本文主题
由于研究方向是计算机图像处理方面的内容,现在正在做一个关于图像分割方面的研究。从原始图片中将目标图像分割出来的工作基本上已经完成,现在做的是对目标图像进行编号,我使用的是四临域的标号算法,该算法是自己实现的,但是现在存在一个问题是:目标图像计数不能覆盖全部目标图像,有一部分被漏掉了。现在把实验结果和算法实现的思路发布出来,如果那位做这个方面或者有好的想法,请留言探讨。
原始图像与分割后的图像
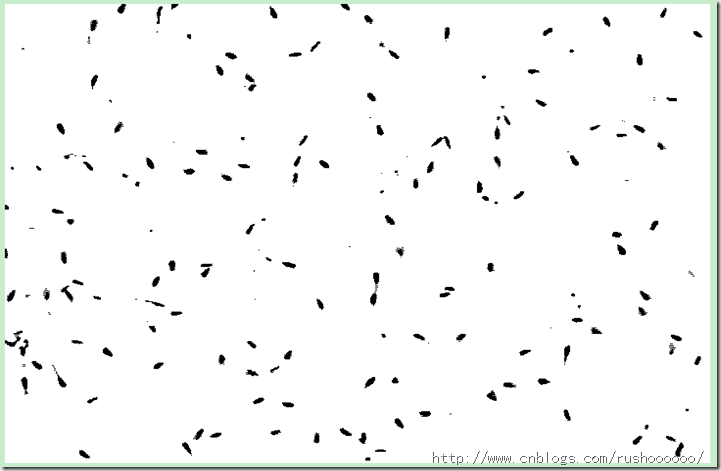
这是用分割算法从原始图像得到的目标图像,如下:
分割后的图像(黑色为目标图像,白色为背景):
目标计数算法实现思路(目前思路,计数不准确)
1.算法采用四邻域判定法。
对于图像中每一个像素值为目标像素值的点,采用如下的判别方法:
分别遍历该点的左边点和上边点,如果左边和上边点均为背景点,则标识为新的编号,如果左边点和上边点其中有一个点的像素值不是背景点,则使用此点的编号作为当前点的编号,如果左边点和上边点均不为背景点,则按照两个点中最小的编号对左边点、上边点和当前点进行编号。
2.编号修订
对于图像中的每一个目标点采用如下算法修订:
遍历目标点的上、下、左、右四个邻接点,如果四个邻接点都为背景点,则该点的编号不需要修订。如果四点中至少有一个点为目标点,则对这些目标点和当前点进行排序,找到其中最小的编号,并将所有的目标点的编号修正为该最小的编号。
3.计数过程
遍历图像中的每一个目标点,在这里要维护一个编号的数组A,如果遇到一个编号在A中不存在,则认为是还没有进行文字编号的,对图像上该点进行写编号操作,并将该点加入数组。
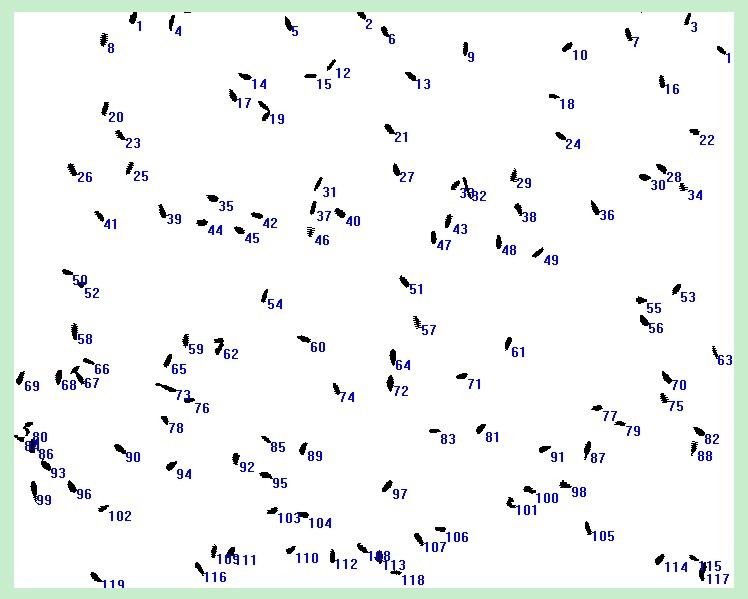
完成后的效果
说明:上图中大多数的目标已经被编号,但是还有一部分没有被编号,现在的问题是搞不清楚在那个环节出了问题,是算法的问题?还是编号判定方面的问题?现在正在苦闷中。。。。
问题所在
上面的问题关键出在第三部分,在计数过程中出现等价类,导致计数结果不准确。
关于等价类百度百科里面给出的解释是:
等价类(Equivalence class)
在数学中,给定一个集合 X 和在 X 上的一个等价关系 ~,则 X 中的一个元素 a 的等价类是在 X 中等价于 a 的所有元素的子集: a = { X ; X ~ a }
详细的解释请看百度百科中关于等价类的解释。
加入处理等价类后的处理效果

感谢
在这里感谢园友@xiaotie,他给我提供了解思路,还有感谢在我的博客留言的各位园友,他们提供了不一样的思路,使我可以学习了不一样的算法思想。