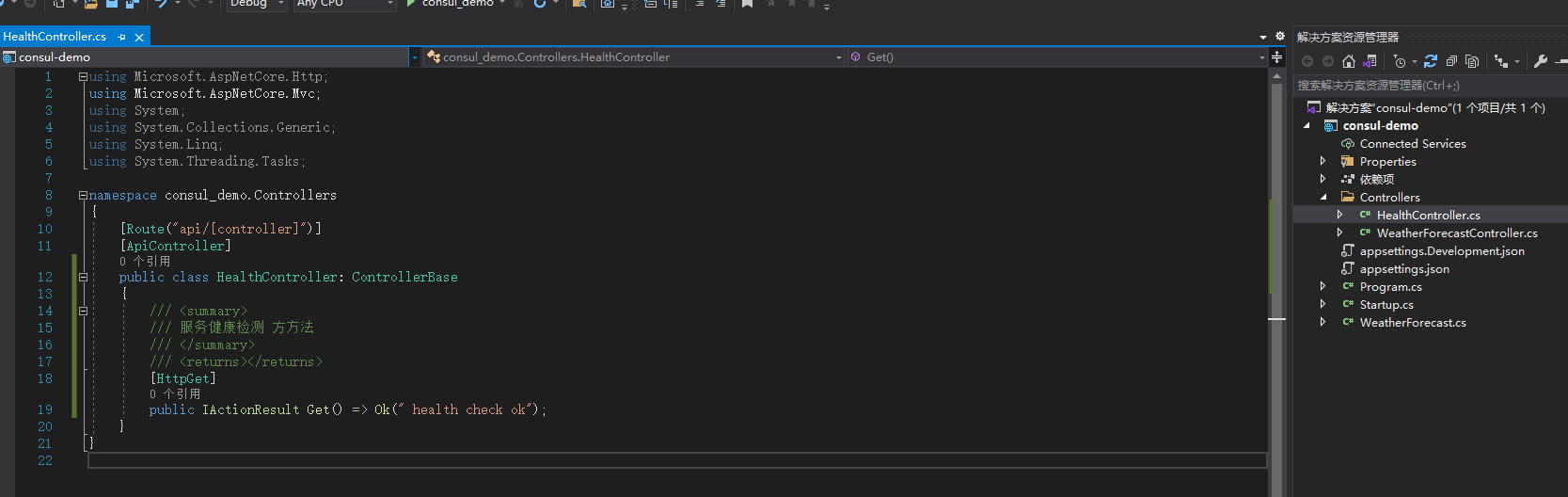
在项目中添加一个健康检查控制器,后面给consul 使用

使用nuget 给项目安装 consul 组件

在 startup 中 配置和注册 consul
//添加 IHostApplicationLifetime 参数
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, IHostApplicationLifetime life)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "consul_demo v1"));
}
#region 配置并注册Consul
//配置Consul
using (ConsulClient client = new ConsulClient(x => x.Address = new Uri("http://localhost:8500/")))
{
//配置健康检查
var httpCheck = new AgentServiceCheck()
{
DeregisterCriticalServiceAfter = TimeSpan.FromSeconds(5),
Interval = TimeSpan.FromSeconds(10),
HTTP = $"http://{Configuration["ip"]}:{Configuration["port"]}/api/Health",
Timeout = TimeSpan.FromSeconds(5)
};
var registration = new AgentServiceRegistration()
{
Checks = new[] { httpCheck },
ID = "demoService"+Guid.NewGuid().ToString(),
Name = "consul.demo.Service",
Address = Configuration["ip"],
Port = int.Parse(Configuration["port"]),
Tags = new[] { "AAA."+ Configuration["port"] }
};
// 服务启动时注册,内部实现是使⽤用 Consul API 进⾏注册(HttpClient发起)
client.Agent.ServiceRegister(registration).Wait();
// 当服务停⽌止时,取消注册
life.ApplicationStopping.Register(() =>
{
// 服务停⽌止时取消注册
client.Agent.ServiceDeregister(registration.ID).Wait();
});
}
#endregion
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
注意: 上面的 ip 和 port 参数 是根据我们的启动命令来获取的
例如: dotnet consul-demo.dll --urls http://*:8003 --ip="localhost" --port="8003"此外在项目的Program.cs 中,需要开启接收命令传参 如下:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
var config = new ConfigurationBuilder()
.AddCommandLine(args)//增加commandline支持
.Build();
webBuilder.UseConfiguration(config).UseUrls($"http://{config["ip"]}:{config["port"]}").UseStartup<Startup>();
Console.WriteLine("输入的参数是:"+$"http://{config["ip"]}:{config["port"]}");
});
}
现在,让我们使用命令启动两个项目(注意:使用命令启动前记得先编译我们的项目,然后进入bin文件夹打开命令行窗口)
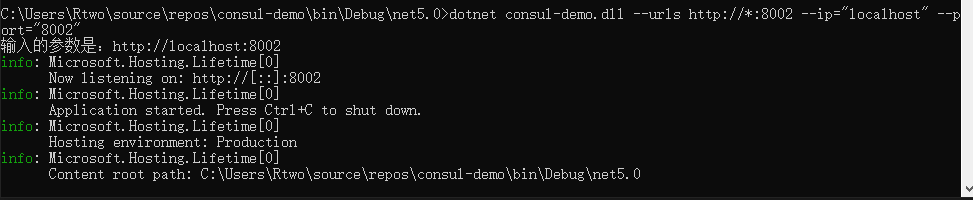
命令1:dotnet consul-demo.dll --urls http://:8002 --ip="localhost" --port="8002"
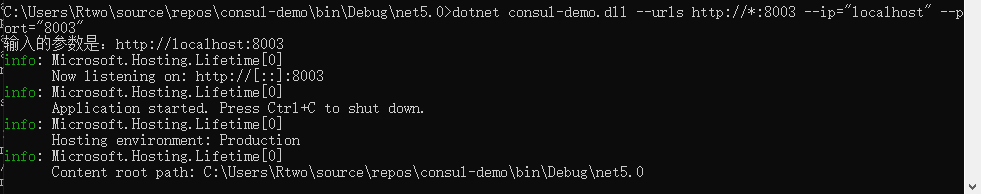
命令2:dotnet consul-demo.dll --urls http://:8003 --ip="localhost" --port="8003"
启动项目后截图


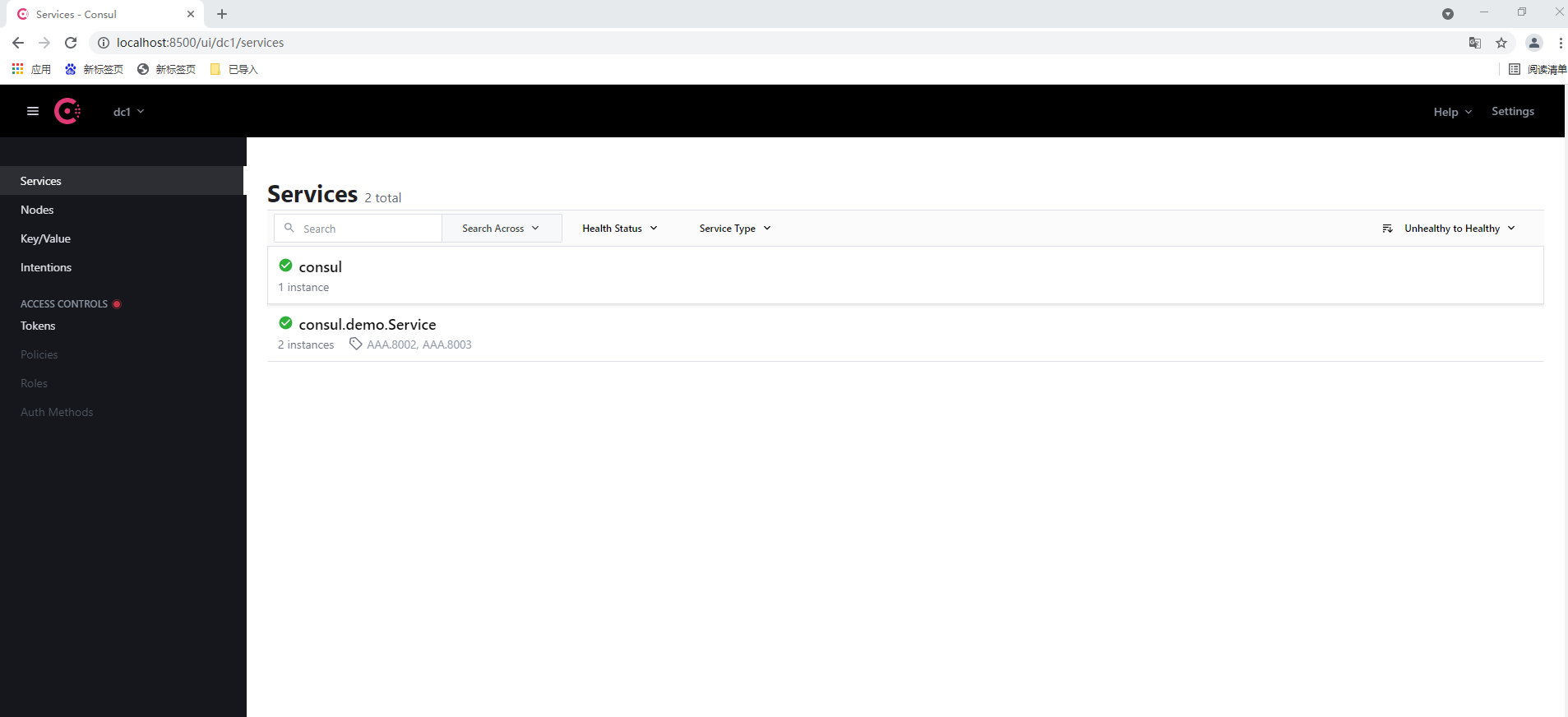
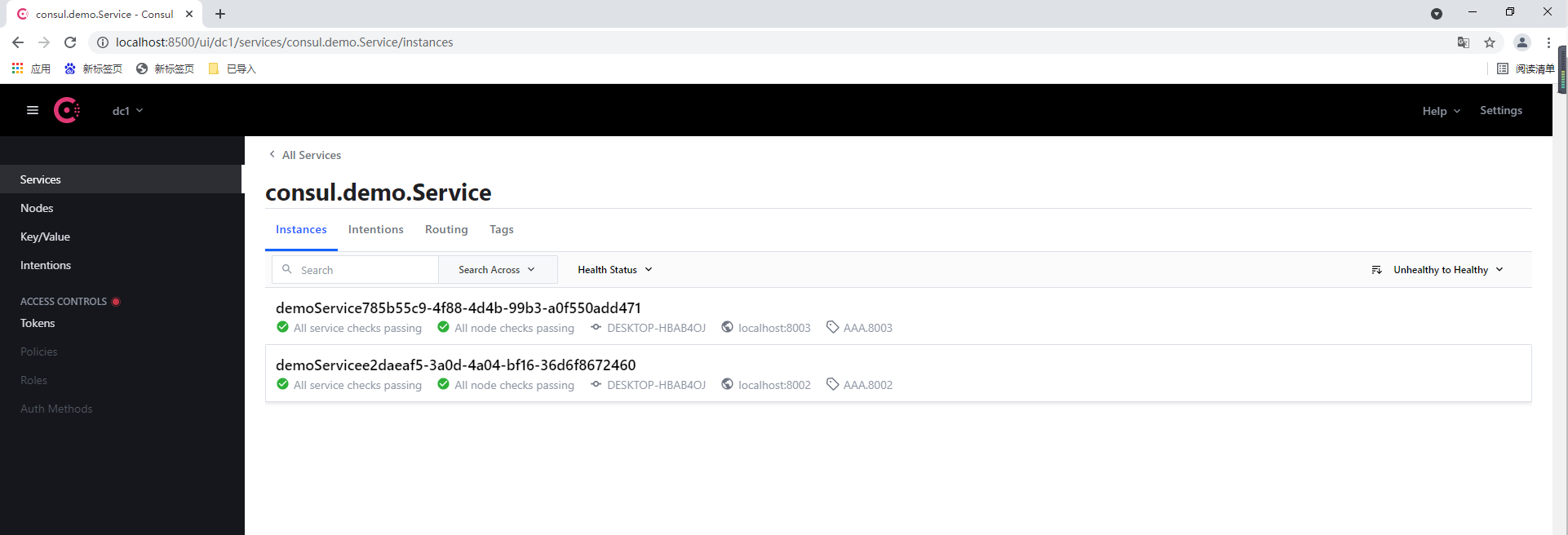
此时我们去 consul 的面板去查看,发现服务已经注册上来


到此我们使用 consul 的服务注册已经完成