一、video第二种格式
1.背景:由于视频数据非常重要,所以五大浏览器厂商都不愿意支持别人的视频格式,所以导致了没有一种视频格式是所有浏览器都支持的。这个时候W3C为了解决这个问题,所以推出了第二种video标签的格式。
2.格式:
<video controls="controls" width="500px" height="500px">
<source src="地址" type="video/webm"></source>
<source src="地址" type="video/MPEG4"></source>
<source src="地址" type="video/Ogg"></source>
</video>

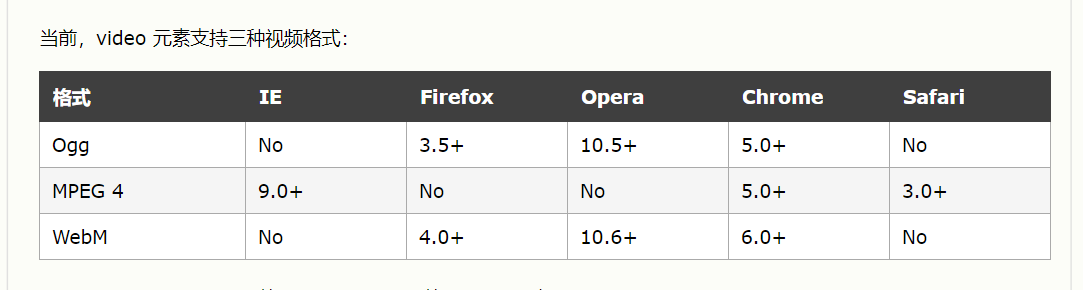
3.浏览器解析逻辑

来源:http://www.w3school.com.cn/html5/html_5_video.asp
不同浏览器支持的格式种类不同,大致可以分为三类格式:webm、MPEG4、Ogg。我们这里三种格式都写上了,因此会逐一进行校验,直至成功为止。
4.注意:当前通过video标签的第二种格式虽然能够指定所有的浏览器都支持的视频格式,但是显然所有的浏览器都通过video标签播放视频还有一个前提条件,就是浏览器必须都支持HTML5标签,否则同样无法播放,在过去的一些浏览器是不支持HTML5标签的,所以为了让过去的一些浏览器也能够通过video标签来播放视频,我们以后可以通过一个JS的框架叫做html5media来实现
二、audio标签
1.作用:用来播放视频
2.格式:(两种,类似video标签)
<audio src="地址" controls="controls"></audio>
或者
<audio controls="controls">
<source src="地址" type="audio/audimp3">
<source src="地址" type="audio/Ogg Vorbis">
<source src="地址" type="audio/Wav">
</audio>

3.(1)属性(除了height、width、poster不能用,其他都可以)(2)两种格式(3)解析逻辑(4)注意点
都同video标签类似,可见连载8
三、源码
d53_video_label_second_form
d54_audio_label_exercise
地址:https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.简书:https://www.jianshu.com/u/a9169ca4f1c9(心悦君兮君不知dqr)
4.欢迎关注微信公众号:傅里叶变换
