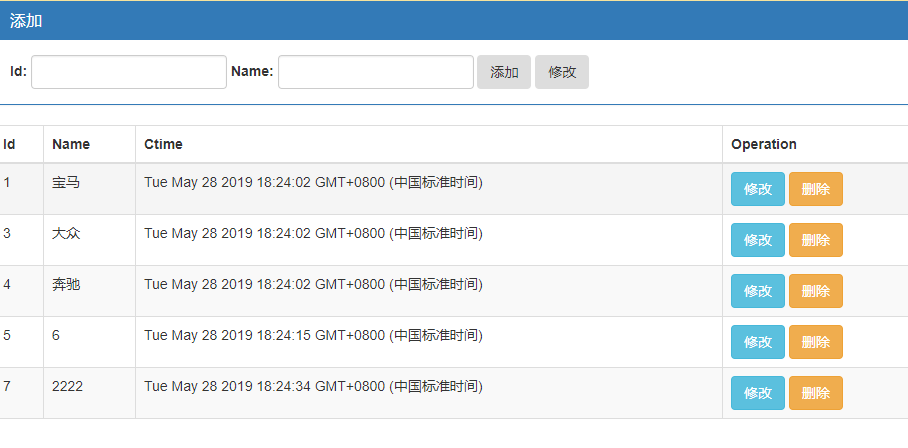
vue 写假后台 bootstrap 做的样式

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
<script src="vue-dev/dist/vue.js"></script>
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.css">
</head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
</label>
<input type="text" class="form-control" v-model="id">
<label>
Name:
</label>
<input type="text" class="form-control" v-model="name">
<button type="button" class="btn" @click="add">添加</button>
<button type="button" class="btn" @click="update">修改</button>
</div>
</div>
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item) in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td><button type="button" class="btn btn-info" @click="bind(item.id)">修改</button>
<button type="button" class="btn btn-warning" @click="del(item.id)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script>
let vm=new Vue({
el:'#app',//当前我们Vue实例 要控制的标签
data:{//数据
id:'',
name:'',
index:'',//用于修改
list:[
{ id:'1', name:'宝马', ctime:new Date()},
{ id:'2', name:'奥迪', ctime:new Date()},
{ id:'3', name:'大众', ctime:new Date()},
{ id:'4', name:'奔驰', ctime:new Date()}
]
},
methods:{
add(){
this.list.push({id:this.id,name:this.name, ctime:new Date()})
this.id=this.name=''
},
update(){
if (this.index==""){
alert('未选择数据')
return
}
// 找到索引
this.list[this.index].id=this.id
this.list[this.index].name=this.name
this.list[this.index].ctimec=new Date()
this.id=this.name=this.index=''
},
bind(id){
//根据id 找索引
this.list.some((item,i)=>{
if (item.id==id){
this.id=item.id;
this.name=item.name
this.index=i
alert(i)
return true;
}
})
},
del(id){
//根据id找索引
let index= this.list.findIndex(item =>{
if (item.id==id){
return true
}
})
//删除数组元素
this.list.splice(index,1)
}
}
})
</script>
</body>
</html>
总结:
还可以 bootstarp 还不熟练 好用是真的 一起666666