将图片轮播做到后台控制,无论是dedecms还是其他的程序都是一样的重要,方便客户自己调试,不然动不动就拿FTP开刷,一个是操作不方便,增加了使用上的难度,另外也有一定的风险,很可能由于操作生疏,误操作而导致网站无法正常运行。
本示例讲解在后台控制dedecms首页轮播图片的图片及链接地址
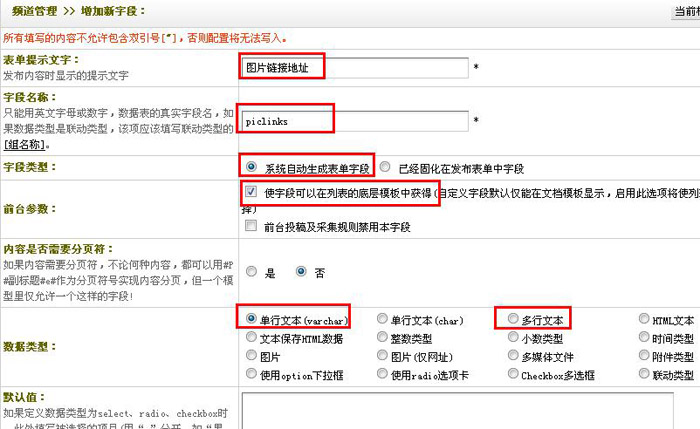
首先在内容模型里新增我们需要的模型。

首先增加内容模型
修改模型名称方便区别
其它可以不改
新增栏目如下,注意相关选项

确定即可
然后在首页模板里调用
具体代码为:
{dede:arclist addfields='piclinks' row='5' channelid='17'}
<li><a href="[field:piclinks/]" target="_blank"><img src="[field:litpic/]" /></a></li>
{/dede:arclist}
其中addfields='piclinks' 为我们新增的字段名如果有多个则用英文状态的,隔开
channelid='17' 则是该频道的模型id

内容长度截取:[field:daan function='cn_substr(@me,30)'/]
有时候类似淘宝等连接长度不够, 到字段管理里面修改即可
至此完成整个后台控制首页广告图的操作,完成后更新页面即可看到效果