执行耗时任务时,为提高用户体验,一般会添加进度状态信息。Dev Express 的 LoadingDecorator 可以实现在当前界面中显示进度信息。
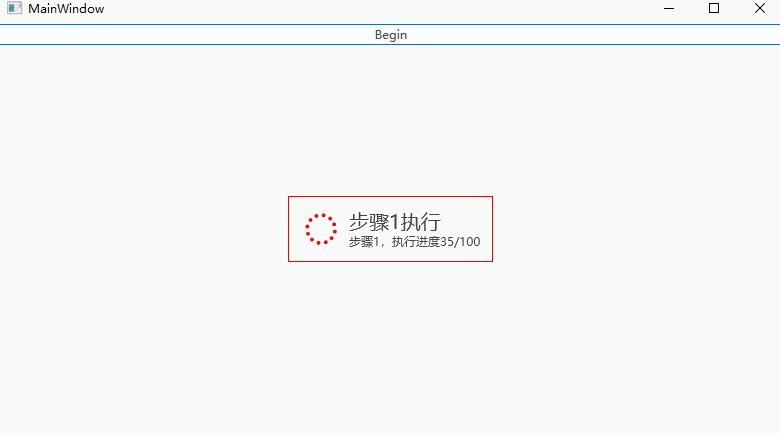
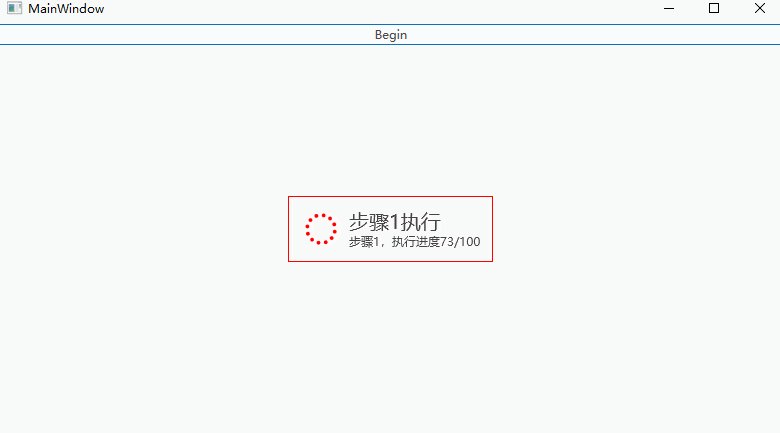
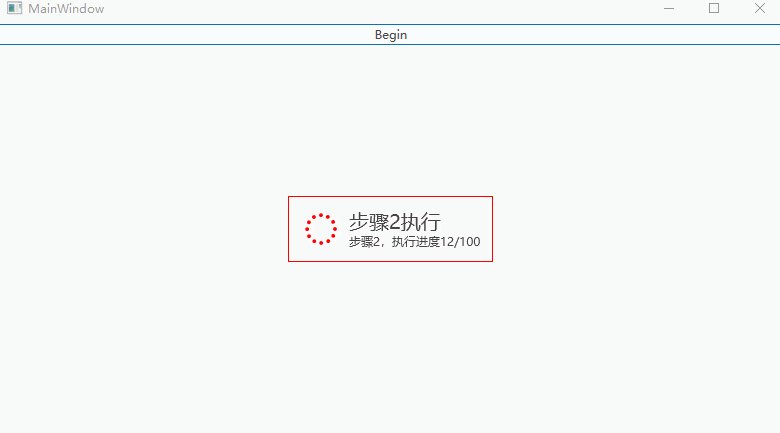
效果图如下:

默认 LoadingDecorator 只有一个加载状态,没有信息提示。以下实例通过 DataTemplate 的方式自定义 LoadingDecorator 提示信息展示,并通过数据绑定的方式动态更新提示信息。
关键代码如下:
<dx:LoadingDecorator x:Name="loading" IsSplashScreenShown="{Binding IsLoading}" SplashScreenDataContext="{Binding}" OwnerLock="InputOnly"> <dx:LoadingDecorator.SplashScreenTemplate> <DataTemplate> <Grid> <dx:WaitIndicator DeferedVisibility="True" Content="{Binding}"> <dx:WaitIndicator.ContentTemplate> <DataTemplate> <StackPanel Orientation="Vertical"> <TextBlock Text="{Binding ProcessItem}" FontSize="20"/> <TextBlock Text="{Binding ItemProgress}"/> </StackPanel> </DataTemplate> </dx:WaitIndicator.ContentTemplate> </dx:WaitIndicator> </Grid> </DataTemplate> </dx:LoadingDecorator.SplashScreenTemplate> </dx:LoadingDecorator>
添加一个按钮来启动模拟的耗时任务,并显示进度信息。
<Button Content="Begin" Command="{Binding BeginCommand}"/>
private void BeginExecute(object obj) { IsLoading = true; Task.Run(new Action(() => { for (int j = 0; j < 5; j++) { ProcessItem = "步骤" + (j + 1) + "执行"; for (int i = 0; i < 100; i++) { Thread.Sleep(100); ItemProgress = string.Format("步骤{0},执行进度{1}/100", j + 1, i); } } IsLoading = false; })); }
使用 Task.Run 多线程处理,解决界面假死问题。