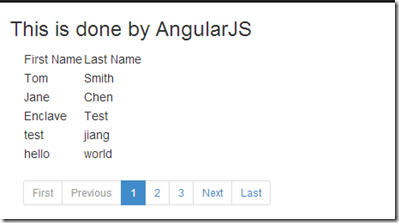
首先,样式是这样的
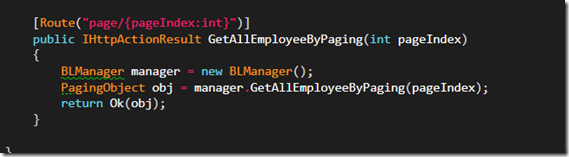
首先,Service端是Webapi REST JSON格式
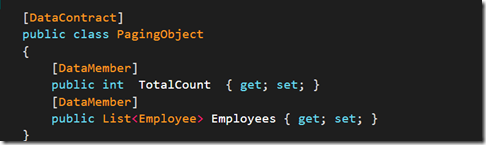
第二,我们建立一个Wrapper Class,这里你也可以定义一个Generic<T>,作为示例,我们这里直接使用List<Employee>
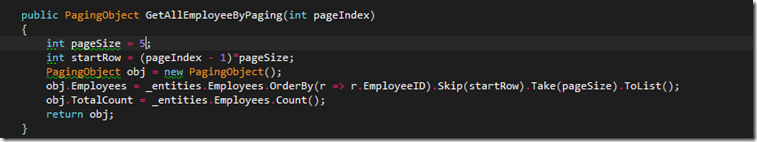
后端分页使用Entity Framework,这里呢,pageSize我们默认为5,
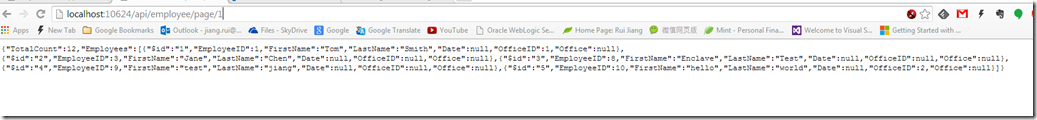
示例的JSON结果
然后我们要引用两个AngularJS,一个是AngularJS本身,一个是AngularJS Boostrap
PM> Install-Package angularjs
PM> Install-Package Angular.UI.Bootstrap
剩下的就是代码了
<h3>This is done by AngularJS</h3> <ul> <script> angular.module('myApp', ['ui.bootstrap']); function pagerCtrl($scope, $http) { $scope.maxSize = 5; $scope.bigCurrentPage = 1; $scope.setPage = function (pageNo) { $scope.bigCurrentPage = pageNo; }; $scope.$watch( "bigCurrentPage", function(newValue, oldvalue) { doPaging(newValue); } ); $scope.init = function (pageIndex) { doPaging(pageIndex); }; function doPaging(pageIndex) { var url = "/api/employee/page/" + pageIndex; $http.get(url).success(function (data) { $scope.employeeList = data; var number = new Number(data.TotalCount); //alert(number); $scope.bigTotalItems = number; }); } } </script> </ul> <div class="container" ng-app="myApp" ng-controller="pagerCtrl"> <table data-ng-init="init(1)"> <tr> <td>First Name</td> <td>Last Name</td> </tr> <tr ng-repeat="item in employeeList.Employees"> <td>{{item.FirstName}}</td> <td>{{item.LastName}}</td> </tr> </table> <pagination total-items="bigTotalItems" items-per-page="5" page="bigCurrentPage" class="pagination-sm" boundary-links="true" rotate="false" num-pages="numPages"></pagination> <pre>Page: {{bigCurrentPage}} / {{numPages}}</pre> </div>