一、清除浮动的第三种方式
1.隔墙法有两种如下:外墙法和内墙法。
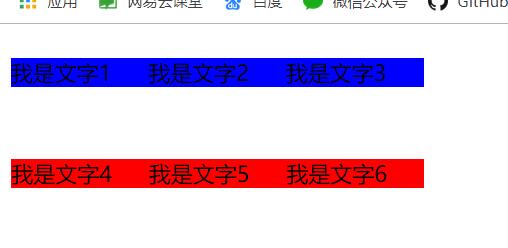
2.外墙法
(1)在两个盒子中间添加一个额外的块级元素
(2)给这个额外添加的块级元素设置:clear:both;属性
注意点:外墙法可以让第二个盒子使用margin-top属性
但是不能让第一个盒子使用margin-bottom属性
解决方案:为了避免上面的问题,我们在“墙”所在的元素设置高度就解决这个问题了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D134_ClearFloatThree</title> <style> .box1{ background-color: red; /*border:1px white solid;*/ } .box2{ background-color: green; /*border:1px white solid;*/ } .box1 p{ width:100px; background-color: blue; float:left; } .box2 p{ width:100px; background-color: red; float:left; } .wall{ clear:both; height:20px; } </style> </head> <body> <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> </div> <div class="wall h20"></div><!--这里还复习了一个标签可以定义多个class属性的方式,多个属性可以统一设置样式--> <div class="box2"> <p>我是文字4</p> <p>我是文字5</p> <p>我是文字6</p> </div> </body> </html>

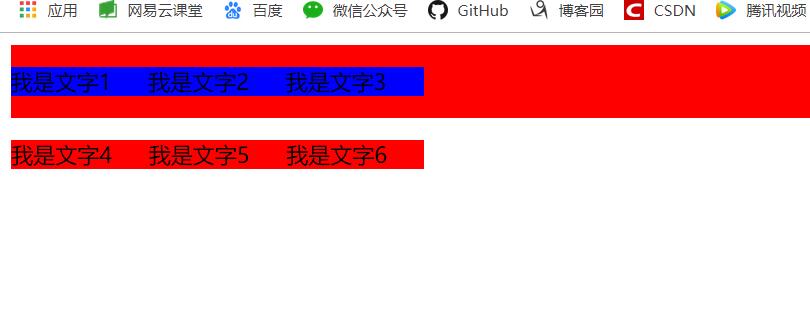
3.内墙法
(1)在两个盒子中间添加一个额外的块级元素
(2)给这个额外添加的块级元素设置clear:both;属性
注意点:外墙法可以让第二个盒子使用margin-top属性
也可以让第一个盒子使用margin-bottom属性
下面我们只修改上面例子的几行代码即可
.wall{ clear:both; /*height:20px;*/ } .......省略代码........ <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> <div class="wall"></div> </div>

4.外墙法与内墙法的区别
外墙法不能撑起第一个盒子的高度,而内墙法可以撑起第一个盒子的高度。
5.注意点:不常用的外墙和内墙法,外墙法容易降低易读性,不知干什么的;内墙则违背了我们样式设计和内容相分离的初衷,所以仅作了解
三、源码:
D134_ClearFloatThree.html
D135_ClearFloatInternalWallMethod.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D134_ClearFloatThree.html
https://github.com/ruigege66/HTML_learning/blob/master/D135_ClearFloatInternalWallMethod.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

